【簡單】提升網站設計質感,形象,專業感的6個方法 比SEO更重要!


我的網站好像缺乏專業感,一看就會知道一個新手做的網站,怎樣可以提升網站質感呢?

網站的質感非常重要!就算花時間做SEO,沒質感的網站不會被人閲讀裡面的内容,因爲網友會覺得不可靠。結果這會影響SEO排名結果喔。以下説明6個提升網站設計「質感」的方法!
以下教學提升網站設計「質感」,「信任感」,「專業感」,「高級感」的6個方法。
都是簡單!覺得可行1個,2個都可以,請你實踐看看在你的網站當中!
方法1 最重要的因素「圖片」
 打開網站第一眼就會看到的是頁面開頭的圖片,如果使用WordPress這種圖片叫「精選圖片」。無論是精選圖片還是頁面中其他圖片,瞬間給人的影響最大的是「圖片」而不是「文字」。網友看到圖片馬上就會明白這是關於什麽的網站,也會讓網友有感覺這是可靠的網站。這樣讓他繼續瀏覽你的網站。
打開網站第一眼就會看到的是頁面開頭的圖片,如果使用WordPress這種圖片叫「精選圖片」。無論是精選圖片還是頁面中其他圖片,瞬間給人的影響最大的是「圖片」而不是「文字」。網友看到圖片馬上就會明白這是關於什麽的網站,也會讓網友有感覺這是可靠的網站。這樣讓他繼續瀏覽你的網站。
除了頁面開頭的精選圖片之外,也要文章中適當的放入圖片也很重要。因爲如果頁面只有「文字」構成讀者會覺得無聊很容易讀不下去,離開你的網站。
如何取得給人好印象有質感的圖片?
自己準備,自己拍照網站中所有圖片/照片是不太可能的事,就算可能也需要花很多時間和精神,其實不划算。建議善用免費或付費圖庫,從圖庫網站下載對你的文章内容最適合的高品質圖片,可以讓你的網站快速地煥然一新。只要輸入關鍵字搜尋圖片,下載圖片,不用多少時間。
Masa最推薦的付費圖庫是Adobe Stock,是全世界許多專業設計師愛用的圖庫網站。Adobe Stock可以30天免費試用下載40張圖片。所以善用免費試用先下載40張,換掉你網站中最矚目的地方的圖片,包括首頁,精選圖片,PV多的頁面等。這樣就會最快速讓你的網站有質感!
日本的免費圖庫寫真AC也不錯,請參考以下文章Masa推薦的圖庫比較。

