【可獲得反向連結】什麽是alt標籤?對SEO有效的使用方法和具體例子


什麽是alt標籤?爲甚需要設定alt屬性呢?

alt標籤雖然是不起眼的東西,其實對SEO發揮重要的角色
什麽是alt標籤?
“alt標籤”又稱爲“alt描述”或“alt屬性”。是代替圖片的文字資訊。因爲在”圖片搜尋“中被使用,所以正確的描述alt標籤相當重要。
Google官方有以下的解釋:
替代文字是用來描述圖片的文字,可協助看不到網頁中圖片的使用者 (包括使用螢幕閱讀器或網路連線速度偏慢的使用者) 瞭解圖片內容。
Google 會根據替代文字、電腦視覺演算法和網頁內容來瞭解圖片的主題。此外,如果您決定將圖片當做連結使用,就可以將圖片中的替代文字用做錨定文字。
建立的替代文字內容應該要實用、資訊豐富、包含適當關鍵字,且與網頁內容相關。請避免在 alt 屬性中加入大量關鍵字 (濫填關鍵字),否則會對使用者體驗造成負面影響,並可能導致系統將您的網站判定為垃圾內容。
引用來自:https://developers.google.com/search/docs/advanced/guidelines/google-images?hl=zh-hant
alt描述對SEO有效的3個理由
理由1 可以提高使用者體驗
像Google Chrome等瀏覽器可以設定不顯示所有圖片。有些用戶爲了節省下載容量用這個設定。
這種情況或網路很慢沒有下載完圖片等的情況下,alt標籤會發揮作用。像下面的圖一樣,在瀏覽器内顯示圖片的意思。這樣讓讀者知道圖片的意思。


理由2 Google圖片搜尋可以獲得瀏覽
Google官方說的“Google 會根據替代文字、電腦視覺演算法和網頁內容來瞭解圖片的主題。”這裏說的替代文字就是alt標籤。正確的設定alt標籤就在“圖片搜尋”的結果中出現,使用者有機會從這裏點進去瀏覽你的網站。
理由3 獲得反向連結的可能性
網友從圖片搜尋中找到你網站提供高品質的圖片,插圖或照片,網友可能會想要在自己的部落格,網站或SNS中引用你的圖片。這樣就有機會獲得對網站外部SEO最重要的反向連結!這是正確的描述alt標籤最重要的理由。對網站外部SEO很有幫助。
對SEO有效的alt標籤使用方法和具體例子
這是Google官方説明的例子
對SEO又有效又簡單的方法
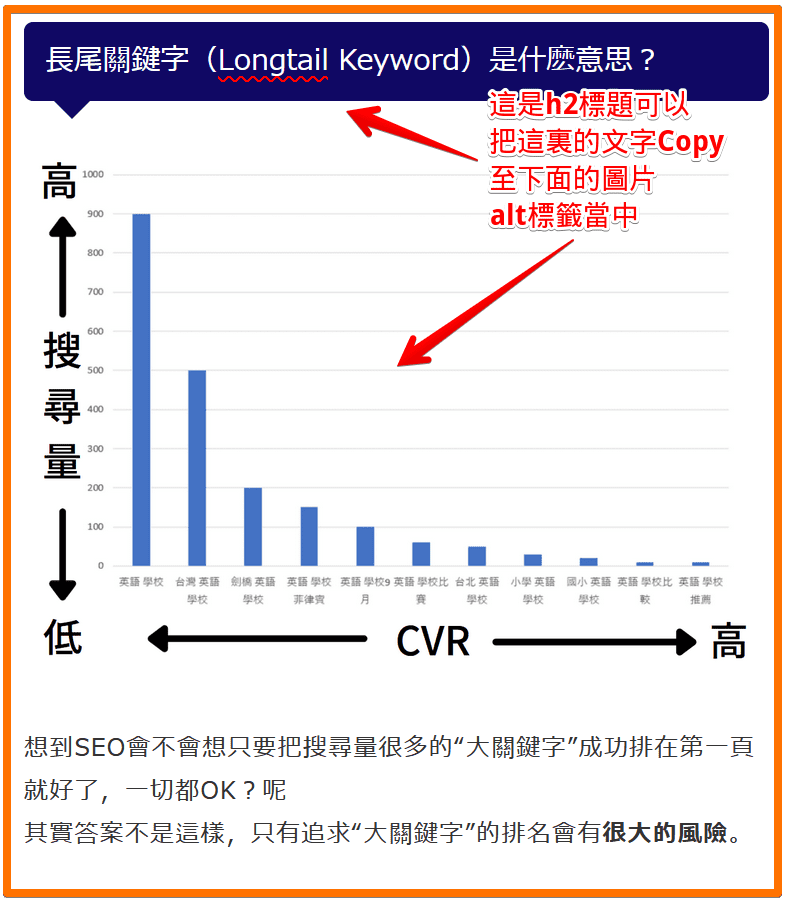
上述Google提出的最佳的alt屬性的例子確實很好,不過爲了alt描述每一次要想出alt内容也需要不少時間,爲了節省這個時間,又可以每一張不同還有適當放入關鍵字的alt描述可以把h2或h3標題直接Copy至alt描述裏面。這樣不會被判斷垃圾資料,還能夠自然簡單放進關鍵字了!

Masa會幫您設計網站
Masa提供日文/中文網頁設計服務,采用與Masablog一樣的最新日本WordPress主題,先進專業設計。

總結 爲了提高SEO得到更多引用圖片的反向連結
- 準備吸引人的獨特圖片或高品質圖片
- 用壓縮工具縮小圖片檔大小,提高網頁開啓速度
- 用alt標籤正確的説明圖片内容並適當的使用關鍵字
Masablog推薦文章
SEO相關最新文章


排名結果.jpg)