Contact Form 7使用方法教學 簡單製作聯絡我們表單


我想製作聯絡我表單,是不是很難?

沒問題,使用WordPress外掛 Contact Form 7可以蠻簡單製作聯絡表單!聯絡我們表單是網站經營不可缺少的頁面。使用這個外掛不需要專業知識,可以簡單製作客制化的表單!
這次介紹使用Contact Form 7外掛在WordPress網站設置“聯絡我們”,“咨詢”表單的方法。
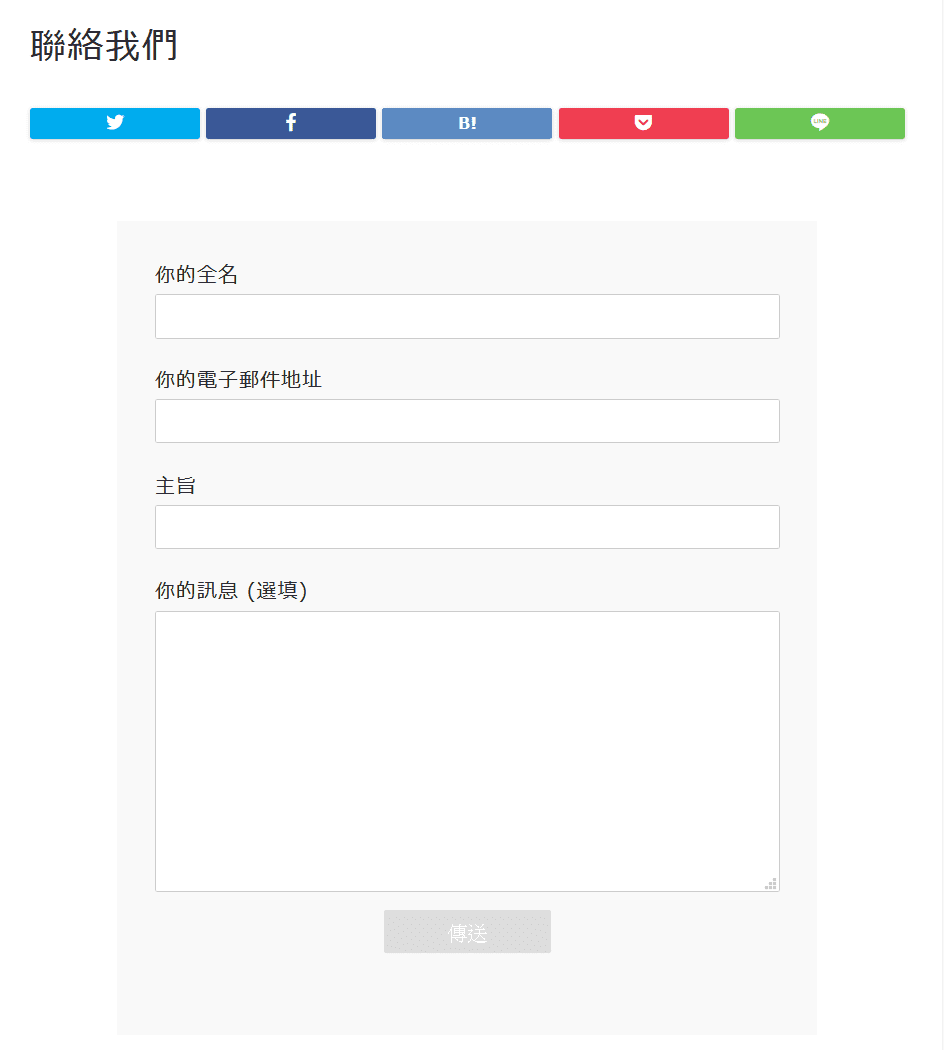
下面是“Toyota聯絡我們”頁面,只要使用 Contact Form 7可以簡單實現類似的功能!

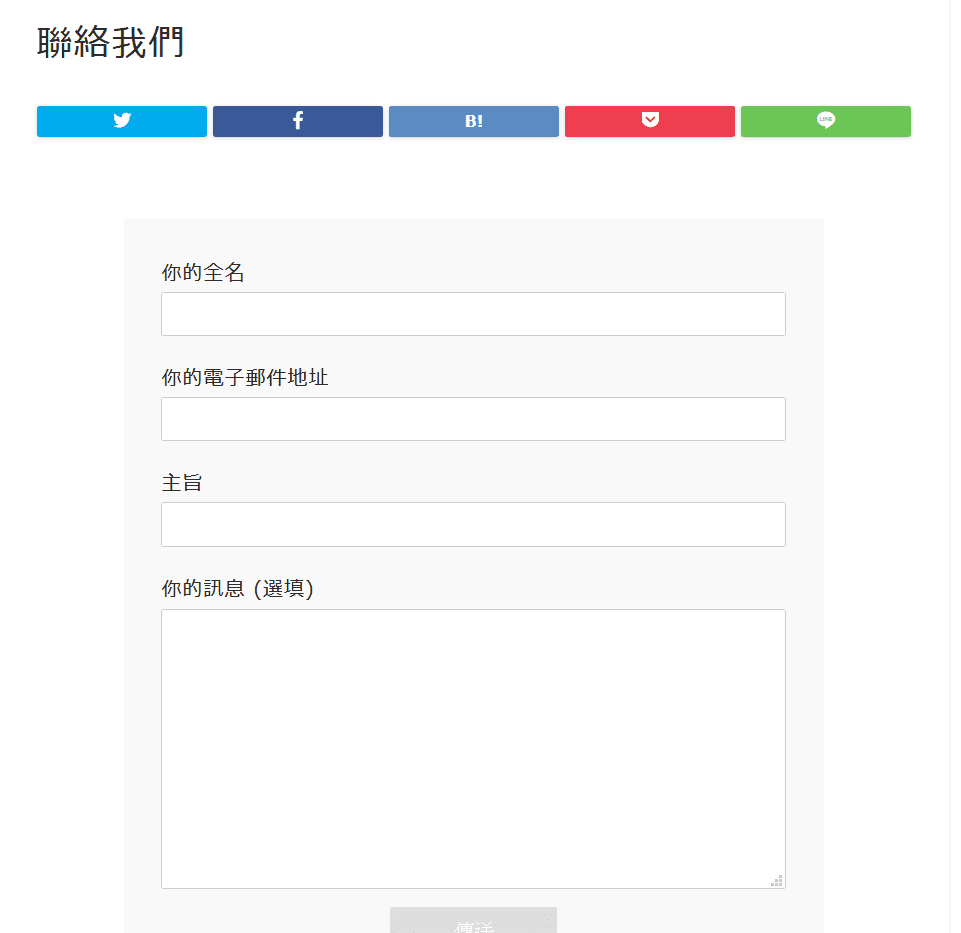
在這裡設置看看以下的“聯絡我們”表單(Form)頁面,再來説明自動回信的設定方法。
什麽是Contact Form 7
Contact Form 7是著名的WordPress外掛,可以簡單製作“聯絡我們”等表單,網友透過表單可以簡單發送電郵至站長。
Contact Form 7的特色:
- 初學者也可以簡單安裝和設定
- 可製作客制化表單(例如下拉式選單,日期等)
- 可設定自動回覆
- 可預防垃圾郵件功能(CAPTCHA、Akismet )
- 因很多人使用的外掛,網路上有不少資訊可以搜尋解決問題,包括不少中文網站
- 不可設定“確認”頁面
Contact Form 7安裝方法
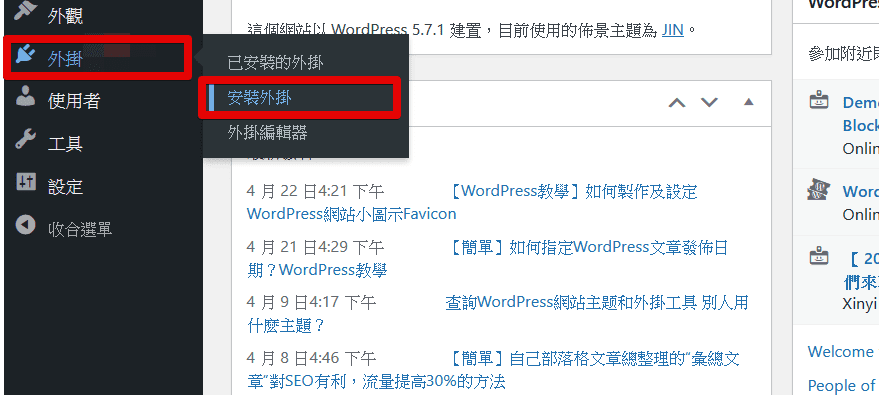
點擊 控制台 > 外掛 > 安裝外掛
從WordPress管理畫面左側選單中點擊“外掛”-“安裝外掛”

