Photoshop 漸層工具教學與應用 設計上使用漸層的優缺點


掌握 Photoshop 漸層工具,不僅能增強設計作品的視覺效果,還能提升你的創意表現力。
您使用過 Photoshop 的漸層工具嗎?對於PS新手來說,漸層工具可能看起來複雜且難以掌握。但其實,漸層是一種非常有用的設計工具,不僅可以增強圖片的立體感和深度,還能為你的設計作品增添獨特的視覺效果。在這篇文章中,將詳細介紹 Photoshop 漸層工具的操作方法、應用技巧,以及它在設計中的優點與缺點,幫助您輕鬆掌握漸層工具的使用。
什麼是漸層?

漸層(Gradation)是一種顏色、亮度、飽和度和色調等隨著連續階調變化的配色方法。
漸層的種類包括從起點到終點直線變化的「線性漸層」、從起點向終點放射狀變化的「放射漸層」、以及從圓心向外掃描的「圓錐漸層」等。
使用漸層可以表現立體感和深度,還能創造出如同自然景色般的效果。
Photoshop 基本的漸層教學
首先,介紹 Photoshop 中最基本的漸層操作方法。首先從工具欄中選擇漸層工具。
操作步驟如下:
1. 選取您要使用漸層填色的區域範圍。
2. 選取「漸層工具 (G)」。
3. 使用選項列自訂工具設定(例如「漸層類型」和「不透明度」),創造您要的效果。
4. 將游標拖移過所選區域,以產生漸層填色。這樣在選定範圍內就能從前景色到背景色應用漸層了。
Photoshop 漸層的種類

在漸層工具的選項列中,可以選擇漸層的形狀。「線性、放射性、角度、反射性、菱形」這些選項可以改變漸層的形狀,選擇最適合的漸層效果。
以下是漸層工具中可用的漸層種類及其特點:
| 漸層種類 | 特點 |
|---|---|
| 線性漸層 | 從起點到終點直線變化 |
| 放射性漸層 | 從起點到終點放射狀變化 |
| 角度漸層 | 從起點到終點逆時針方向變化 |
| 反射性漸層 | 以起點為中心,左右對稱變化 |
| 菱形漸層 | 從中心向外放射成菱形變化 |
根據您的設計需求選擇適合的漸層種類。
Photoshop 漸層應用教學
製作透明漸層
透過製作透明漸層,可以創造出逐漸透明的設計效果。這在需要使圖像融合的時候特別有用。
以下是製作透明漸層的步驟:
STEP1

