【超詳細教學】Photoshop遮色片是什麼?PS5種遮色片製作和應用方法


遮色片是Photoshop中不可或缺的功能,了解遮色片能讓您的影像編輯更靈活跟專業!
要充分掌握Photoshop,深入了解遮色片是非常重要的。使用遮色片可以在不破壞原始圖像的前提下,做高效且精細的編輯。理解遮色片可以大大提升影像編輯的效率。
Photoshop遮色片是什麼?為什麼要使用遮色片?

「遮色片」指的是「隱藏圖像一部分的功能」。圖像的資料保持不變,只顯示需要的部分,隱藏不需要的部分。這樣可以保持圖像資料的原始狀態,後續的編輯也更容易修正,比部分刪除圖層的風險低。
遮色片功能是一種不會影響原始照片的「非破壞性編輯」。例如,直接用橡皮擦工具刪除照片的話,無法修正。雖然可以用Ctrl+Z或歷史面板回到過去,但這段期間的工作都會被毀掉。而且,保存過的檔案即使用Ctrl+Z也無法恢復原狀。
但遮色片功能只是隱藏和非顯示,並沒有實際刪除,因此可以立即恢復原狀。
Photoshop遮色片的種類
Photoshop有以下5種類型的遮色片:
Photoshop的遮色片,可以進行不直接編輯圖像的非破壞性編輯。如果對圖像進行加工後保存檔案,就無法恢復原始數據。
因此,加工後想要再次編輯的話,需要重新從頭開始。使用遮色片功能的話,因為並沒有實際編輯圖像,因此之後也可以輕鬆編輯。
遮色片的種類和特點
以下是五種遮色片的特點總結:
| 遮色片種類 | 特點 |
|---|---|
| 圖層遮色片 | 用於隱藏圖像一部分的遮色片。可以用畫筆工具做細微修正。 |
| 剪裁遮色片 | 用下面的圖層遮住上面的圖層。可以不破壞圖像數據進行裁切。 |
| 向量遮色片 | 用路徑或形狀建立的向量圖像進行遮色片。可以高精度地裁切。 |
| 快速遮色片 | 用於調整選區的便利遮色片。選區顯示為紅色,可以用畫筆工具調整。 |
| 濾鏡遮色片 | 濾鏡使用時顯示的遮色片。必須是智慧物件才能使用。 |
這些遮色片的用途各不相同,了解各自的特點,並根據用途選擇適當的使用方法非常重要。
最基本需要記住的是「圖層遮色片」和「剪裁遮色片」。關於「向量遮色片」和「快速遮色片模式」只需要大致了解概念即可。圖層遮色片和剪裁遮色片是經常使用的功能,因此要深入理解,並能夠靈活運用。
1. 圖層遮色片


圖層遮色片是加在圖層上的遮色片,用於隱藏圖像的一部分。圖層遮色片的顯示區域以白色和黑色表示,白色部分表示顯示,黑色部分表示隱藏。
圖層遮色片無法加在沒有透明像素的背景圖層上。如果要在背景圖像上加上圖層遮色片,需要先將其轉換成一般圖層。
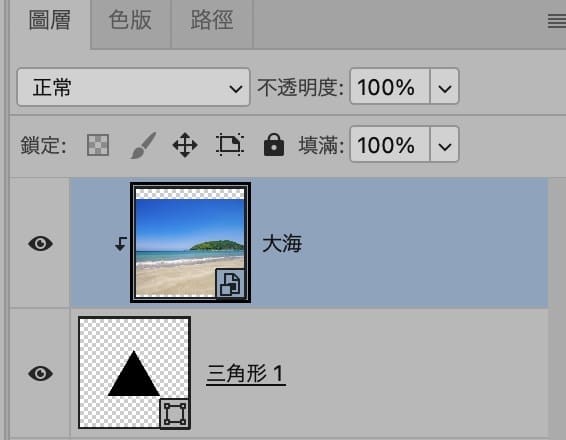
2. 剪裁遮色片