方法2 「顔色」與「顔色的組合」
 如何使用網站中的「顔色」也會大大影響網站的質感及給人的印象。
如何使用網站中的「顔色」也會大大影響網站的質感及給人的印象。
決定背景與基本文字顔色
一般來説網頁的背景使用白色,讓其他素材看的清楚。如果有明確的目的也可使用黑色等其他顔色。
假設網頁的背景是白色,文字是淡淡的灰色,那就文字看不太清楚,既然網站的目的是讓人瀏覽,閲讀網頁内容,爲了設計感,文字變不清楚就本末倒置了。
所以考慮背景和文字的顔色時,要選擇除了好看也要讓人容易閲讀文章的顔色。
決定主題色
如果公司已有主題色,網站也使用同一個顔色比較適合。若沒有按照網站内容及目的挑選適合的主題色
限定網站中使用的顔色
一般來説網站使用的顔色以主題色爲主,其他可以用離主題色相差不大的2,3種顔色。一開始規劃網站時決定網站中使用的基本顔色,限定3個左右的顔色,就能夠設計出有質感的網站,若使用太多顔色給人雜亂的印象。
但如果有明確的目的有時候可以使用多一點顔色,例如讓人有快樂的氣氛等的時候。
方法3 善用「空白」
設計網站時空白也會影響美感和設計感。
行距和段落間距,圖片尺寸大大影響瀏覽體驗。
設定合適的行距和段落間距,圖片間距,讓人認出這是不同的方塊,讓整個頁面看的更清楚。
設定的時候把圖片和段落看成「一塊」,然後看看「一塊」「一塊」有沒有平衡的配置。要留意上下左右的空白是否平衡,
方法4 選擇最適合的「字體」
 Web網站設計時也要考慮「字體」。選擇的字體大大改變網站的印象。明朝字體還是粗黑體字,這樣要按照網站内容挑選。每個字體有各有各的特色和呈現的效果。
Web網站設計時也要考慮「字體」。選擇的字體大大改變網站的印象。明朝字體還是粗黑體字,這樣要按照網站内容挑選。每個字體有各有各的特色和呈現的效果。
以前網站使用的字體只能使用電腦或手機等裝置内置的字體。不過近年來出現了Web字體。現在Web字體相當普及,不管用什麽裝置都可以顯示一模一樣的字體。
方法5 模仿有質感的網站
若還沒有經驗設計有質感,專業感,高級感等網站。只是自己想象設計這些風格的網站並不容易。所以可以先找看看符合自己形象的網站,再來參考這些網站的顔色,圖片,字體,配置,整體的氣氛。多一點找自己理想的網站,能夠發現自己理想網站的共同點,可以吧那個共同點放在你的網站就可以了。
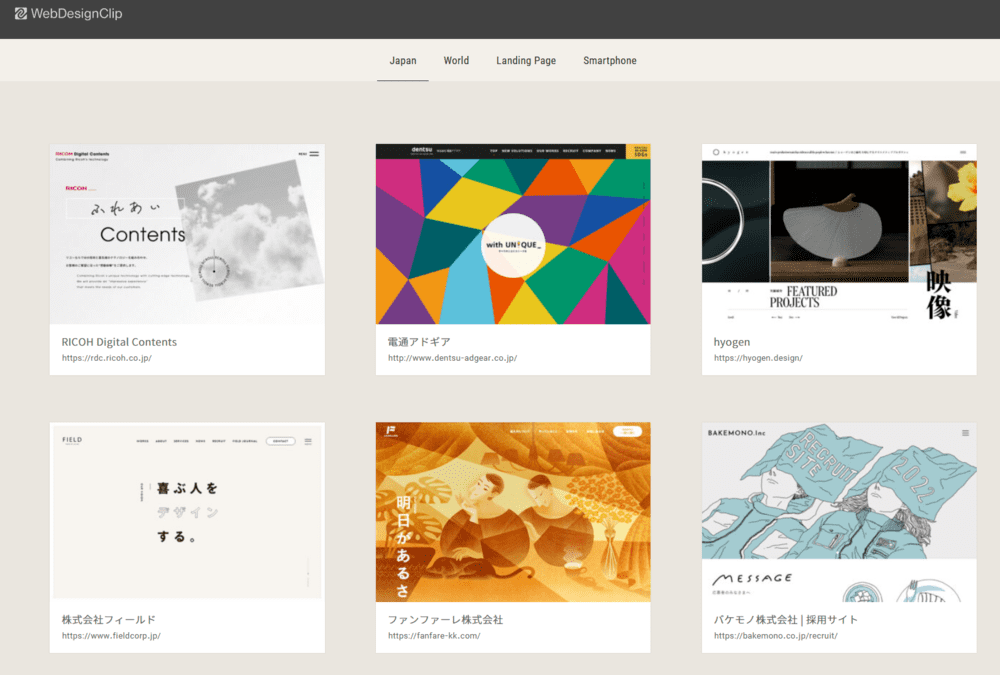
有質感設計感的網站 參考網站
WebDesignClip