“搜尋外掛”的地方輸入“Contact Form 7”

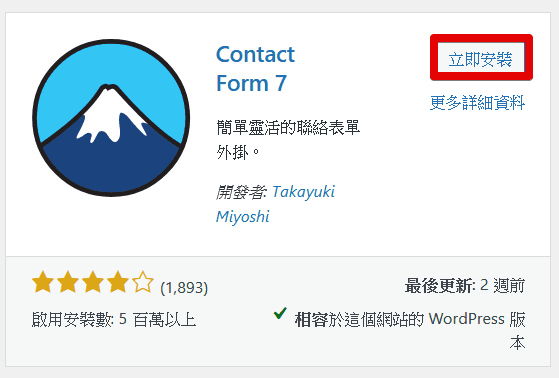
找一下下面圖案的外掛,並點擊“立即安裝”,再點擊“啓用”

以上的步驟就會完成安裝!
Contact Form 7設置方法
在這裡説明最基本的聯絡我們表單的設定方法。
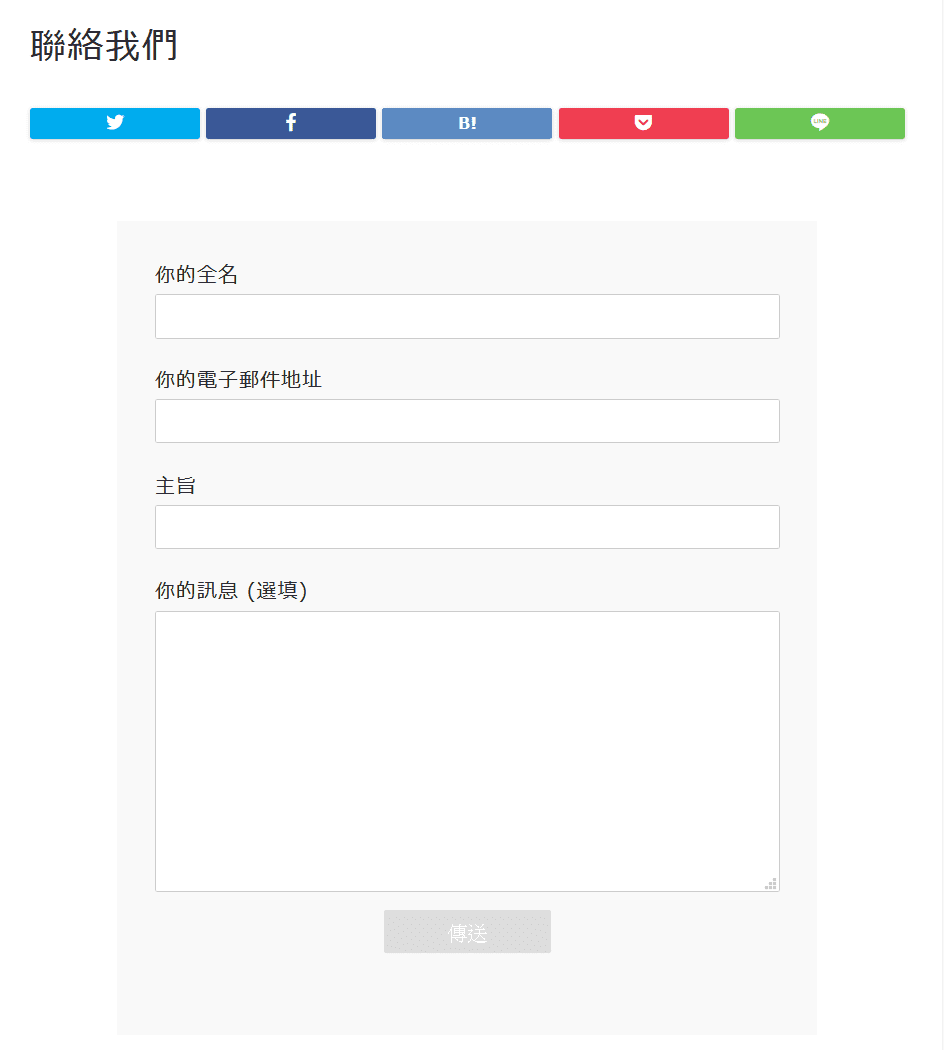
最基本的聯絡我們表單包含,你的全名,你的電子郵件地址,主旨,你的訊息的4項。如下圖:

新增聯絡表單
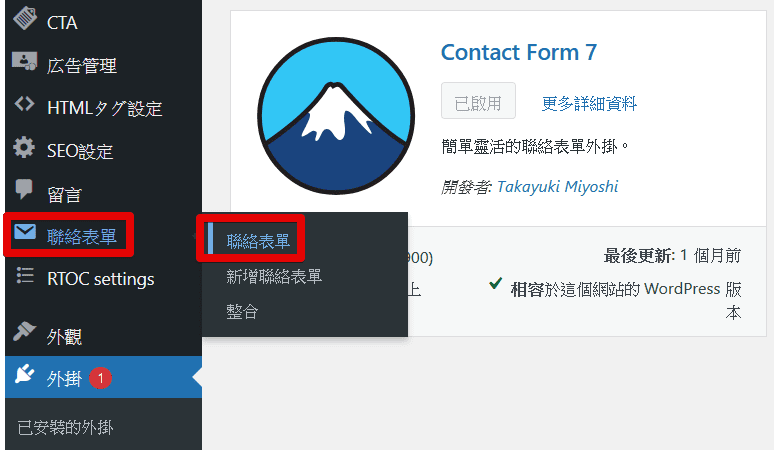
啓用ContactForm7後,左側管理選單當中會出現“聯絡表單”
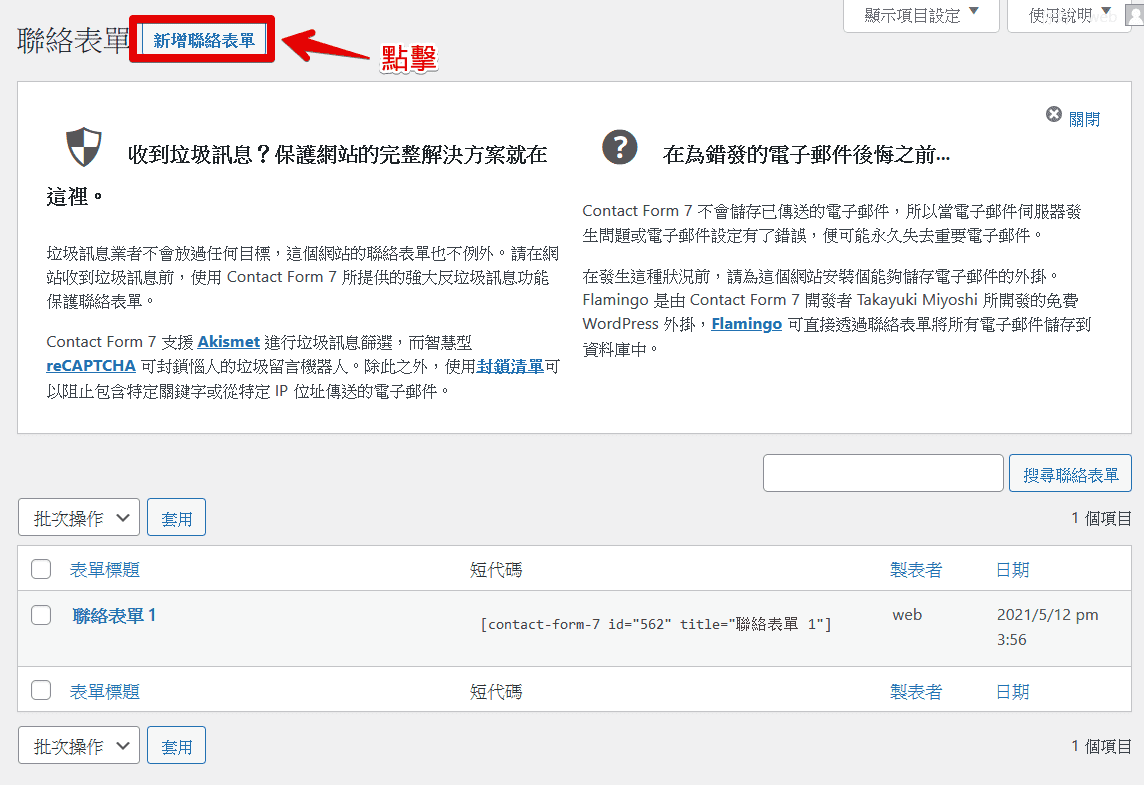
點擊 控制台 > 聯絡表單 > 聯絡表單

再點擊 在畫面左上角的“新增聯絡表單”

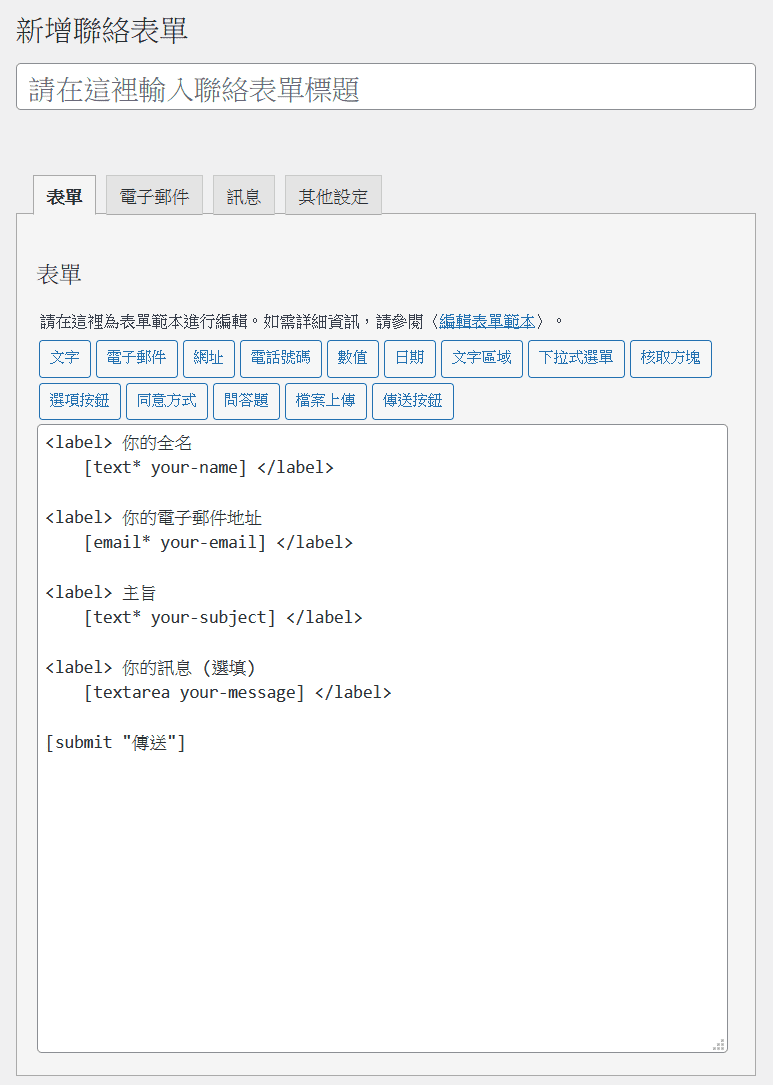
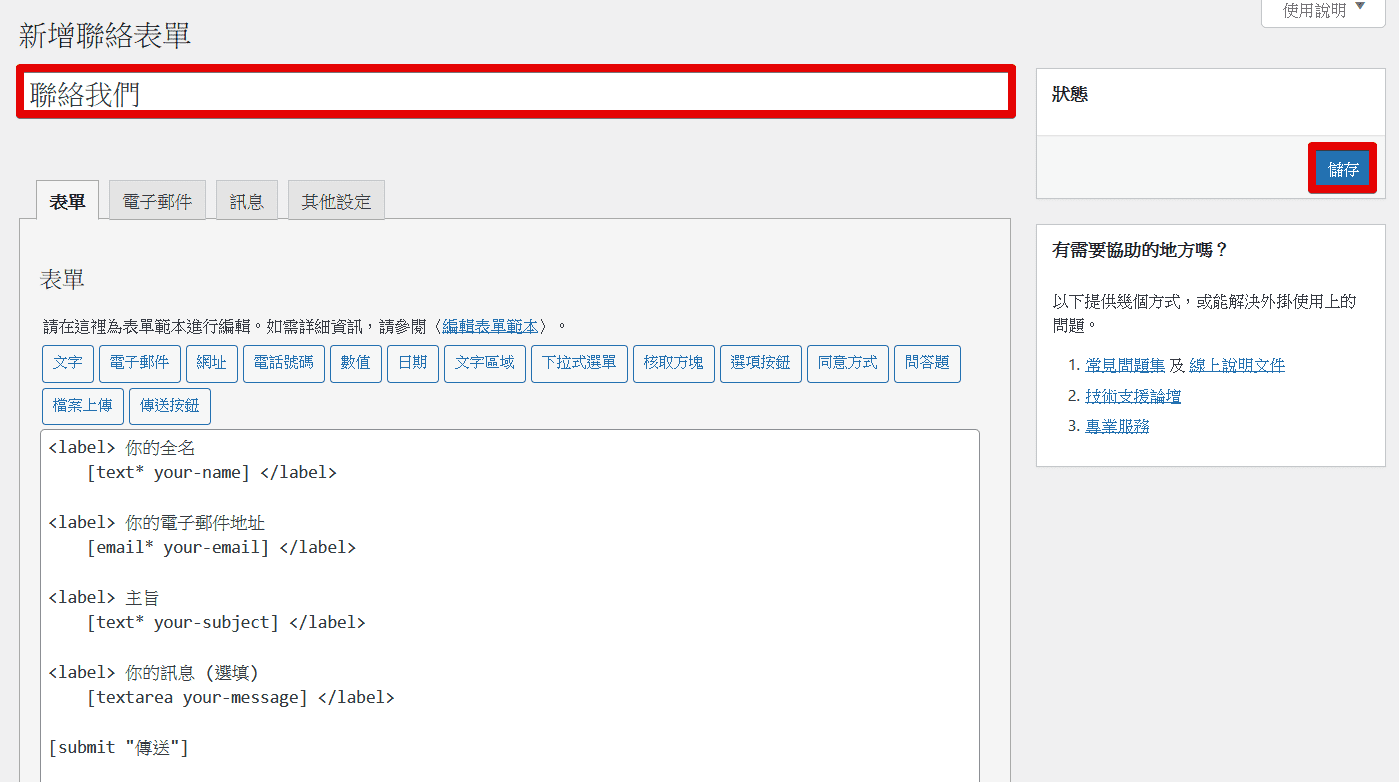
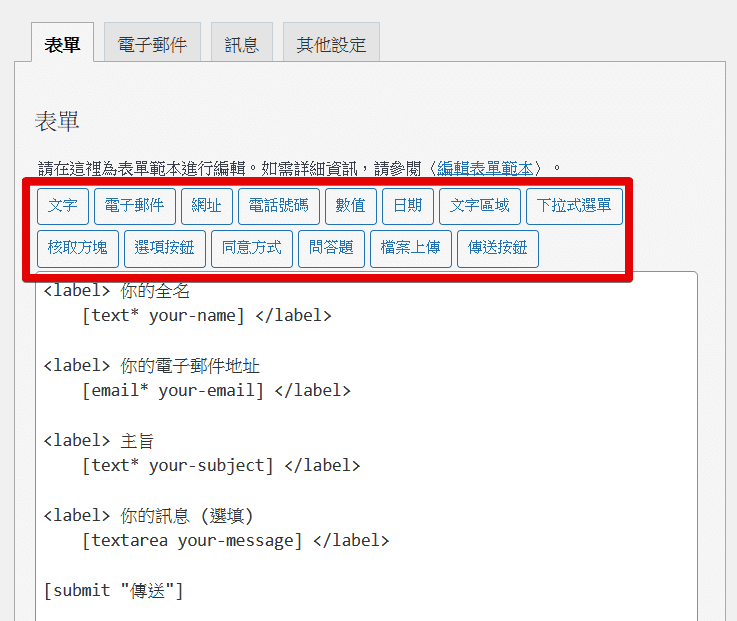
接下來會出現以下的表單編輯畫面。

