Photoshop如何更改背景顏色?前景色和背景色操作基礎

在使用Photoshop做圖像編輯時,了解如何更改背景顏色是非常重要。這篇文章介紹前景色和背景色的作用、切換方法,換背景顏色方法,以及如何在新增文件時設置背景色。
背景色設置為「透明」的方法請看看下面的文章:

Photoshop的前景色和背景色是什麼?
Photoshop中有兩種主要的顏色設定:前景色和背景色。這兩種顏色在不同的工具和操作中負責不同的作用。

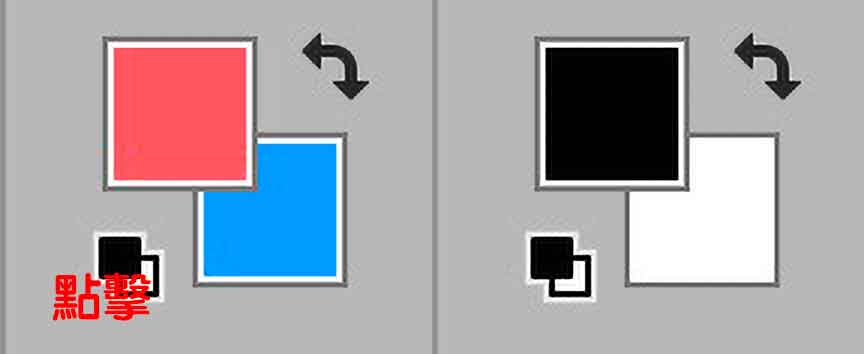
工具面板底部的兩個重疊正方形分別代表描畫色(左上)和背景色(右下)。點擊這些框內的任一個,即可打開 [撿色器] 視窗。在 Photoshop 的預設設定中,描畫色為 [黑色],背景色為 [白色]。

前景色的作用
前景色是指在使用畫筆工具、鉛筆工具、矩形工具等繪圖工具進行塗抹時使用的顏色。它也用於描繪選取範圍的邊界線和填充區域。無論是畫圖、塗色還是做其他繪圖操作,前景色都是必不可少的。
前景色可以通過多種方式來指定。你可以在顏色面板中直接選擇,也可以使用色板面板來選取預設的顏色。此外,使用吸管工具還可以從圖像中的任意部分取樣顏色作為前景色。這些方法都使得前景色的設置變得非常靈活和方便。
背景色的作用
背景色在Photoshop中的作用主要體現在使用橡皮擦工具時。當你使用橡皮擦工具刪除某部分圖像時,刪除後顯示的顏色就是背景色。通常情況下,背景色的預設值是白色,這也是為什麼大多數人在使用橡皮擦工具時會看到白色背景的原因。
除了使用橡皮擦工具外,背景色還會在某些特定的操作中被使用。例如,在新建文件時設定背景顏色,或者使用填充工具進行大面積塗色時,都會涉及到背景色的設置。
確認和設置前景色和背景色

在Photoshop的工具箱底部,有兩個重疊的正方形標誌。上方的正方形代表前景色,下方的正方形代表背景色。點擊這些正方形可以打開顏色選取器,從而更改前景色和背景色。
前景色和背景色操作教學
將前景色和背景色恢復為「預設設定」

Photoshop的「預設設定」是前景色為黑色,背景色為白色。
點擊 「預設的前景和背景色」,可以將描畫色和背景色恢復為預設設定(黑色和白色)。

將設定恢復為預設設定是基本操作
前景色和背景色的設定會一直保持不變,直到你再次進行更改。例如,如果將前景色設定為紅色,之後的操作都會使用紅色的前景色。因此,在完成一個工作後,養成點擊 「預設的前景和背景色」的習慣,這樣可以將顏色恢復為預設的黑色和白色。
切換前景色和背景色

點擊 「切換前景色和背景色」,即可將前景色和背景色交換。
這兩個正方形旁邊還有一個小箭頭圖標,點擊這個箭頭可以快速互換前景色和背景色。這是一個非常實用的功能,特別是在使用圖層蒙版時,可以快速切換黑色和白色。可以瞬間背景變白,背景變黑交替。
設定前景色
如果想要設置具體數值的顏色,可以打開 「撿色器」 視窗。在 「撿色器」中,可以從四種顏色模式中選擇設定。
【操作方法】
STEP1 點擊 「前景色」

點擊 「前景色」,將會打開前景色設置的 「撿色器」。
STEP2 設置新的前景色

在「撿色器」中,選擇並設置任意的前景色。
設定背景色
與前景色相同,背景色也可以設置具體的數值顏色。通常情況下,背景色會設置為白色(預設值)。
STEP1 點擊 「前景色」

點擊 「背景色」,將會打開背景色設置的 「撿色器」。
STEP2 設置新的背景色

在「撿色器」中,選擇並設置任意
在新增文件時設置背景色
在Photoshop中,新增文件時也可以設置背景色。以下是具體的操作步驟:
STEP 1 新增文件
在Photoshop的主畫面上點擊「新增文件」按鈕,或從菜單欄中選擇「文件」→「開新檔案」,來創建新文檔。首先需要設置文檔的寬度、高度和解析度等參數。
STEP 2 設定背景色

在新增文件的設置面板中,你可以選擇畫布顏色。畫布顏色可以選擇以下五種:
預設畫布顏色為白色,但你可以將其更改為自訂,然後會打開撿色器,選擇需要的顏色。最後,點擊「建立」按鈕,新文檔就會使用指定的背景色。
實用技巧和建議
在掌握了更改背景色的基本方法後,這裡有一些實用的技巧和建議,可以幫助你更高效地使用Photoshop。
利用圖層和蒙版
圖層和蒙版是Photoshop中非常強大的功能,可以幫助你創建複雜的圖像效果。在使用圖層和蒙版時,前景色和背景色的切換特別重要,因為這直接影響到蒙版的繪製效果。
保存常用顏色
如果你經常使用某些特定顏色,可以將這些顏色保存到色板面板中。這樣在需要時,可以快速選擇和應用這些顏色,節省設定顏色的時間。
掌握快捷鍵
熟練掌握Photoshop的快捷鍵,可以大大提高你的工作效率。除了前面提到的「X」和「D」鍵外,還有許多其他實用的快捷鍵,可以幫助你更快地完成各種操作。
總結
更改背景顏色是Photoshop中一項基本而重要的操作。通過本文的介紹,相信你已經掌握了如何在工具面板中設定前景色和背景色、使用快捷鍵進行切換,以及在新建文件時設置背景色的方法。熟練運用這些技巧,可以顯著提升你的圖像編輯效率。

如果您喜歡這篇文章,歡迎在Facebook、論壇、LINE等平台上分享!如果您有部落格或網站,也請貼上這篇文章的連結。這些對Masa很有幫助,鼓勵我繼續提供更好的文章。
Photoshop方案選擇 一看就懂!
在這裡整理了最划算購買Photoshop的要點,了解自己的需要就能正確判斷:
最划算的Photoshop購買方法請看看下面的文章:

Photoshop相關文章
Masablog Adobe相關人氣文章!
Adobe相關 最新文章