Photoshop 2024光源效果不能用?介紹替代燈光效果方法!

在圖片編輯的世界裡,照明效果無疑是提升畫面質感的重要元素。以前,Photoshop 的光源效果濾鏡是讓照片看起來更專業,但PS2021年22.5版本的更新,這個功能已被移除,讓許多使用者感到困擾。
不過,別擔心!即使在最新的 Photoshop 2024 版本中,依然可以透過一些替代技巧,讓圖片看起來像是打上了專業燈光。這篇文章將帶你一步步學習,如何在 Photoshop 中重新創造出炫目的光源效果。
讓圖片或照片看起來更美的秘訣就在於照明。專業的照明設備價格昂貴,通常只有專業人士或高階業餘攝影師才負擔得起,但在Photoshop中,可以使用照明效果,讓照片看起來像是打了燈光一樣。
不幸的是,從Photoshop 2021 (版本22.5) 開始,照明效果的濾鏡已經無法使用了。
Photoshop 2024光源效果無法使用
根據Adobe官方網站的說法,從Photoshop 22.5開始,包括照明效果在內的3D功能已經被移除。
以下是官方網站的公告內容:
Photoshop 3D功能廢止的背景
背景原因之一是由於Adobe收購了Allegorithmic,導致Photoshop的3D功能與Substance產品的功能重疊,因此Adobe內部為了提高資源利用效率,決定進行這項調整。
再加上Photoshop在加速畫面繪製的過程中,正逐步將繪製處理從CPU轉換到GPU。程式重寫的時機與這一轉換重疊,這也是一個原因。

仍能使用3D和光照效果功能的版本

如果你仍想繼續使用Photoshop的3D功能,建議使用Photoshop 22.2版本。
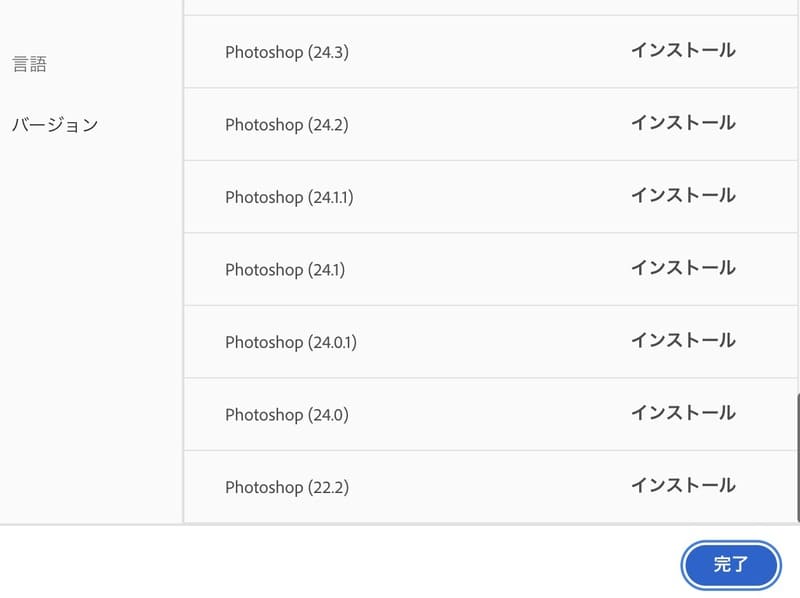
從Photoshop 2021版22.5開始,3D功能已無法使用,因此只要使用這個版本之前的版本,仍可使用這些功能。你可以透過啟動Adobe Creative Cloud並選擇「其他版本」來安裝對應版本。
2024年8月目前,版本22.2仍可安裝,但將來可能無法再安裝,因此有需要的話,建議儘早安裝。(下面畫面是日文版)