如果只是簡單的詢問表單,不一定需要更改内容。
表單的項目如下:
·你的全名
·你的電子郵件地址
·主旨
·你的訊息 (選填)
如果需要可以更改或增加以上的内容。
設定自己的電子郵件地址
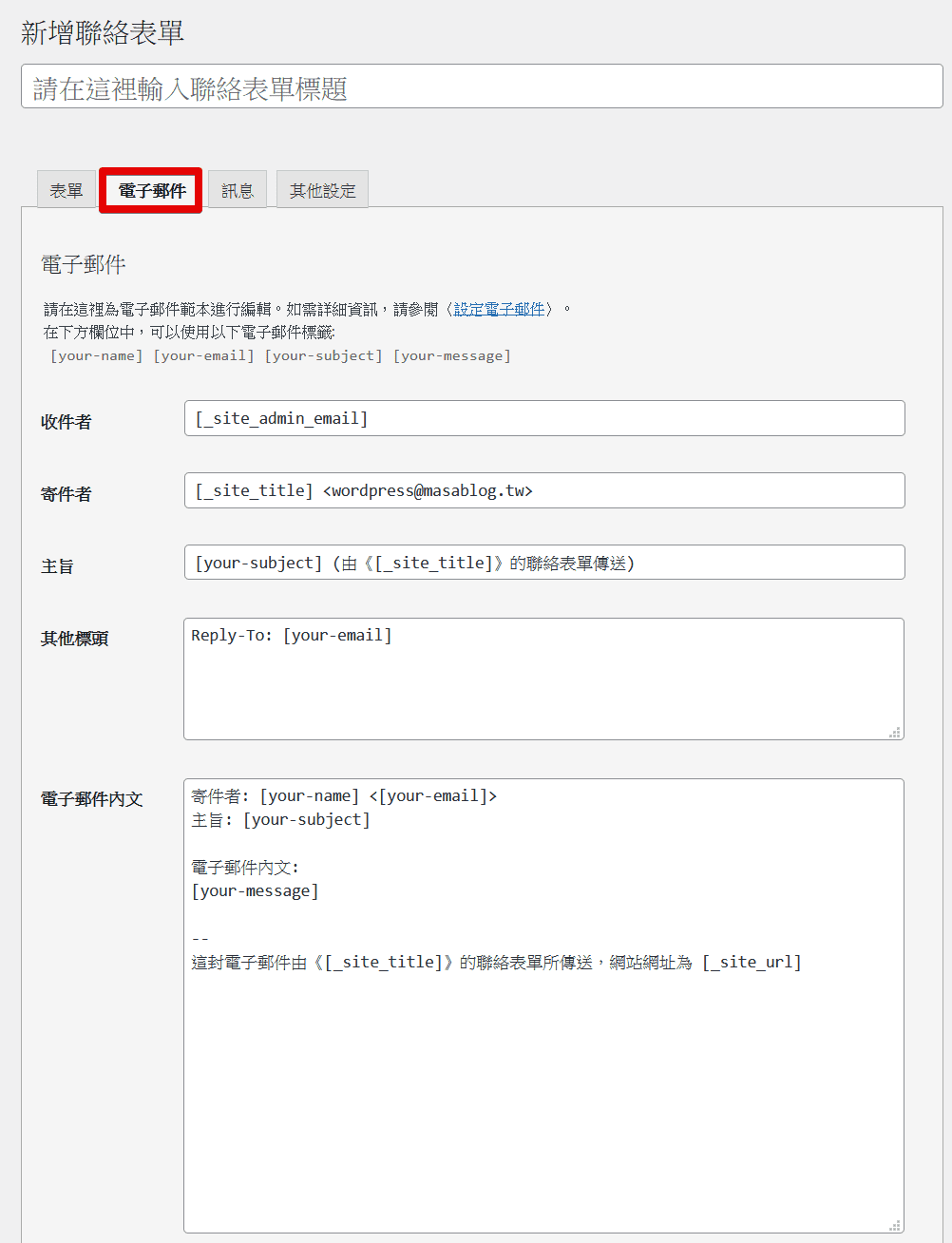
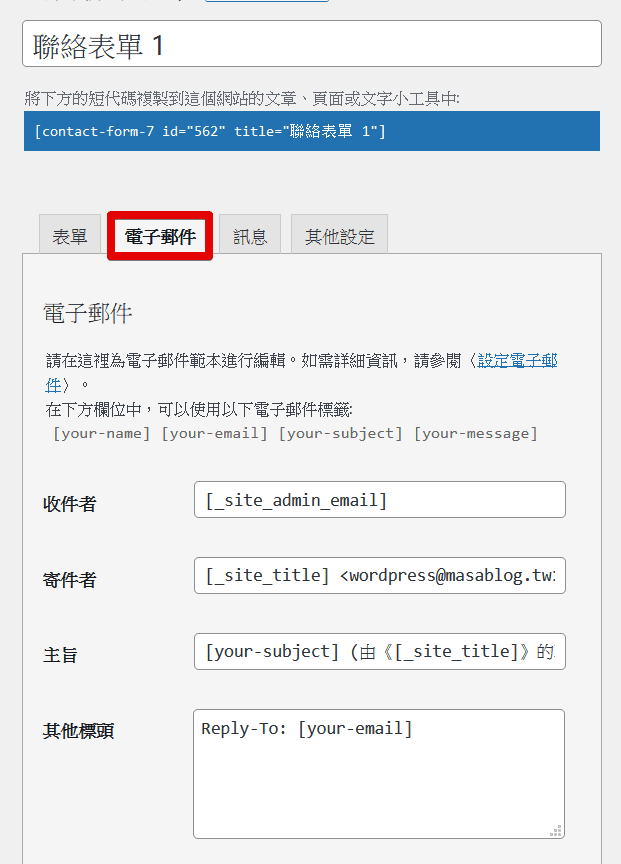
請點擊“電子郵件”的標簽。

