Photoshop邊框工具教學-邊框優缺點,製作不規則邊框,應用圖層樣式方法


知道怎麼用邊框工具非常方便!
這篇文章會介紹如何使用Photoshop的邊框工具及其優點,即使是Photoshop新手也能輕鬆理解。
雖然使用剪裁遮色片和圖層遮色片也能達到相同的效果,但實際上,邊框工具更加方便。
什麼是邊框工具?
簡單來說,它是一種「遮罩」功能。
邊框工具是用來裁剪並配置圖片的工具。您可以將圖片裁剪成矩形、圓形或其他形狀,然後進行配置。
使用邊框的優點

在製作網站或傳單時,當原始圖片大小不一致時,邊框工具可以將它們統一遮罩成相同的大小,並均勻地佈局。
這裡要強調一下!以往使用遮罩時,如果想要「均等分配」,會因為遮罩覆蓋的圖片大小而無法達到均等的效果,但現在使用邊框工具就能輕鬆達到這一效果。
邊框工具的缺點
雖然邊框工具很方便,但也有一個缺點。那就是「無法直接應用部分圖層樣式」的功能。雖然可以對邊框內的圖片應用圖層樣式(如顏色覆蓋或漸層覆蓋),但「投影」或「外發光」等應用在邊框外部的效果無法直接使用。對應的解決方法是將邊框轉換為智慧型物件,這樣就可以應用圖層樣式了。下面就有解釋喔!
邊框工具的基本用法
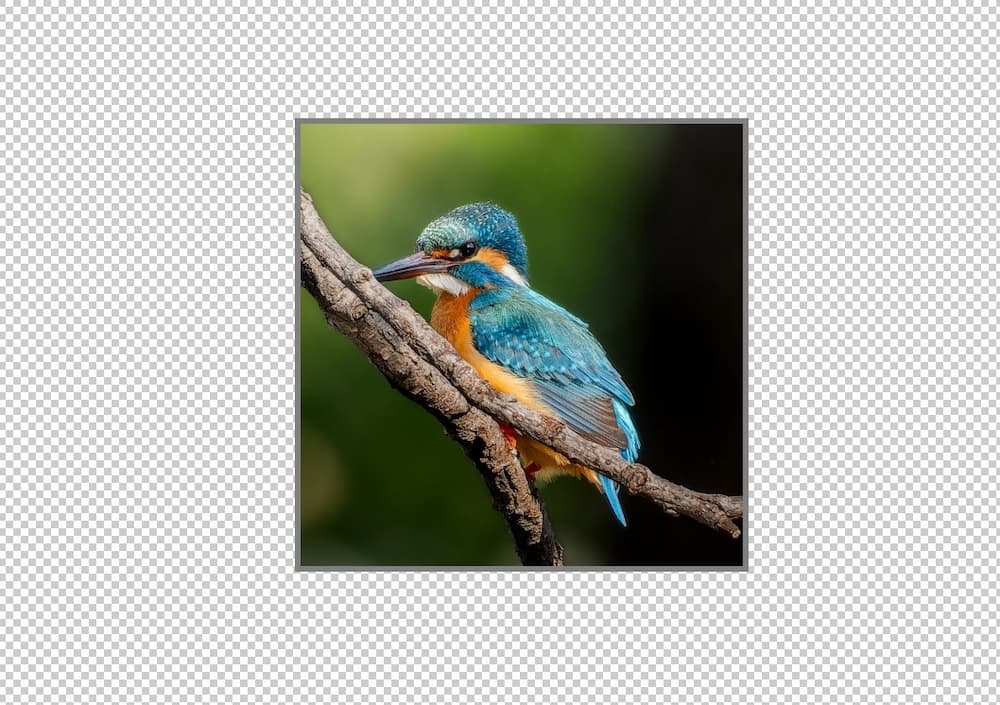
STEP1 開啟圖片