Photoshop光源效果的替代方法
接下來將介紹如何讓圖片的一部分看起來像是在發光。這裡要分享的技巧是,如何讓原本不發光的物體看起來像在發光。
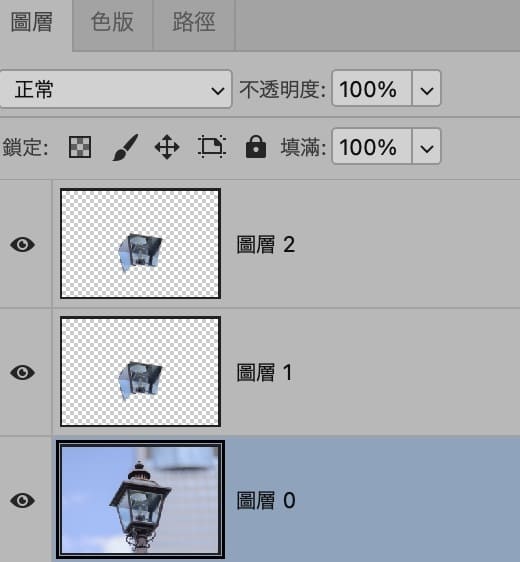
STEP1 複製想要讓其發光的物體
這次,我們將讓下圖中的電燈部分發光。

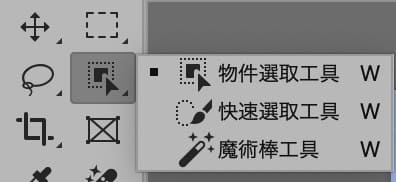
使用「物件選取工具」,「快速選取工具」,「魔術棒工具」來選取物體

在選單列中點擊「圖層」→「新增」→「拷貝的圖層」來複製選取的範圍
重複以上步驟兩次,總共複製出兩個圖層

物件選取工具會檢測所選物體與背景之間的對比差,從而自動選取主體。如果無法正確選取,可以嘗試其他選取工具或套索工具。
使用快捷鍵Ctrl(Mac上為Cmd)+J可以縮短複製的時間。

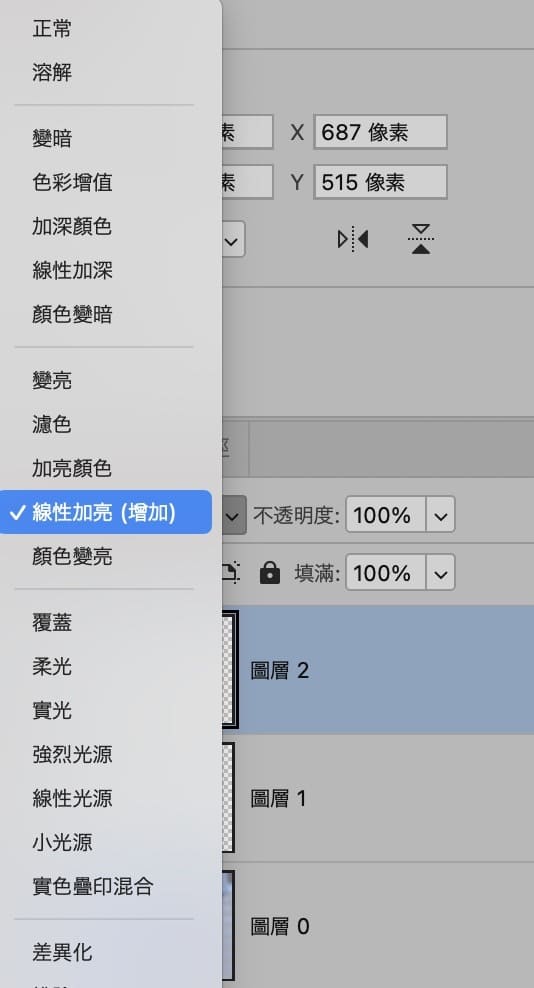
STEP2 將圖層的混合模式改為「濾色」

接下來我們要更改複製後圖層的混合模式。
- 點擊最上方的圖層(圖層名稱「圖層2」),將混合模式從「正常」改為「線型加亮(增加)」或其他變亮的選項
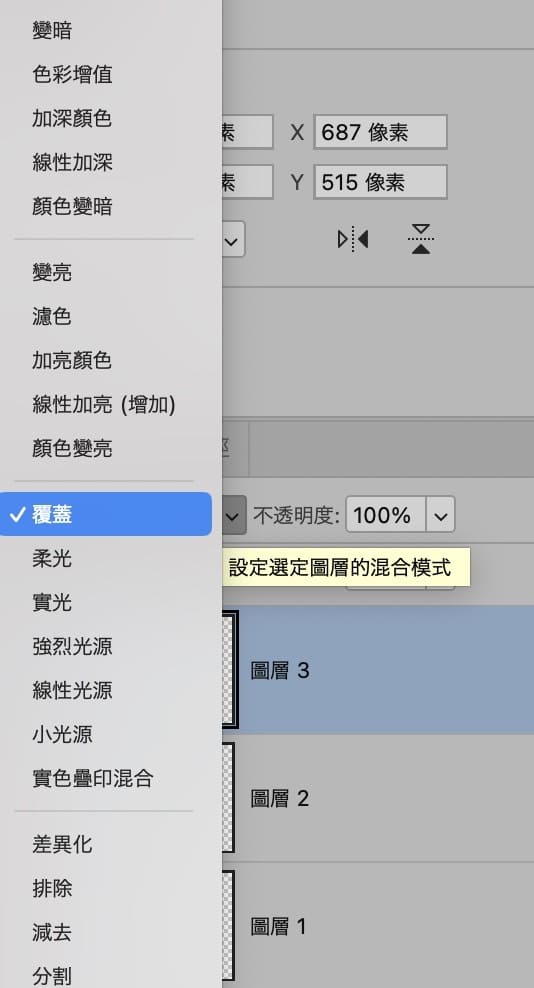
STEP3 複製圖層並將混合模式改為「覆蓋」