收件者:輸入自己的電子郵件地址(收郵件的信箱)這是最重要的設定!
寄件者:這項不需要更改,會自動顯示寄件者的信箱地址
主旨:郵件的主旨,會自動顯示寄件者的姓名和你的網站名稱
其他標頭:可以設定其他收件的信箱地址,用Cc:或Bcc設定。
電子郵件內文:這項也不需要更改,收件的内文。
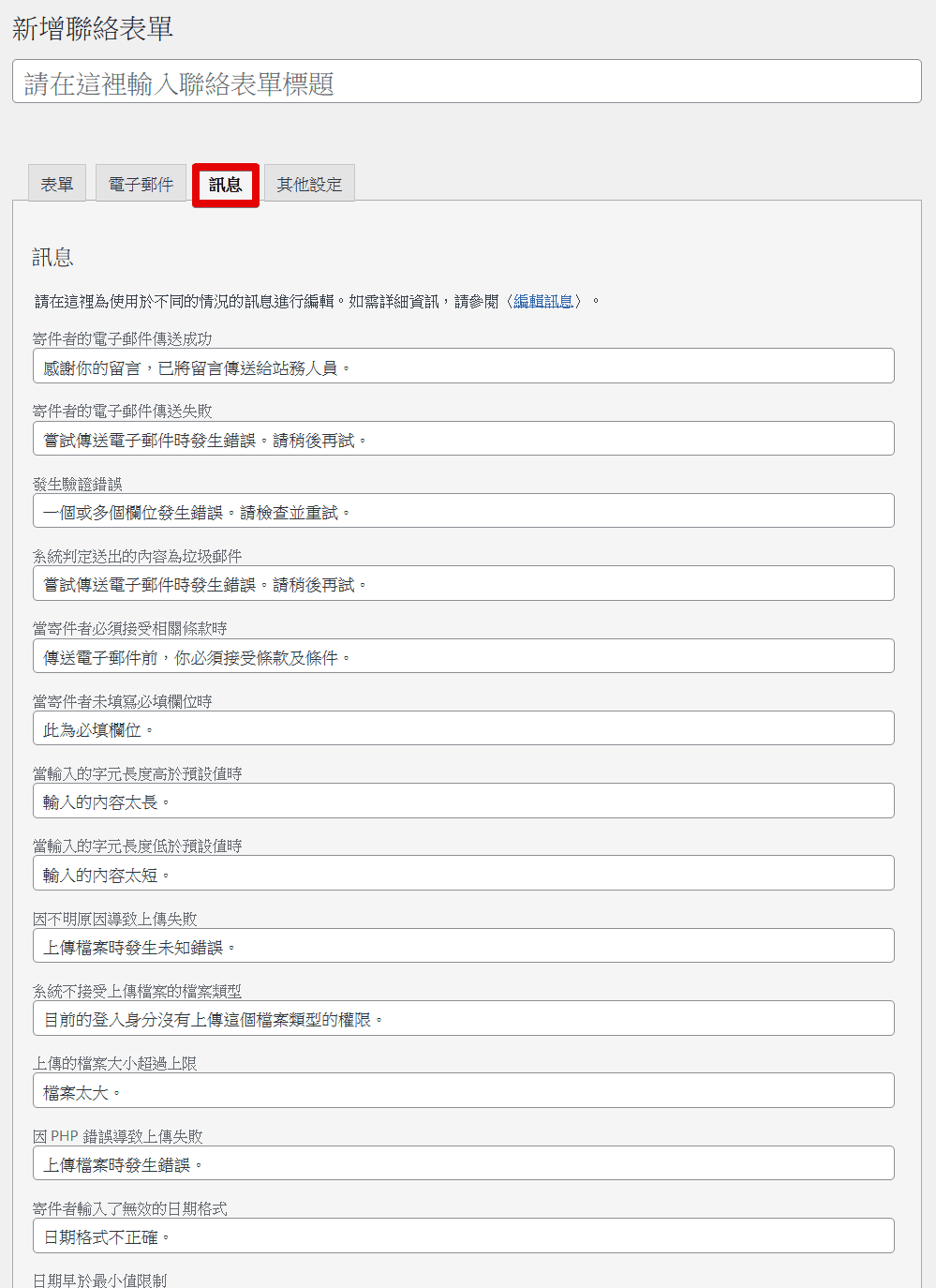
訊息
訊息標簽的部分可以更改傳送成功或傳送失敗時顯示的訊息。

例如,傳送成功時會顯示“感謝你的留言,已將留言傳送給站務人員。”,按照你的需要可以更改這句話。
儲存
設定以上的項目之後,輸入表單的名稱。
再點擊“儲存”