用Photoshop打開圖片。
STEP2 設為一般圖層

載入JPG圖片後,在圖層面板中會看到像上圖那樣,圖片被命名為 [背景] 並帶有鎖定圖示。
點擊鎖定圖示,將其設為一般圖層。
STEP3 選擇邊框工具

從工具列中選擇 [邊框工具]。
STEP4 選擇形狀

從畫面上方的選項列中選擇形狀。您可以選擇矩形邊框或橢圓邊框。
STEP5 拖曳建立邊框

在想要顯示圖片的區域進行拖曳。這樣就會將拖曳範圍以外的部分隱藏起來。
STEP6 調整圖片位置

在邊框工具中拖曳圖片,可以調整圖片的位置。
用圖形工具製作不規則邊框
您可以使用三角形工具、多邊形工具或鋼筆工具來製作形狀,並將其轉換為邊框!
接下來,我們將配置圖片,並使用多邊形工具來示範。
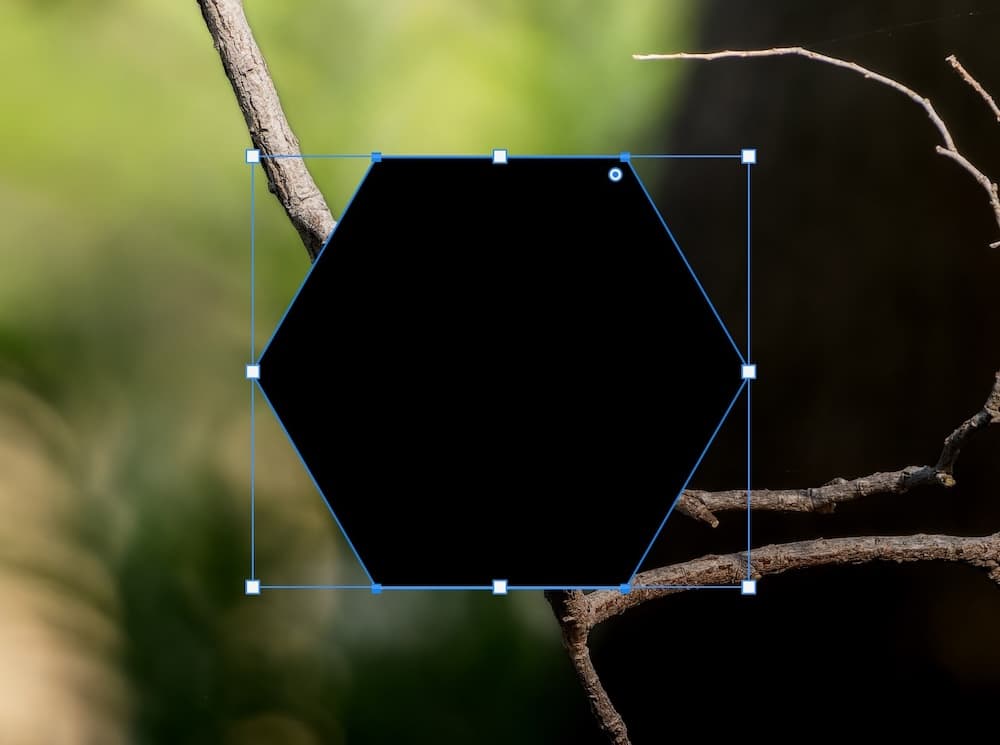
STEP1 建立多邊形或用筆形工具畫不規則型

使用三角形工具、多邊形工具或鋼筆工具來建立形狀。
STEP2 轉換為邊框

選擇多邊形工具的圖層,右鍵單點並選擇「轉換為邊框」。
STEP3 新增影格

輸入邊框名稱,然後點擊確定!

這樣就會建立一個邊框了!
邊框工具的活用
更改邊框的尺寸

- 選擇移動工具。
- 在圖層面板中點擊邊框(左側的縮圖)。
- 拖曳□來改變尺寸。
添加邊框線條(筆畫)

在【內容面板】→【筆畫】中,您可以設定邊框的顏色、粗細和位置。
如果【筆畫】沒有顯示,請在圖層面板中選擇邊框圖層的縮圖。
添加陰影

雖然可以使用圖層效果如邊框或陰影來達到效果,但這樣會影響到邊框內的圖片。
如果您只想對邊框本身應用效果,可以將邊框圖層組合成群組並對群組應用效果,或者將邊框圖層轉換為智慧型物件對象後再應用效果。
- 將圖層面板,邊框圖層上點右鍵,選擇「轉換為智慧型物件」。
- 點擊圖層面板下方「fx」打開圖層樣式「陰影」。
- 勾選陰影,設定陰影項目

使用【內容面板】來配置圖片或更改圖片

您也可以通過【內容面板】將圖片配置到邊框中。
在選擇邊框圖層的狀態下,進入【內容面板】→【內崁影像】來進行操作。
如果找不到屬性面板,請進入【視窗選單】→【內容】來顯示它。
如果【內崁影像】未顯示,請在圖層面板中點擊邊框縮圖。
點擊【插入圖片】,選擇其中一個選項來配置檔案。配置方式有以下幾種:
總結
邊框工具看似簡單,但其強大的功能能為您的設計帶來極大的便利。無論是創建矩形、圓形邊框,還是不規則的多邊形邊框,這些都能讓您的圖像處理更加靈活。即使在應用圖層效果時遇到限制,通過將圖層轉換為智慧型物件,依然能實現您想要的視覺效果。希望這篇文章能幫助您更好地掌握Photoshop的邊框工具,提升您的設計作品質感。
Photoshop方案選擇 一看就懂!
在這裡整理了最划算購買Photoshop的要點,了解自己的需要就能正確判斷:
最划算的Photoshop購買方法請看看下面的文章:

Photoshop相關文章
Masablog Adobe相關人氣文章!
Adobe相關 最新文章