- 使用Command+J(Windows為Ctrl)複製剛才更改混合模式的圖層(圖層3)
- 將圖層3的混合模式從「正常」改為「覆蓋」
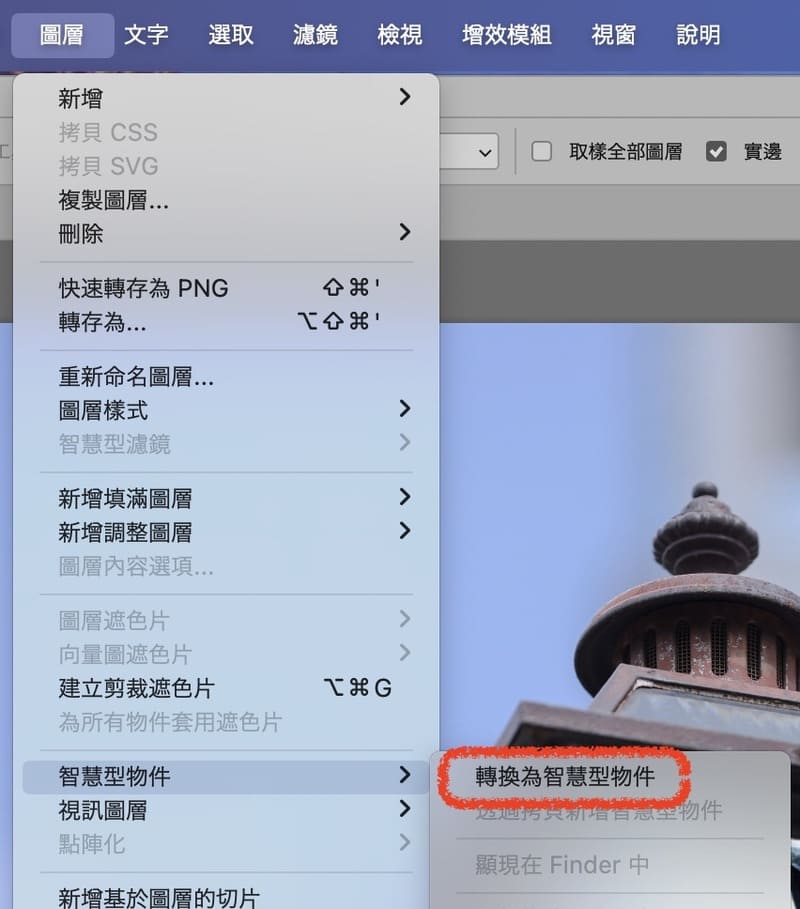
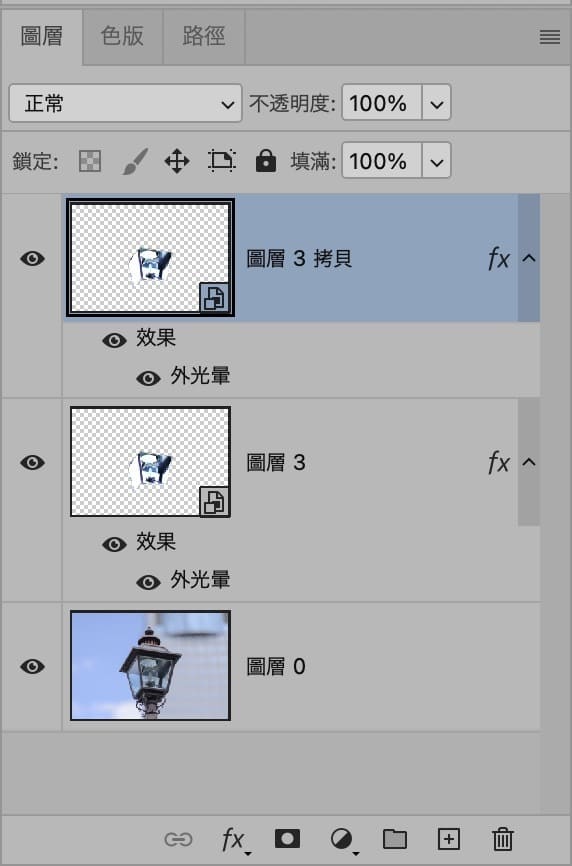
STEP4 轉換為智慧型物件