剪裁遮色片是利用下面的圖層遮住上面的圖層。
例如,使用下面圖層中的三角形物件作為剪裁遮色片,上面的圖像圖層會被加工成三角形的形狀。
這個特性在以下情況中非常有用:
圖層遮色片和剪裁遮色片的區別是?
圖層遮色片和剪裁遮色片的區別如下:
- 圖層遮色片:隱藏圖層的遮色片範圍
- 剪裁遮色片:隱藏剪裁圖層區域以外的部分
如果想要從照片中剪出人物,應使用圖層遮色片;而如果想僅改變剪出的人物的亮度,應使用剪裁遮色片。(不使用剪裁遮色片進行亮度調整的話,背景也會一起變亮)
3. 向量遮色片
向量遮色片是用向量形式製作的遮色片,而非光柵形式。
它是圖層遮色片的向量版本,利用路徑或形狀製作向量圖像來進行遮色。通過編輯路徑,可以進行細微修正,並使用不受解析度影響的向量圖像,比其他遮色片更精確地進行裁切。特別是對熟悉鋼筆工具的人來說,這是一種非常好用的遮色方法。
缺點是無法表現漸層效果。
4. 快速遮色片
快速遮色片模式是將選區顯示為紅色遮色片,讓範圍選擇變得更容易。
選擇範圍後進入快速遮色片模式,選擇範圍的部分會被塗成紅色,一眼就能分辨選區內外。
這其實是用來調整選區的功能。啟用快速遮色片模式,只需按一下工具欄左下角的按鈕。可以用畫筆工具自由微調選區。
在快速遮色片模式下,可以用畫筆工具調整選區。視覺上更直觀,適合需要進行精細選區調整的人使用。
5. 濾鏡遮色片
濾鏡遮色片是使用濾鏡時顯示的遮色片。利用濾鏡遮色片,可以自由調整想要套用濾鏡的範圍。
此外,濾鏡遮色片和圖層遮色片一樣,可以用黑色畫筆塗抹,隱藏塗抹的範圍。雖然類似於圖層遮色片,但它是專用於濾鏡的遮色片。
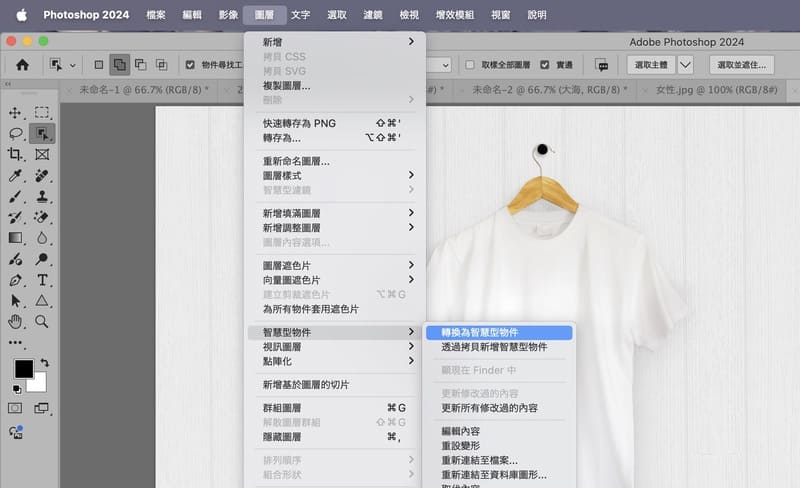
如果在使用濾鏡時看不到濾鏡遮色片,可能是因為圖層未轉換成智慧物件。濾鏡遮色片只能用在智慧物件上,因此在編輯前需要檢查這點。將圖層轉換成智慧物件,只需右鍵點擊圖層,然後選擇「轉換為智慧物件」即可。
Photoshop圖層遮色片的使用方法

