Photoshop參考線教學-10個基本操作


善用參考線就能設計更精準跟快速!能提升您的設計速度和效果!
Photoshop有一個非常方便的功能叫做「參考線」。參考線是指在畫布內劃出的線(實際上是透明的)。雖然參考線顯示為彩色線條,但即使將檔案數據化或輸出,這些線條也不會顯示出來。透過建立參考線,你可以依照這些線條來改變顏色,或者將物件放置在適當的位置。
在設計時,參考線能作為標記,扮演輔助的角色,讓您的製作過程更加順利。學會使用這個功能後,不論是印刷排版還是網站製作,工作效率都會大大提升,是一個你絕對需要掌握的PS技能。
什麼是參考線?

Photoshop的參考線是為了讓作業更容易而顯示的細線。由於參考線只對設計操作者可以看得見,因此當您將圖像儲存為JPEG,PNG等格式或印刷時,這些線條並不會被保存下來,也不會顯示。
參考線的10個操作方法
1. 顯示參考線的方法

首先介紹如何建立參考線。在Photoshop中打開你想要建立參考線的圖片,或者新建一個文件。
從螢幕上方的選單欄中選擇「檢視」→「尺標」。
這時螢幕的上方和左側會出現尺標。


拖曳建立參考線

可以從上方或左側的尺標中點擊並拖曳到螢幕中央。這時參考線就會出現,並可以在你喜歡的位置放下來設置。
輸入數值來設置參考線

您也可以透過輸入數值來顯示參考線。從上方的選單欄中選擇「檢視」→「參考線」→「新增參考線」。
會打開參考線的設定畫面。

選擇要在哪個方向(「水平方向」或「垂直方向」)建立參考線,並輸入位置(像素或%)。位置是根據尺標上所量測出的距離數值。

輸入完後,按下「確定」來完成設置。參考線已經建立完成。
2. 移動參考線的位置

你可以隨時移動參考線的位置。方法非常簡單,選擇工具欄中的移動工具,然後點擊參考線,拖曳至你喜歡的位置,放下來即可完成移動。
3. 參考線置中

如果你想要參考線置中,
從上方的選單欄中選擇「檢視」→「參考線」→「新增參考線」,然後在新參考線面板中,將位置設定為50%。
這樣就可以在圖像的中央建立參考線了。

如果想在圖像的縱向中心建立水平的參考線,選擇「水平方向」,然後在位置中輸入「50%」。如果想在橫向中心建立垂直的參考線,選擇「垂直方向」,然後在位置中輸入「50%」。
建立1/4位置的參考線的方法(均分)
如果您想在四分之一的位置建立參考線,可以輸入「25%」、「50%」、「75%」。
透過這種方式,您可以根據自己的喜好進行分割。例如,想要五等分時,可以輸入「20%」,「40%」,「60%」,「80%」等數值。

4. 刪除參考線
一條一條刪除
可以使用移動工具選取參考線後按下「Delete」鍵來刪除參考線。或者也可以將參考線拖移回尺標,這樣就能一條一條地刪除參考線。
全部刪除

如果想一次刪除所有參考線,可以從選單欄中選擇「檢視」→「清除參考線」,這樣就能將所有參考線一次刪除。
5. 隱藏參考線

如果您暫時不想顯示參考線,可以使用以下方法。從選單欄中選擇「檢視」→「顯示」→「參考線」。當您想再次顯示參考線時,只需再次點擊「參考線」即可。
6. 鎖定(固定)參考線

有時候參考線在作業過程中可能會不小心碰到,就會跑掉爭取的位置。可以通過「檢視」→「參考線」→「鎖定參考線」來鎖定參考線,避免移動。
如果想解鎖參考線,只需再次點擊「檢視」→「參考線」→「解鎖參考線」即可。
7. 更改參考線顏色

預設參考線的顏色是淡藍色,也可以更改預設色。

從選單欄中選擇「Photoshop」→「偏好設定」→「參考線、網格與切片」。
在這裡,可以選擇參考線的顏色和樣式(實線或虛線)。
8. 等間隔排列參考線

如果想要在細密的線條上等間隔地排列參考線,有一個非常方便的功能。
從選單欄中選擇「檢視」→「參考線」→「新增參考線配置」。
會出現「新增參考線配置」的面板,可以在這裡選擇線條顏色、列數、行數和間距等詳細調整。
點擊「預設」選項卡,可以選擇列數,載入預設佈局,或自由自定義佈局。當勾選列和行選項時,可以在縱橫兩個方向上劃出參考線。邊距選項則能讓您調整列與列之間的距離。
以下是水平和垂直各三等分的例子。在追求平衡美的設計中,三等分是一個常見的使用方式。