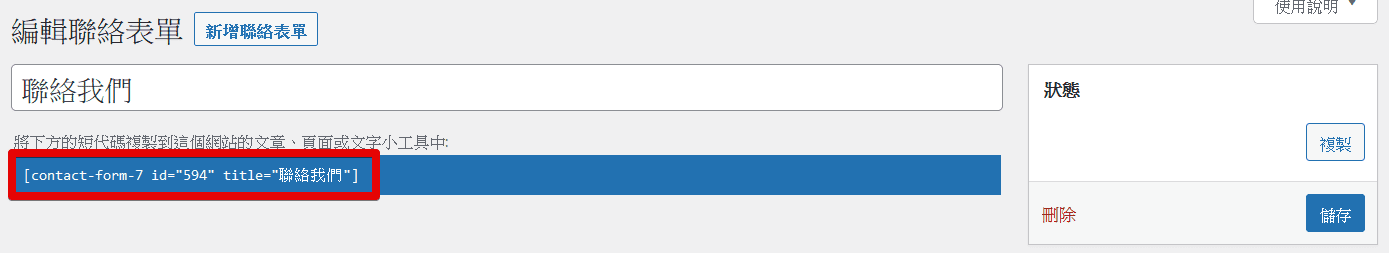
只有儲存還沒在你的網站裡顯示聯絡我們的頁面。需要把表單的短代碼拷貝,再你想顯示聯絡我們的頁面貼上短代碼。
等一下馬上使用,所以儲存後,請先把短代碼拷貝。

準備聯絡我們頁面
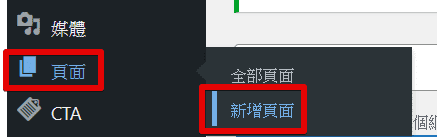
點擊 控制台 > 頁面 > 新增頁面

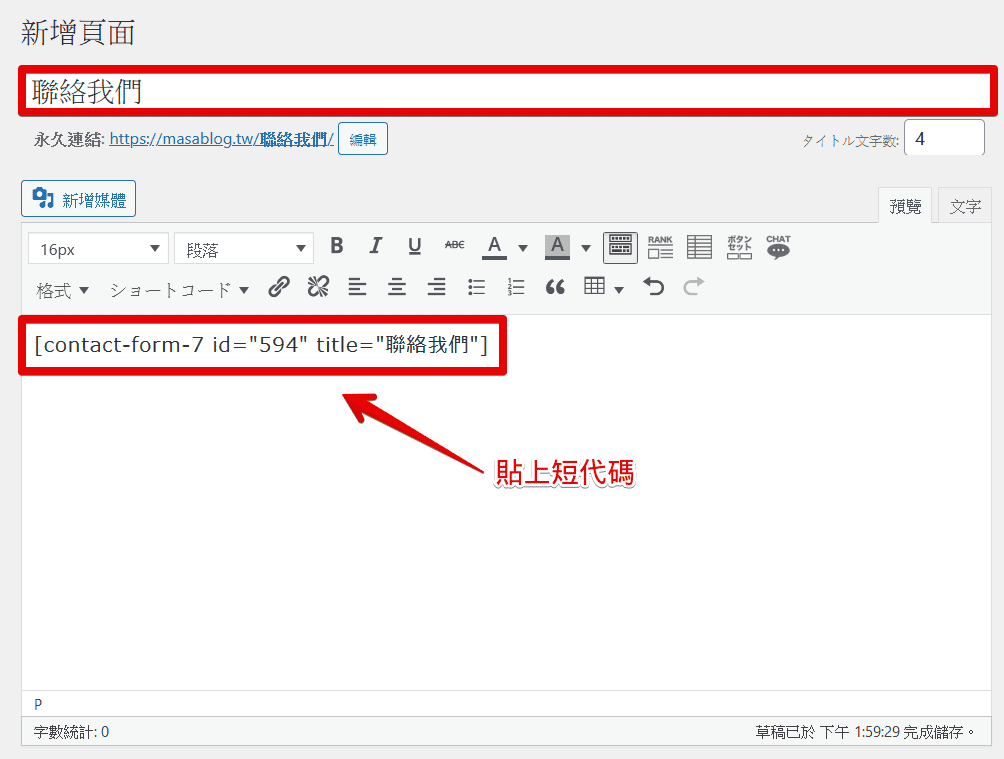
輸入“新增標題”,例如【聯絡我們】
貼上剛才拷貝的短代碼。

發佈或更新之後,請確認有沒有成功顯示聯絡我們表單,最好測試傳送一次看看。

這樣就完成設置聯絡我們表單了!
接下來説明客制化的表單内容的進階篇。
客制化的表單内容的進階篇
ContactForm7目前有14個不同的表單使用的零件如下:

文字
電子郵件
網址
電話號碼
數值
日期
文字區域
下拉式選單
核取方塊
選項按鈕
同意方式
問答題
檔案上傳
傳送按鈕
以下會説明當中常用的9個零件。
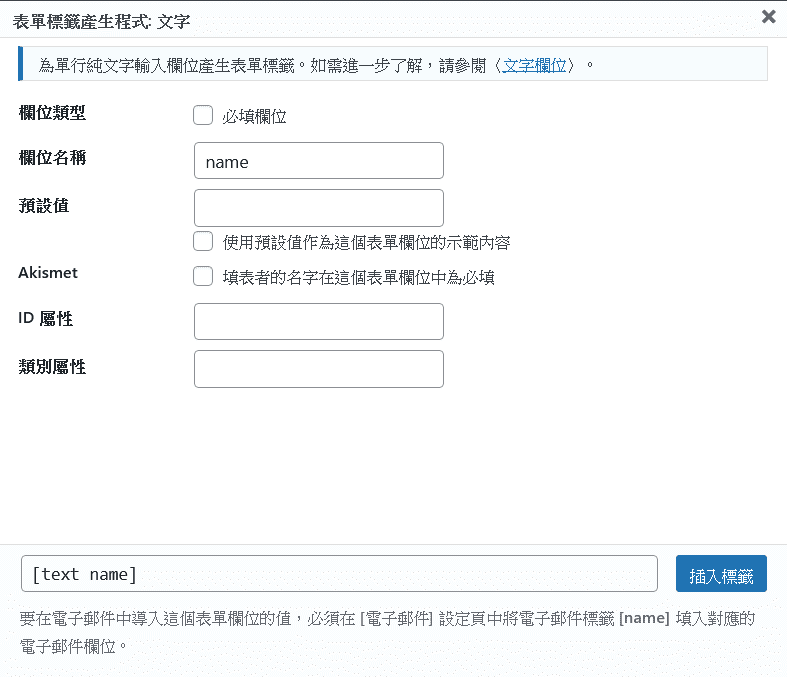
文字
文字:可以輸入只有一行的簡單内容,可以適用於名字,地址等的項目。