圖層遮色片可以按照以下步驟進行製作:
- 指定選區
- 選擇菜單欄的【圖層】
- 選擇【圖層遮色片】並選擇【顯示選取範圍】
如果想剪裁人物,只需按【選取主體】後再加上遮色片,AI就能精準地處理好包括頭髮在內的所有部分。
關於自動選取範圍和剪裁的方法,請參考下列文章。

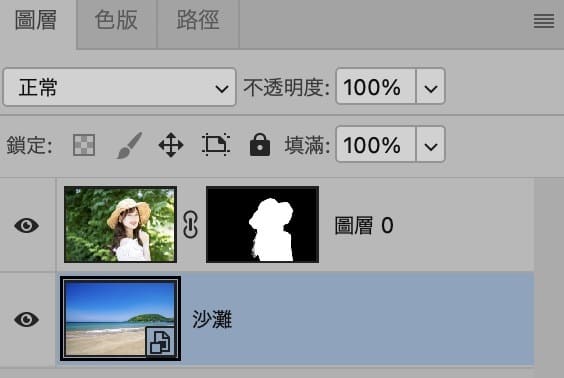
將使用圖層遮色片剪裁出的圖像放置在其他圖像之上,可以輕鬆製作合成照片。

使用圖層遮色片進行漸層效果
圖層遮色片是由灰階製成的,可以用灰階的明度來改變不透明度。
「白色為顯示區域」「黑色為隱藏區域」,基本上用這兩種顏色來調整遮色範圍,但使用灰色可以根據明度調整不透明度,實現漸層效果。
遮色片改顏色

這裡說明如何更改白色T恤的顏色。
在菜單欄中選擇「圖層」→「智慧物件」→「轉換為智慧物件」。
接著,選擇菜單欄中的「選取範圍」→「選取主體」,自動選取T恤。
雙擊「用快速遮色片模式編輯」,然後在「快速遮色片選項」面板中點擊「顯示顏色」部分,可以更改遮色片的顏色。
遮色片完成後,建立新圖層,並製作圖層遮色片。
用希望的顏色填滿新建的圖層,然後在圖層面板中將混合模式設為「線性燒錄」,就完成了。檢查圖層面板的狀態。
無法創建圖層遮色片,遮色片沒反應的情況
無法創建,沒反應圖層遮色片的常見原因有以下三點:
反轉遮色片的方法