在圖層面板下方選擇「圖層遮罩片」
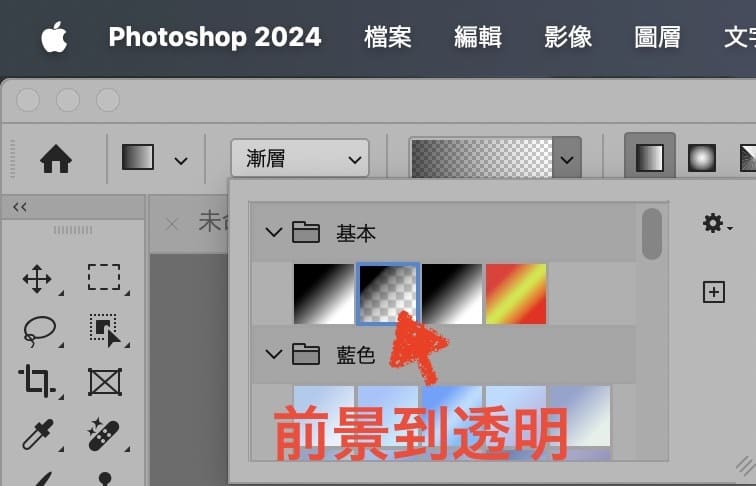
STEP2

在選項欄中選擇「前景到透明」
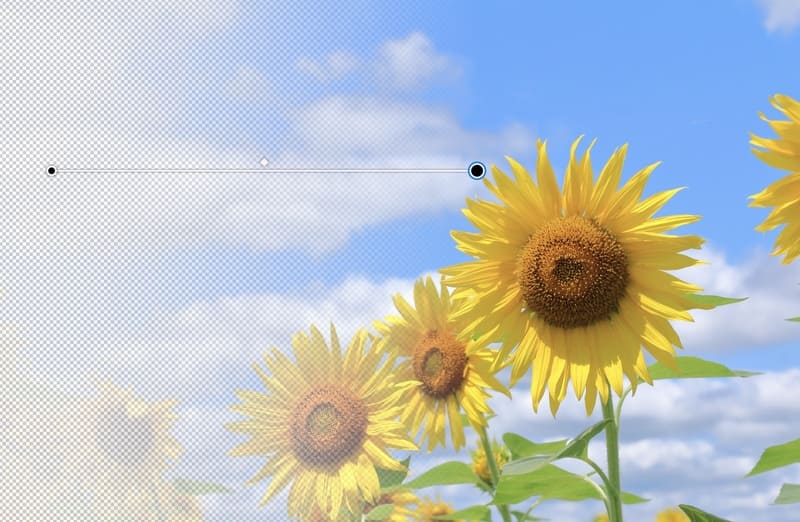
STEP3

拖拉製作漸層
將漸層應用於文字

將漸層應用於文字的步驟如下:
STEP1

從工具面板選擇「文字工具」並在畫面上輸入文字
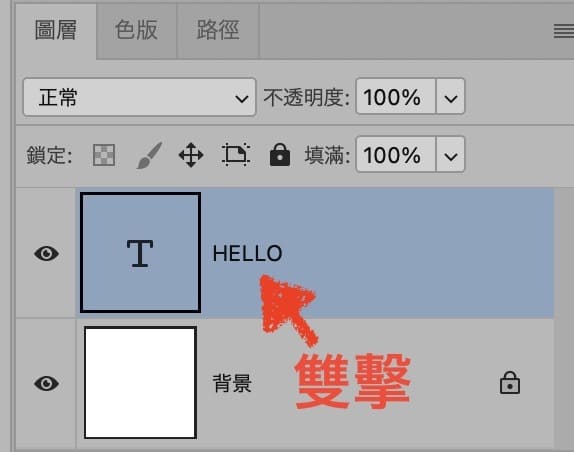
STEP2

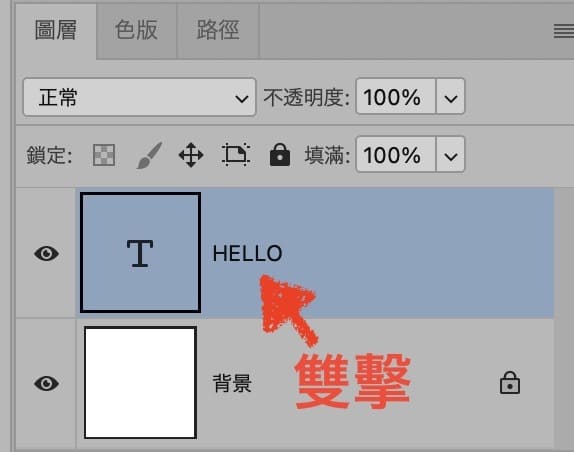
在圖層面板中雙擊「文字圖層」
STEP3

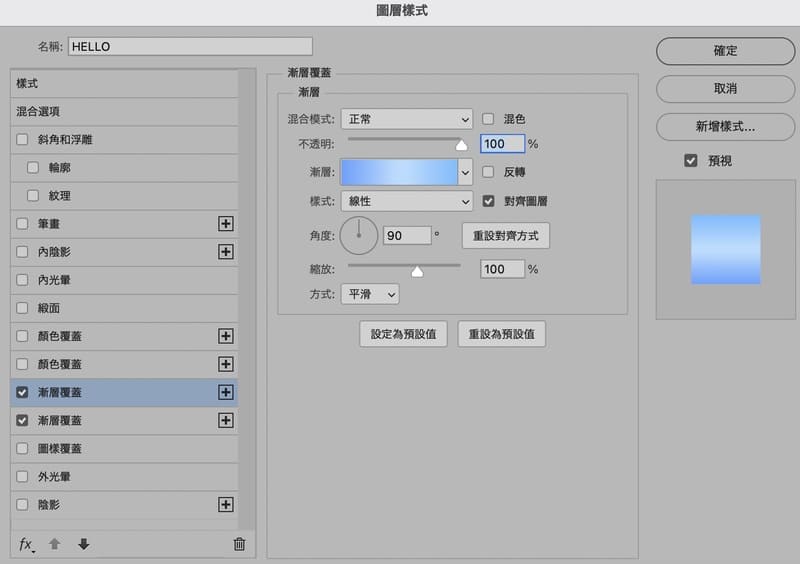
在圖層樣式中選擇「漸層覆蓋」
STEP4

設定混合模式、不透明度和漸層的顏色,然後點擊「確定」
當 Photoshop 無法應用漸層時該怎麼辦?
有時候在 Photoshop 中應用漸層會失敗,這可能是以下幾個原因造成的:
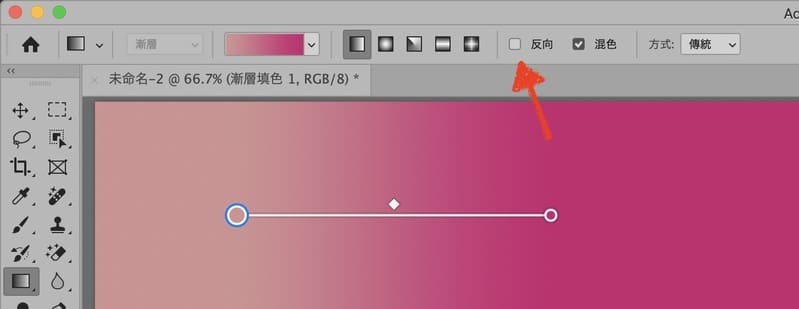
反轉漸層方向的方法

如果想將漸層由「紅→粉紅」改為「粉紅→紅」,無需重新設定顏色。在選項欄中勾選「反向」即可輕鬆反轉漸層方向。
漸層的優點與缺點
漸層的優點
漸層的主要優點可分為以下三點:
1. 單色表現的限制
在網站設計中,不僅是按鈕和其他 UI 元素,品牌標誌,LOGO、插圖、排版等多種設計元素都能使用漸層效果。漸層使用兩種或以上不同的顏色逐漸過渡,使色彩呈現出新鮮感,因此許多品牌標誌採用了漸層設計。
2. 容易展現獨特性