欄位類型:在這裡打勾成爲必填欄位
欄位名稱:可以設定欄位名稱例如name,address等
預設值:在這裡可以輸入例子或示範內容等。設定示範內容(預設值)使用者比較容易輸入項目内容,提升使用者輸入内容的意願。
預設值在瀏覽器顯示如下:
Akismet:打勾這項可以減少垃圾信(需要另外設定Akismet)
網址
網址:可以輸入網址,基本上與文字一樣,但使用者輸入不符網址的格式自動要求重新輸入。
其他設定項目與文字一樣。
電話號碼
電話號碼:可以輸入電話號碼,基本上與文字一樣,但使用者輸入不符電話號碼的格式自動要求重新輸入。
其他設定項目與文字一樣。
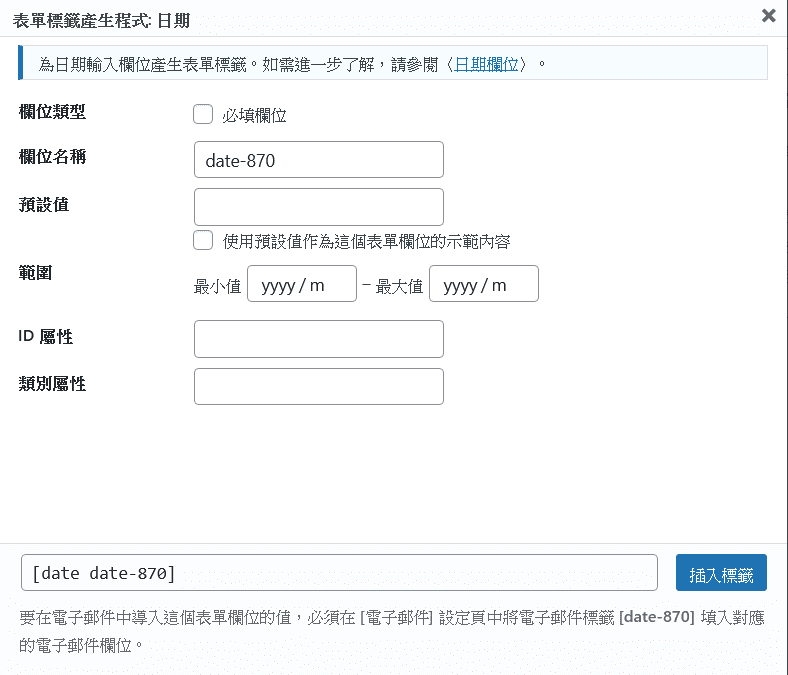
日期
日期:可以輸入出生年月日等
可以設定最小值至最大值的範圍

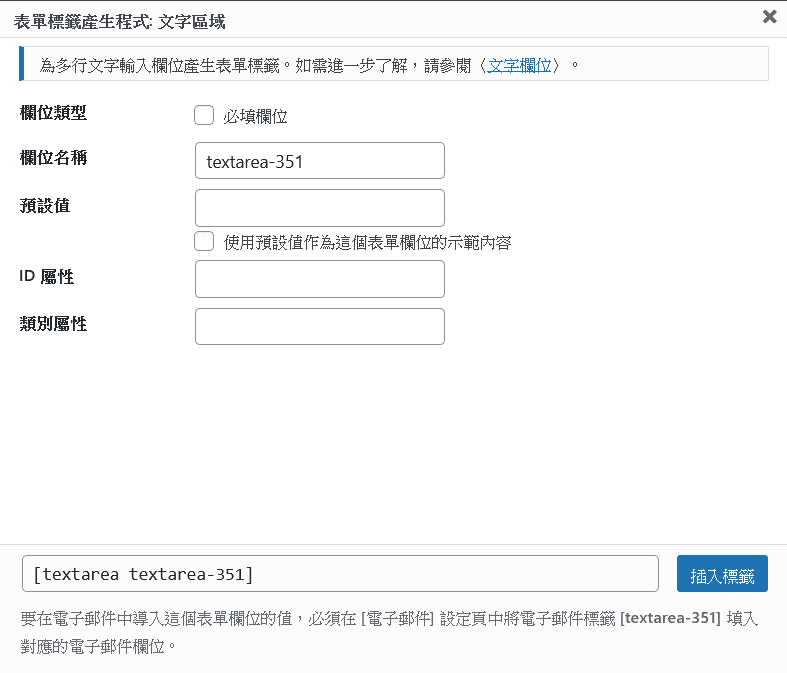
文字區域( textarea)
上述的文字只能輸入一行内容,文字區域可以輸入好幾行都沒有問題。可以適用於詢問内容,備注等。

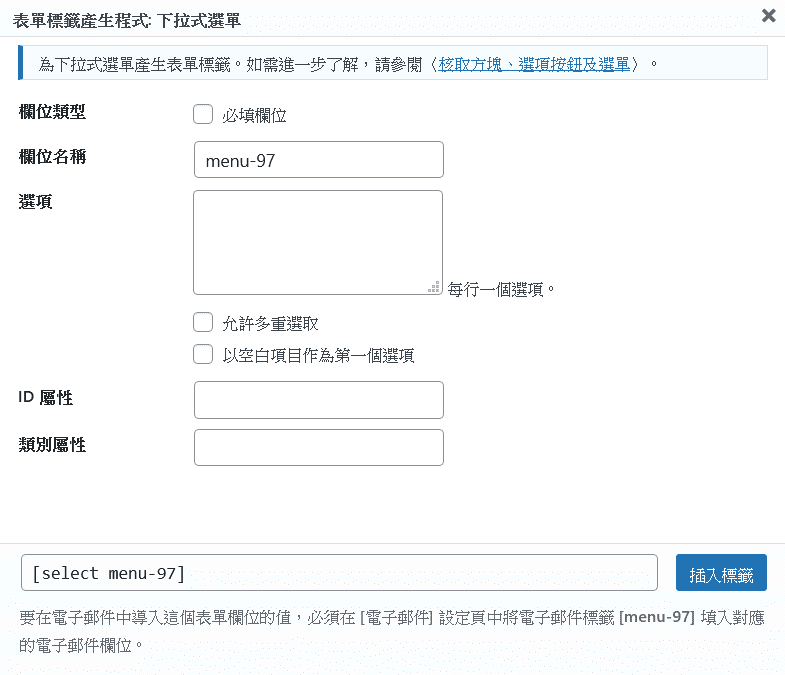
下拉式選單(dropdown menu)
下拉式選單:使用下拉式選單可以選擇縣市等的選單

選項:在這裡需要輸入想要下拉式選單當中顯示的選擇項目,每一行輸入一個項目。例如做選擇縣市的選單要輸入所有縣市。如下:
台北市
新北市
桃園市
新竹市
新竹縣
宜蘭縣
基隆市
打勾“允許多重選取”下拉式選單中需要選擇一個以上的項目時使用。
打勾“以空白項目作為第一個選項”第一行想要顯示空白時使用。推薦每次打勾這個項目。
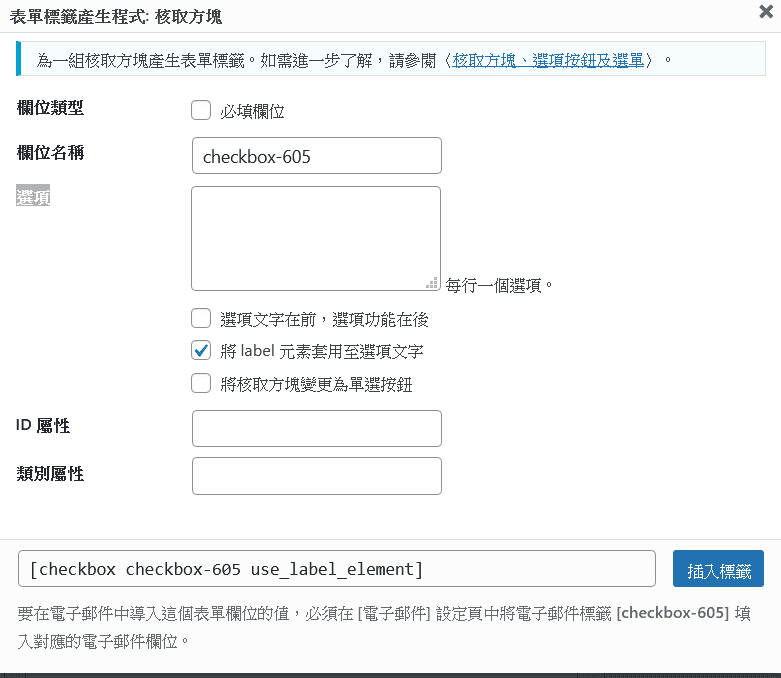
核取方塊(checkbox)
核取方塊:使用核取方塊可以像是設置“回答題目”的問卷,能夠使用列出選項進行複選的欄位。