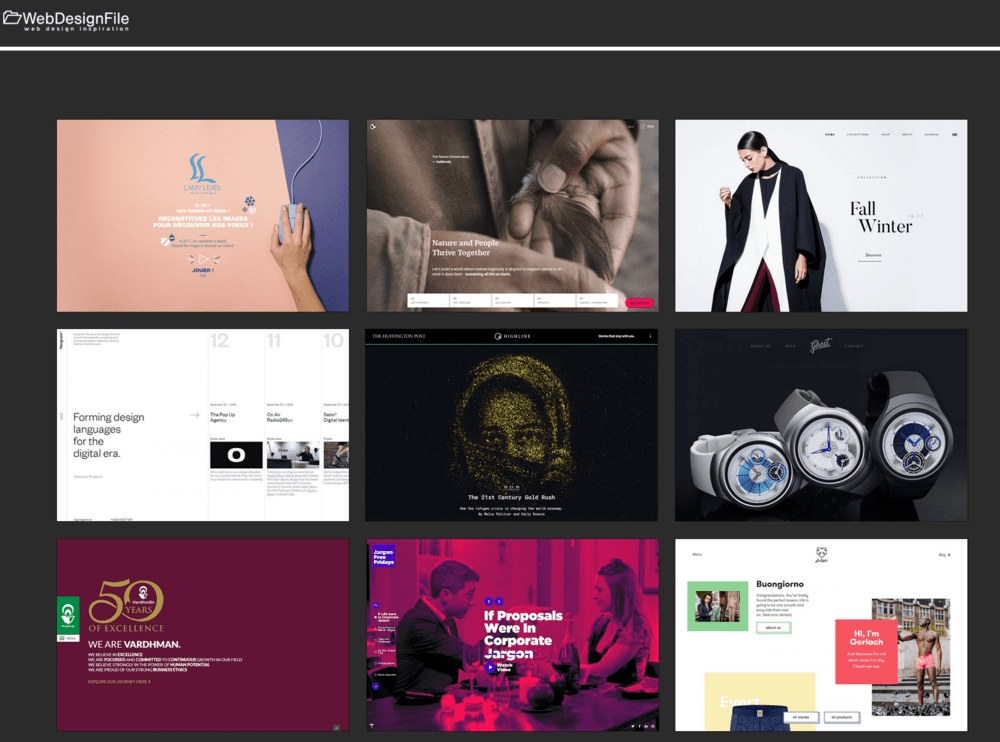
WebDesignFile

http://www.webdesignfile.com/
WebDesignFile搜集國外時尚又精緻的網站。
被搜集的網站都采用了大膽的設計,因此可以提供創意的參考網站。
I/O 3000


MUUUUU.ORG


81-web.com


方法6 使用專業軟體設計
網站設計業界標準軟體Dreamweaver是美國Adobe公司提供的軟體群Adobe Creative Cloud當中的一款軟體。使用Dreamweaver可以統一設計手機,平板,電腦版等不同尺寸裝置的網站。是專業網站設計師愛用的軟體之一。使用Adobe Creative Cloud也可以Photophop,Illustrator等其他Adobe的軟體一起管理調色盤、字體系列資訊,讓整個網站更有統一設計的感覺,也可以提升工作效率。關於Adobe Creative Cloud的方案及優惠價格請看看下面的文章:

關於Adobe Dreamweaver請看看以下文章:

Masa會幫您設計網站
Masa提供日文/中文網頁設計服務,采用與Masablog一樣的最新日本WordPress主題,先進專業設計。

總結
善用以上6個技巧可以簡單地提升你網站的「質感」,「形象」,「專業感」,「高級感」燈。
雖然每個人對美感定義不同,但留意「顔色」,「空白」,「字體」以及網站中使用的圖片誰都可以提升網站質感,尤其學習別人好看的網站效果很好。
特別圖片的力量很大!,所以Masa特別推薦換上網站中的精選圖片,使用高品質的圖片馬上提升你網站的質感。從Adobe Stock等圖庫網站可以下載專業攝影師的作品,讓你的網站煥然一新!
Masablog推薦文章
SEO相關最新文章


排名結果.jpg)