- 選取所有複製的圖層,右鍵點擊後選擇[轉換為智慧型物件]來將它們轉換成智慧型物件。你也可以從選單列中選擇[圖層]→[智慧型物件]→[轉換為智慧型物件]來進行轉換。
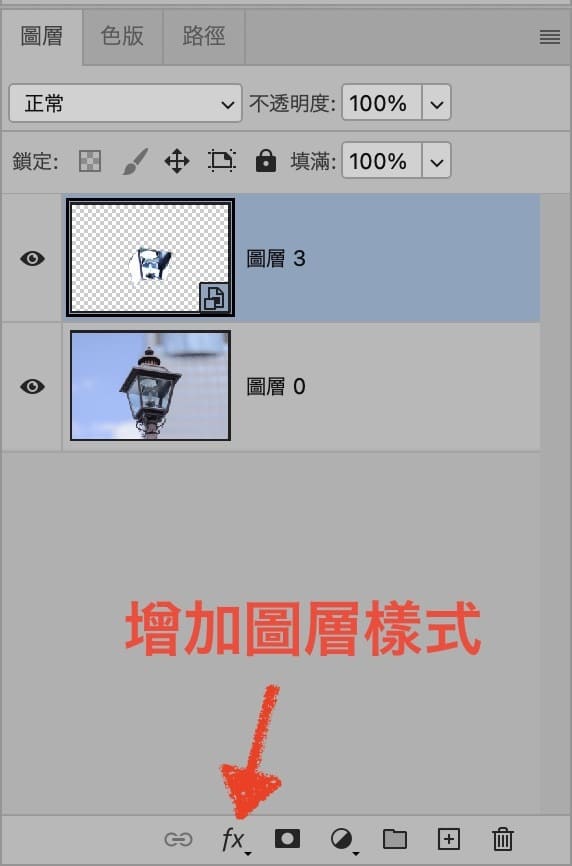
STEP5 設定圖層樣式