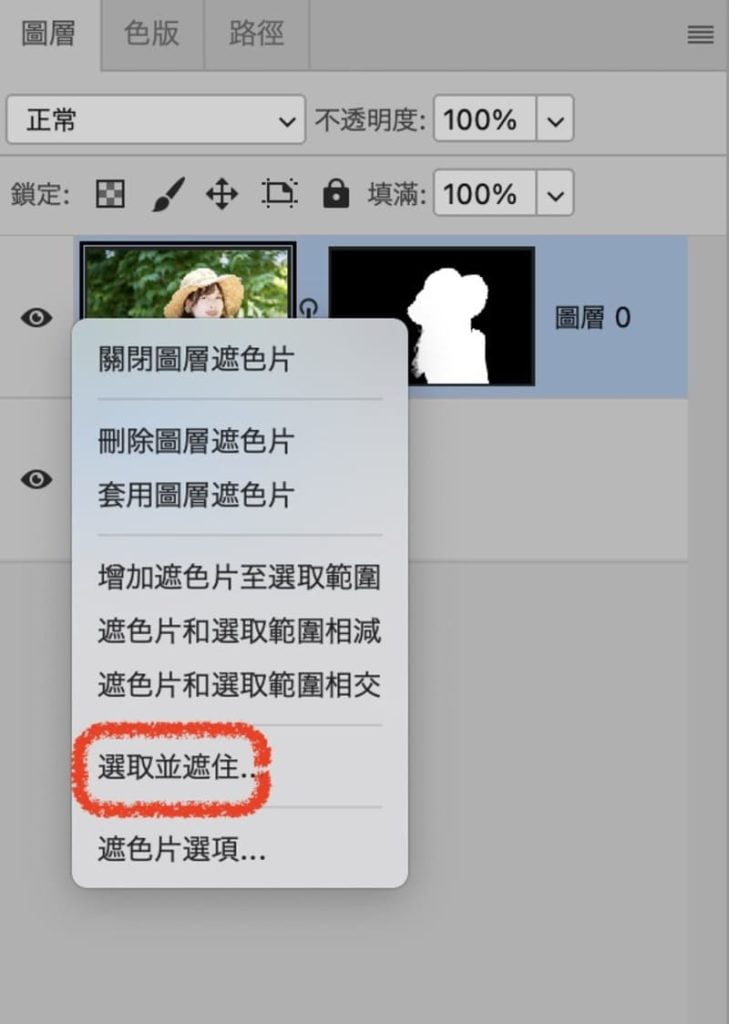
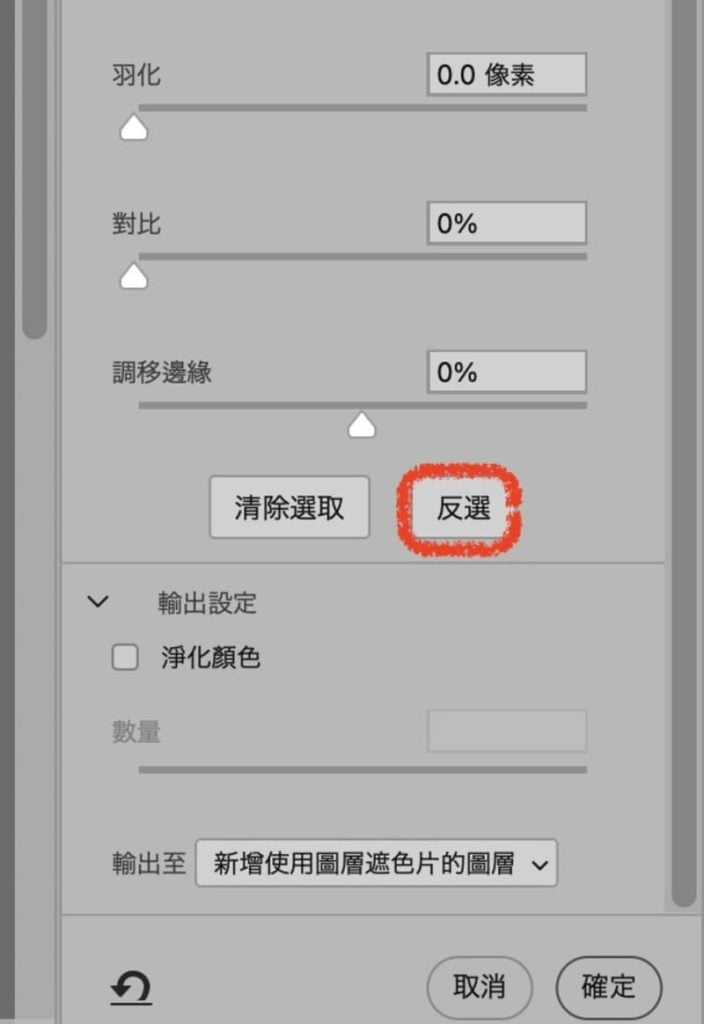
要反轉遮色片區域時的處理方法如下:
右鍵單擊遮色片區域,選擇【選擇和遮色】→【反轉】
這樣遮色片區域就會反轉。

Photoshop剪裁遮色片的使用方法
剪裁遮色片是一種只應用於下方圖層的功能。
例如,使用下方圖層中的三角形物件作為剪裁遮色片,上面的圖像圖層會被加工成三角形的形狀。
這個特性在以下情況中非常有用:
使用剪裁遮色片進行影像剪裁的方法
確認使用剪裁遮色片進行影像剪裁的方法如下。剪裁遮色片的使用方法如下:
- 使用橢圓工具或長方形工具製作要遮色的物件
- 將包含要剪裁圖像的圖像圖層放置在製作的物件之上
- 按住Alt(Option)鍵,然後單擊圖像圖層和物件圖層之間的區域
剪裁遮色片的製作方法有以下四種方式:
你也可以右鍵單擊要剪裁的圖層,選擇「建立剪裁遮色片」。選擇最方便的方法試試看。
簡單地將照片剪裁成文字形狀