品牌識別對於企業來說非常重要。大部分企業在制定品牌策略時都會確定品牌顏色。像是優衣庫的紅色和星巴克的綠色等。單色可能會限制品牌表現,而漸層能通過自由組合不同顏色,展現出更多的品牌特色。
3. 顏色更具實體感
我們日常生活中的物品因為光線的照射,有亮面和暗面,讓我們認為它們是實體存在的。例如天空中濃淡不一的藍色、花朵中深淺不一的黃色等。漸層效果能讓顏色看起來更自然,使大腦更容易接受和處理。
漸層的缺點
使用漸層可能會讓標誌設計過於複雜,變得難以辨識。此外,使用漸層還可能會改變標誌的顏色。
如何在設計中有效使用漸層
設計中不應過多使用漸層,避免顏色變化過於劇烈的組合。多處使用漸層會讓設計看起來雜亂且讓人疲倦。若需要使用漸層,應選擇變化較少的顏色組合,適量使用。有效運用漸層可以為設計增添高級感和沉穩的氛圍。
總結
漸層工具是 Photoshop 中一個重要的工具,無論是創建簡單的背景,還是為文字添加效果,都能發揮重要作用。掌握漸層工具的基本操作和應用技巧,可以讓您的設計作品更加好看。同時,了解漸層的優點和缺點,並在設計中合理適當的使用,能夠讓您的作品既具有創意,又保持清晰明瞭。希望這篇文章能夠幫助你更好地理解和運用 Photoshop 的漸層工具,讓您的設計更上一層樓。

如果您喜歡這篇文章,歡迎在Facebook、論壇、LINE等平台上分享!如果您有部落格或網站,也請貼上這篇文章的連結。這些對Masa很有幫助,鼓勵我繼續提供更好的文章。
Photoshop方案選擇 一看就懂!
在這裡整理了最划算購買Photoshop的要點,了解自己的需要就能正確判斷:
最划算的Photoshop購買方法請看看下面的文章:

Photoshop相關文章
Masablog Adobe相關人氣文章!
Adobe相關 最新文章