- 選取已轉換為智慧型物件的圖層,點擊[添加圖層樣式]的圖標
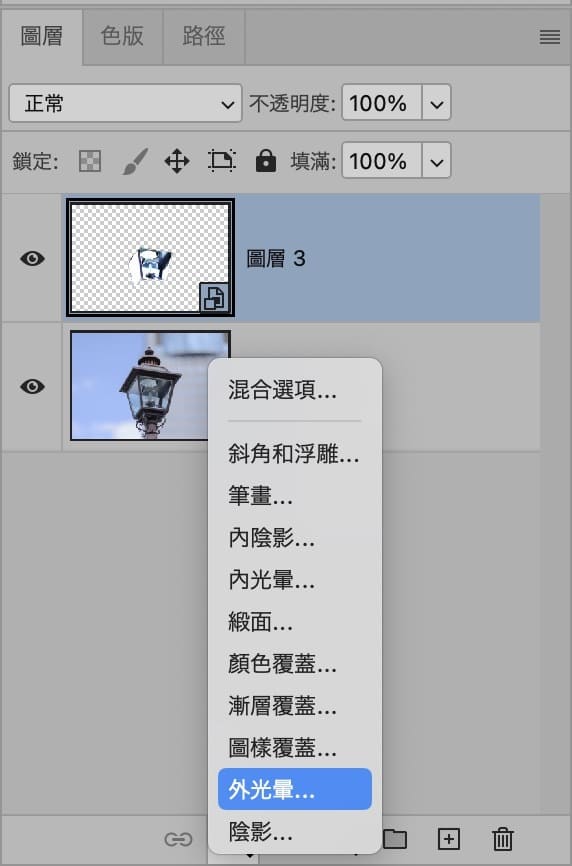
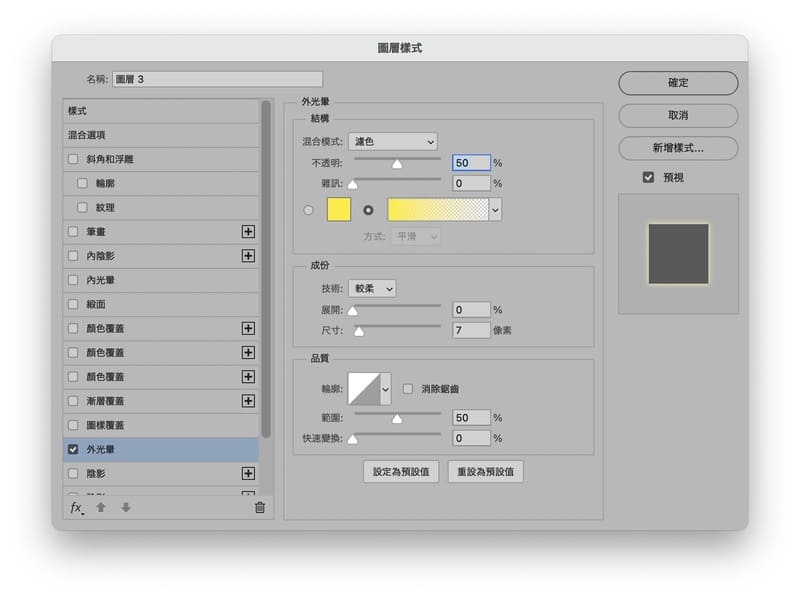
- 選擇[外光暈],並按照下列方式設定圖層樣式:這裡可以設定你想要的發光顏色


STEP6 複製圖層並進行模糊處理

使用Cmd+J複製剛設定好圖層樣式的圖層

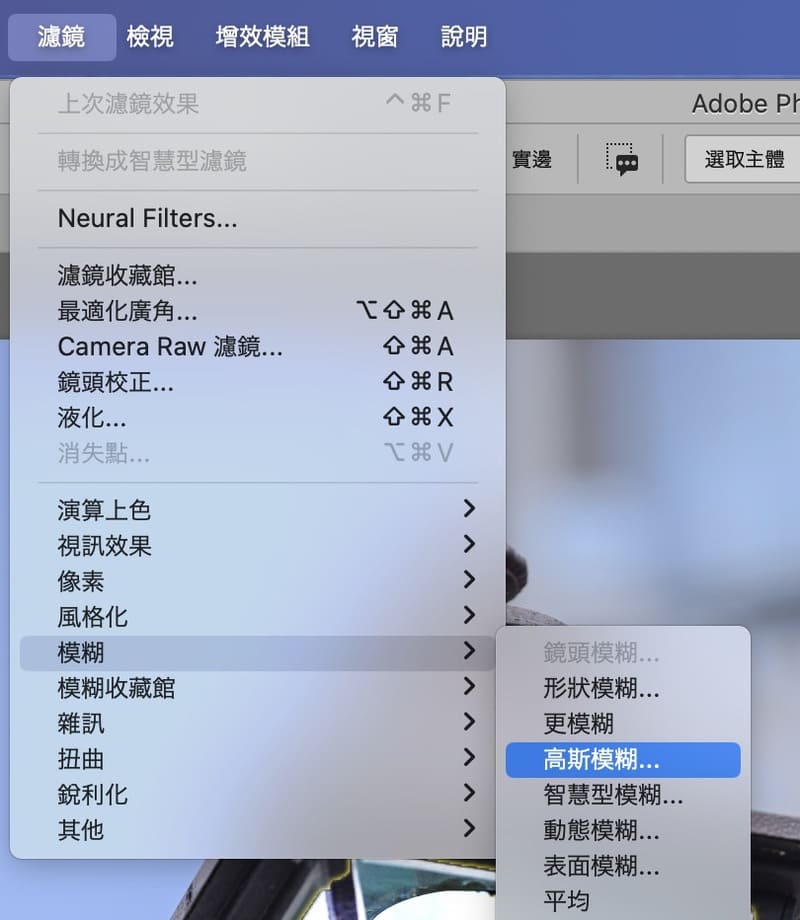
選取複製的圖層,然後在選單列中點擊[濾鏡]→[模糊]→[高斯模糊]