將文字放置在照片下方,並將其設為剪裁遮色片,可以輕鬆地將照片剪裁成文字的形狀。
解除剪裁遮色片的方法
這三種方法皆可。
群組圖層無法使用剪裁遮色片
如果使用圖層群組功能,則無法使用剪裁遮色片。若要對群組應用剪裁遮色片,請將群組轉換為智慧物件或解散群組。
注意剪裁遮色片的移動
剪裁遮色片在移動圖層時會被取消,因此移動時請按住Shift鍵進行整體移動。
總結
遮色片是Photoshop中強大且靈活的工具,能夠在不破壞原始圖像的情況下,進行精細的編輯和合成。從圖層遮色片到剪貼遮色片,每一種遮色片都有其獨特的應用場景和操作技巧。希望通過本文的介紹,你能對這些遮色片有更深入的理解和掌握,讓你的影像編輯技術更加出色。
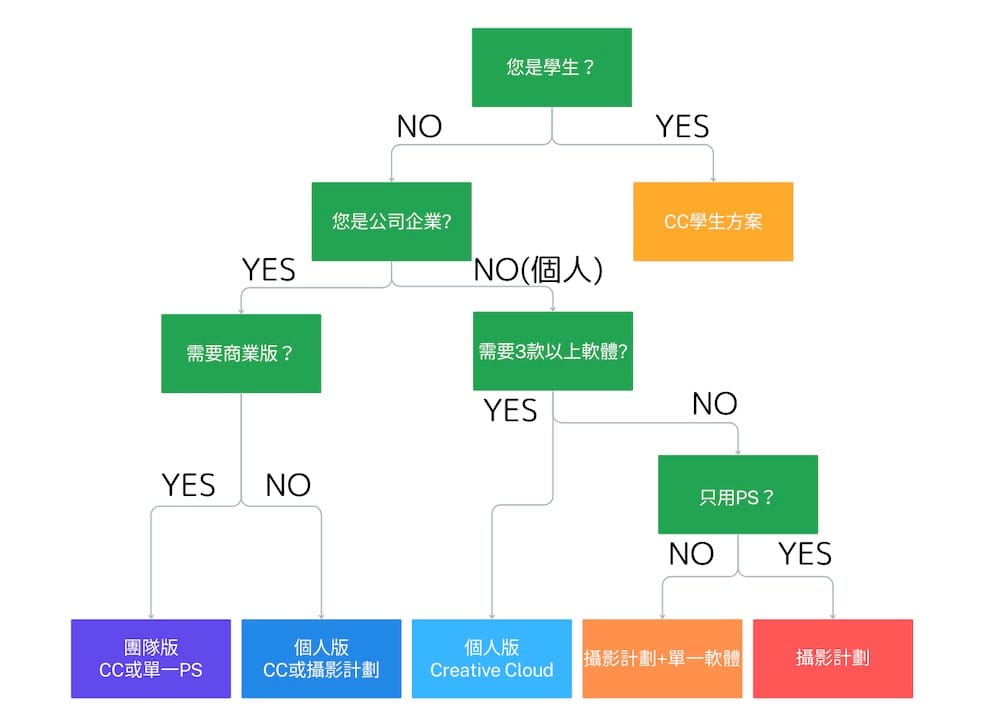
圖解Photoshop方案選擇 一看就懂!
在這邊介紹最划算Photoshop訂閱方案挑選流程圖。

了解自己的需要就能正確判斷:
最划算的Photoshop購買方法請看看下面的文章:

Photoshop相關文章
Masablog Adobe相關人氣文章!
Adobe相關 最新文章