選項:在這裡需要輸入想要核取方塊選項當中顯示的選擇項目,每一行輸入一個項目。
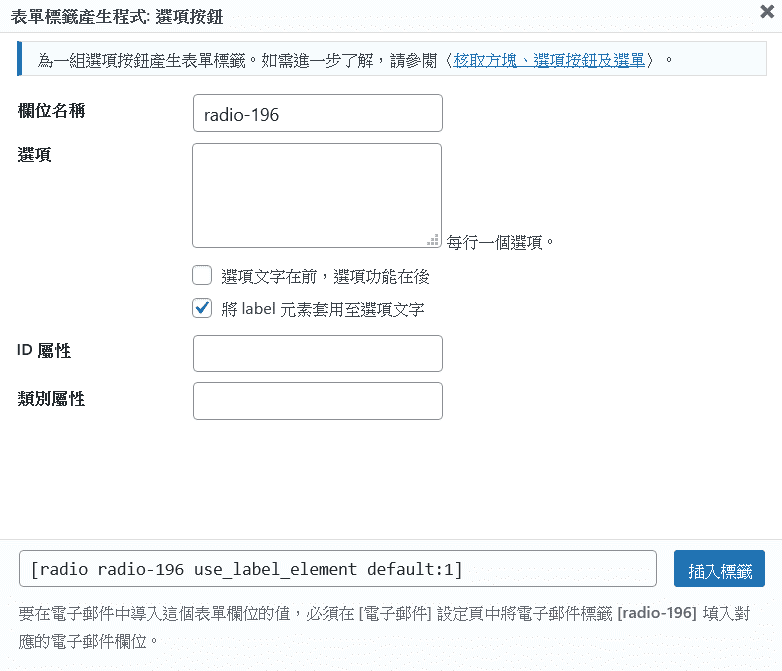
選項按鈕(radio Buttons)
選項按鈕:表單中用來讓使用者一次選擇一個項目,且僅能選擇一個項目。
若要可以選擇多個項目,可以使用上述核取方塊。

選項:在這裡需要輸入想要選項按鈕選項當中顯示的選擇項目,每一行輸入一個項目。
檔案上傳
檔案大小限制:輸入檔案大小 單位為 Byte,即位元組。例如1MB要輸入1048576,空白時1MB是上限。
設定自動回覆
Contact Form 7還可以設定自動回覆。使用這個功能能夠自動傳送給寄件人。
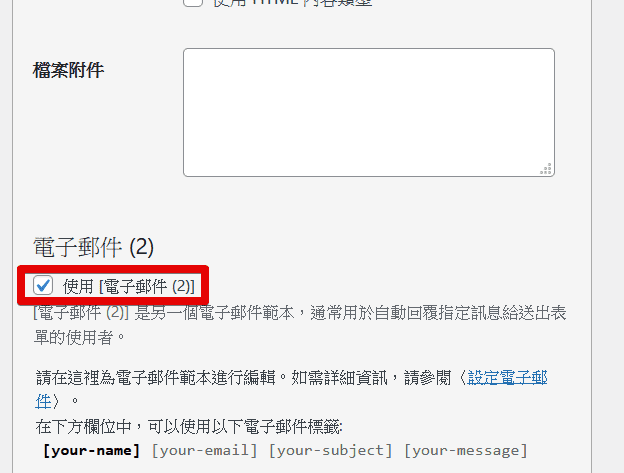
首先進入“電子郵件”標簽

畫面下方,請打勾“使用 [電子郵件 (2)]”

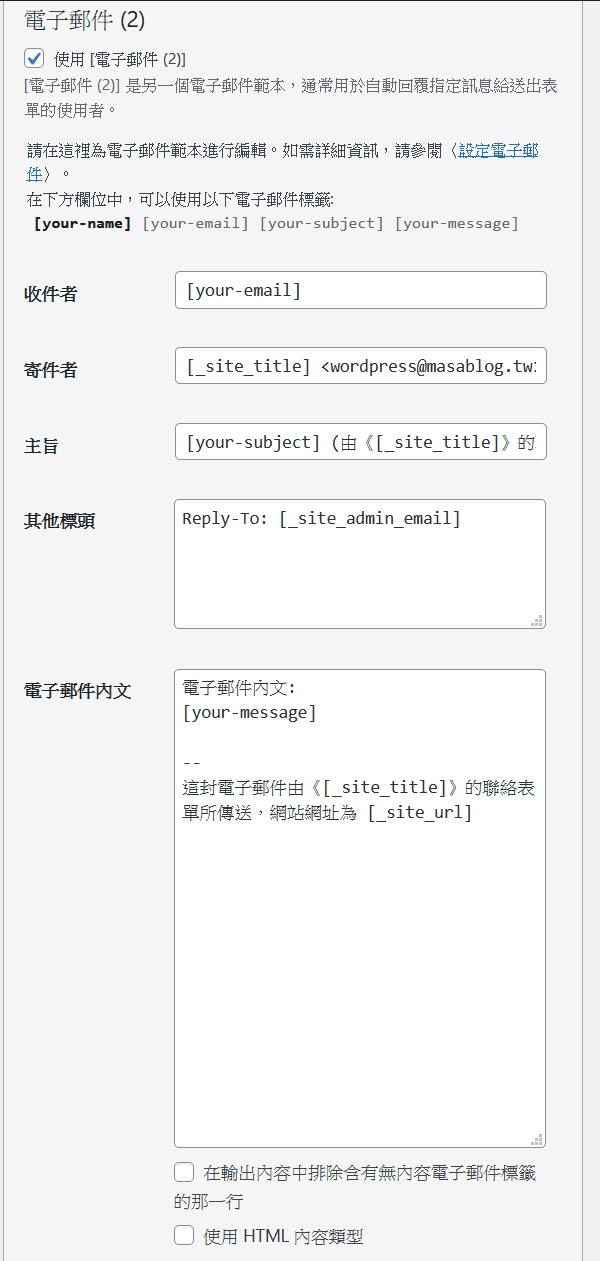
打勾後會出現以下的設定項目。

收件者:這裡請輸入 [your-email] 。這部分最重要!如果打錯不會自動傳送至寄件人。
寄件者:例如[Masablog]等,請輸入自己的網站名稱或公司名稱等
主旨:“謝謝詢問”等設定寄件人會知道這是自動回覆的主旨
電子郵件內文:請輸入自動回覆的内文。
設定以上的項目之後點擊“儲存”就會完成!
總結
使用Contact Form 7外掛可以簡單在WordPress網站上設置聯絡我們表單,還可以做客制化的項目,自動回覆,過濾垃圾信等擁有豐富的功能。“聯絡我們表單”是任何網站必要的頁面。你也可以使用Contact Form 7試試簡單設置聯絡我們表單頁面!