9. 將物件靠齊參考線(Snap)

如果想要將物件精確地對齊參考線,可以從選單欄中選擇「檢視」→「靠齊」,來開啟或關閉這個功能。
選擇移動工具後,可以通過拖曳放置的方式,將物件對齊到參考線上。

10. 建立斜線參考線
最後來介紹如何建立斜線參考線的方法。事實上,Photoshop本身並沒有直接建立斜線參考線的功能
(但Illustrator有這個功能)。
使用線條工具建立斜線

首先,選擇工具欄中的線條工具。
接著,在選項欄中進行以下設置。「填充」選項會設定參考線的顏色,選擇您喜歡的顏色即可。

設置完成後,朝著您希望的方向拖曳來建立斜線參考線。
會出現一條斜線。由於這條線是建立在另一個圖層上,因此在印刷或將圖像儲存為JPG、PNG等格式時,別忘了將其隱藏。
按住Shift鍵並拖曳時,線條會自動調整為45°的斜角。
如果線條顏色過於濃烈影響了您的作業,可以在圖層面板中降低該線條圖層的不透明度。

以下是不透明度50%的斜線。

結語
以上就是參考線的使用教學。即使不使用參考線,您依然可以完成設計作品,但若使用參考線,會更容易精準設計,保持整體的平衡。
參考線是一個簡單但強大的工具,能夠讓你的設計流程變得更為順暢,並幫助你保持作品的整體平衡。通過這篇文章的教學,你已經學會了如何在Photoshop中設置、編輯和管理參考線,無論是直線還是斜線,這些小技巧都能為你的設計帶來巨大的幫助。讓參考線成為你設計過程中的得力助手,提升你的工作效率吧!
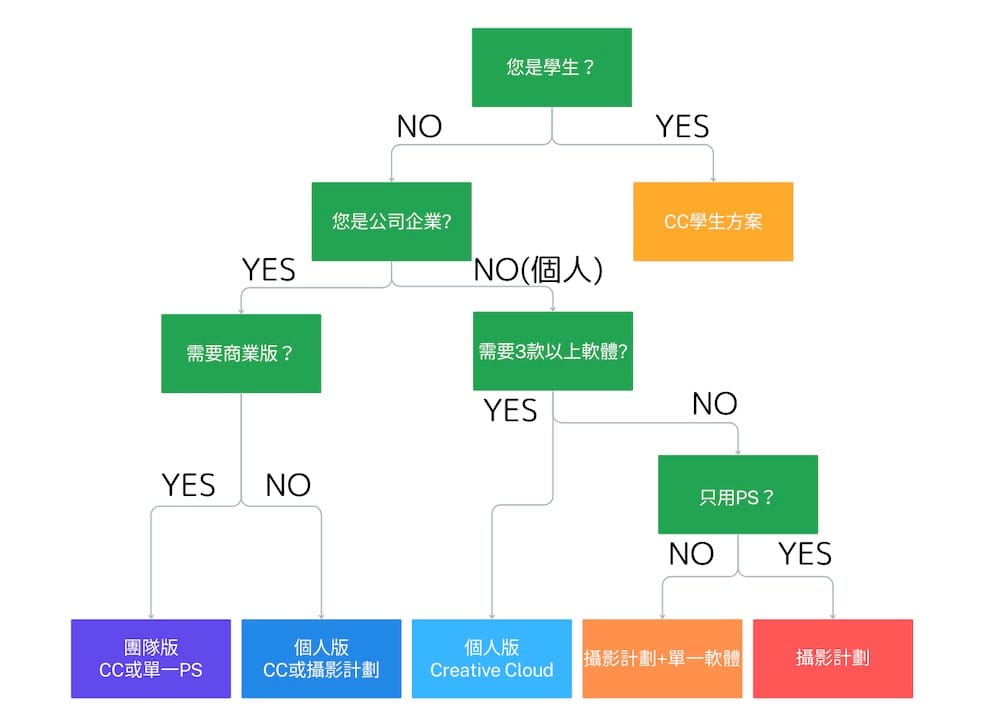
圖解Photoshop方案選擇 一看就懂!
在這邊介紹最划算Photoshop訂閱方案挑選流程圖。

了解自己的需要就能正確判斷:
最划算的Photoshop購買方法請看看下面的文章:

Photoshop相關文章
Masablog Adobe相關人氣文章!
Adobe相關 最新文章