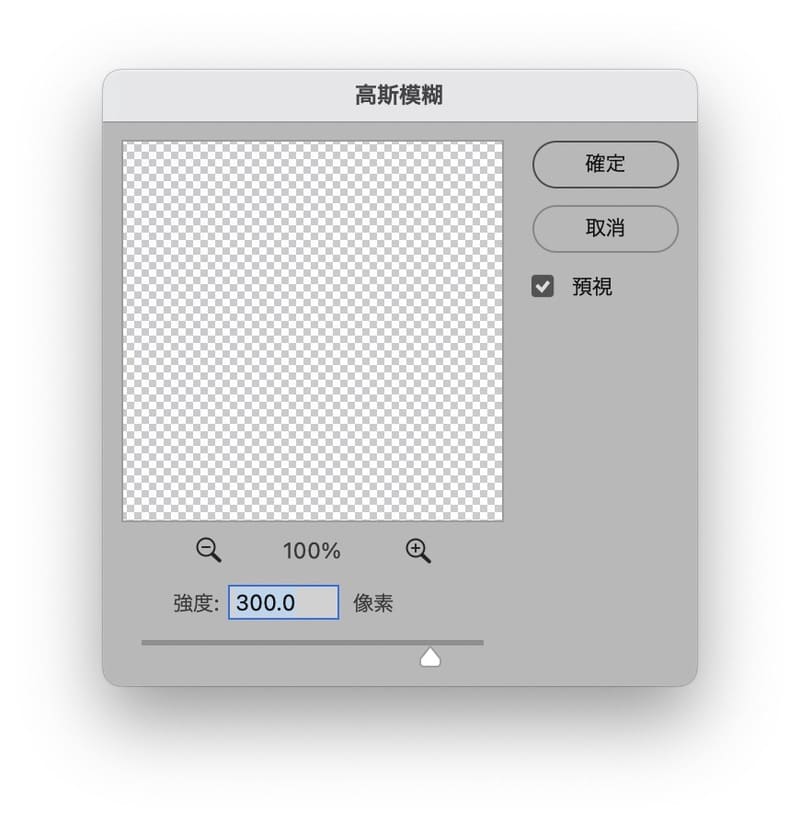
在高斯模糊的設定界面中,將半徑設定為300像素

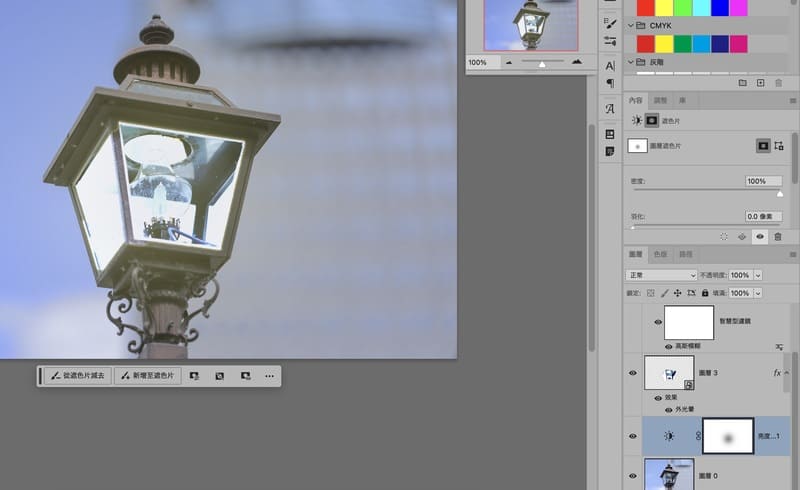
STEP7 調暗背景

在完成複製圖層的設置後,為了讓物體看起來更加發光,需要將背景調暗。
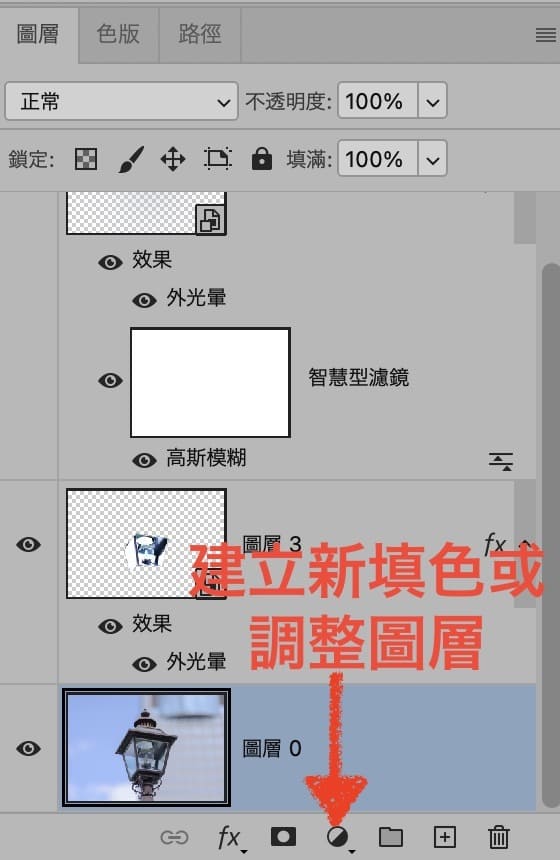
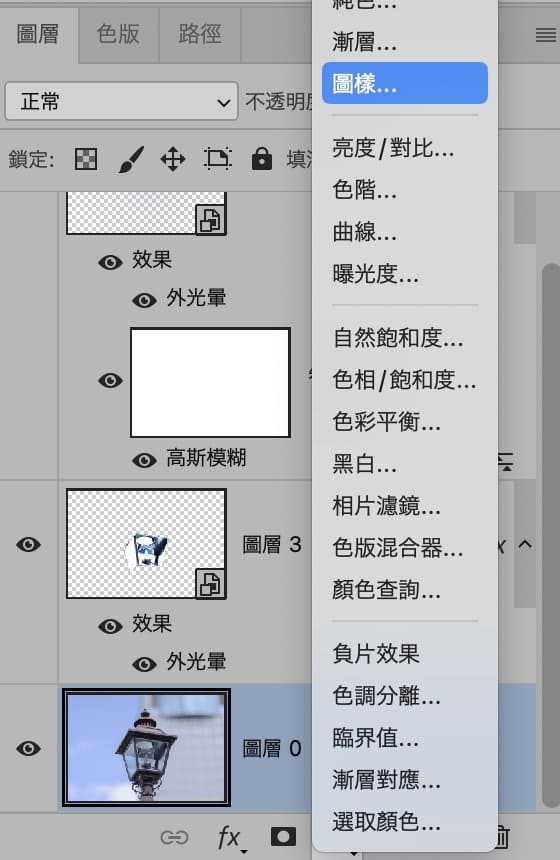
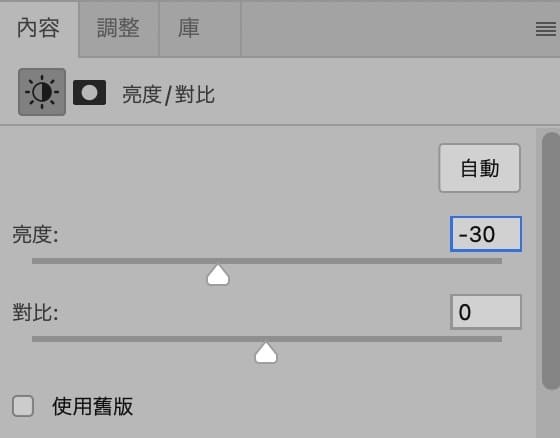
- 點擊原圖層(圖層0),然後選擇圖標「建立新填色或調整圖層」→「亮度/對比」
- 調整亮度,這裡將亮度調整為-30



完成


總結
雖然Photoshop 2024已移除了原本的「光源效果濾鏡」,但透過本文介紹的替代方法,你依然可以在圖片編輯中達到更好的燈光效果。不論是讓物體看起來更亮、更有立體感,這些步驟都能實現。只要按照本文教學進行操作,就能掌握這些實用的編輯技巧,可以實現光源效果!
Photoshop方案選擇 一看就懂!
在這裡整理了最划算購買Photoshop的要點,了解自己的需要就能正確判斷:
最划算的Photoshop購買方法請看看下面的文章:

Photoshop相關文章
Masablog Adobe相關人氣文章!
Adobe相關 最新文章