【基礎教學】2021年版 Google Analytics(GA)設定和基本網站分析方法


什麽是Google Analytics?怎麽使用它呢?

Google Analytics是Web管理的最基本的工具之一,在這篇解釋設定和基本使用方法
Google Analytics被簡稱為“GA”,是Google提供的基本上免費的網站分析工具。設定的當天開始可以馬上掌握你網站的各種寶貴數字,包括使用者的瀏覽情況,使用者的來源,瀏覽行爲範型等。Google Analytics纍計越多數據越能分析更多不同的因素,分析這些數字可以幫助我們改善自己的網站。
什麽是Google Analytics(GA)?
Google Analytics是Google提供的網站分析工具,簡稱是GA。用GA可以掌握訪問你網站使用者的各種數字。
例如:
- 多少人訪問你的網站
- 使用者從哪裡訪問到你的網站。
- 使用者用的裝置是什麽?是卓機,手機還是平板?
Google Analytics開始設定(安裝)的4個步驟
- 準備google帳戶
- 取得Analytics帳戶
- 取得網站代碼
- 確認
步驟1.準備Google帳戶
爲了使用GA需要Google帳戶,你已有Gmail就是Google帳戶了!可以直接跳到步驟2
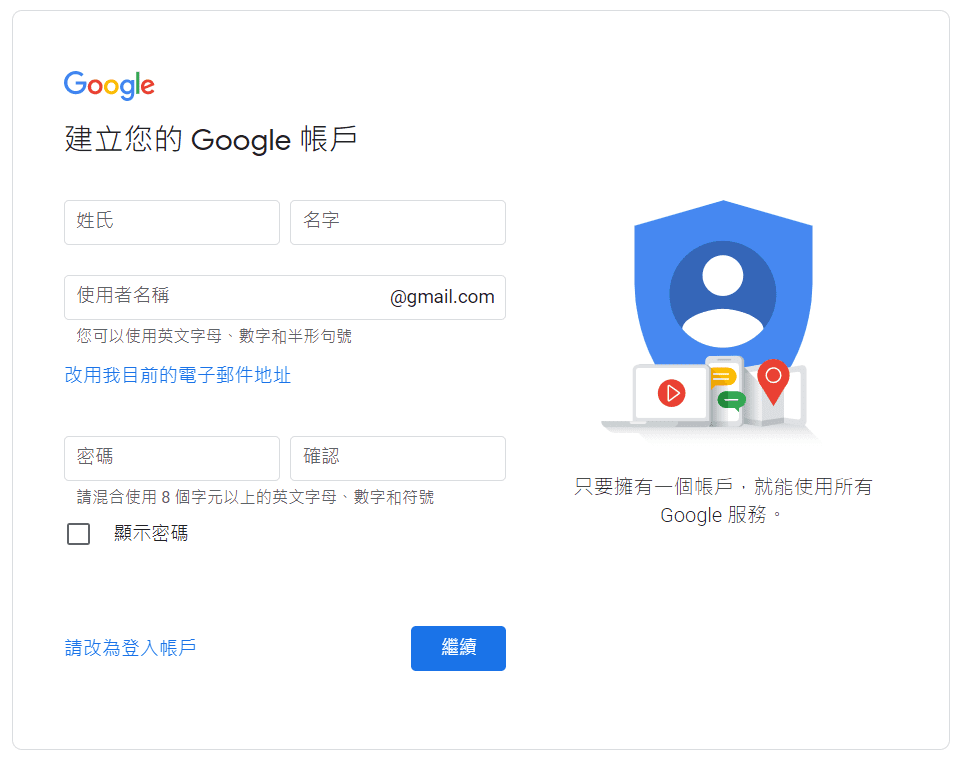
如果還沒有可以打開“建立您的 Google 帳戶”頁面,輸入姓名和使用者名稱(gmail信箱)及密碼

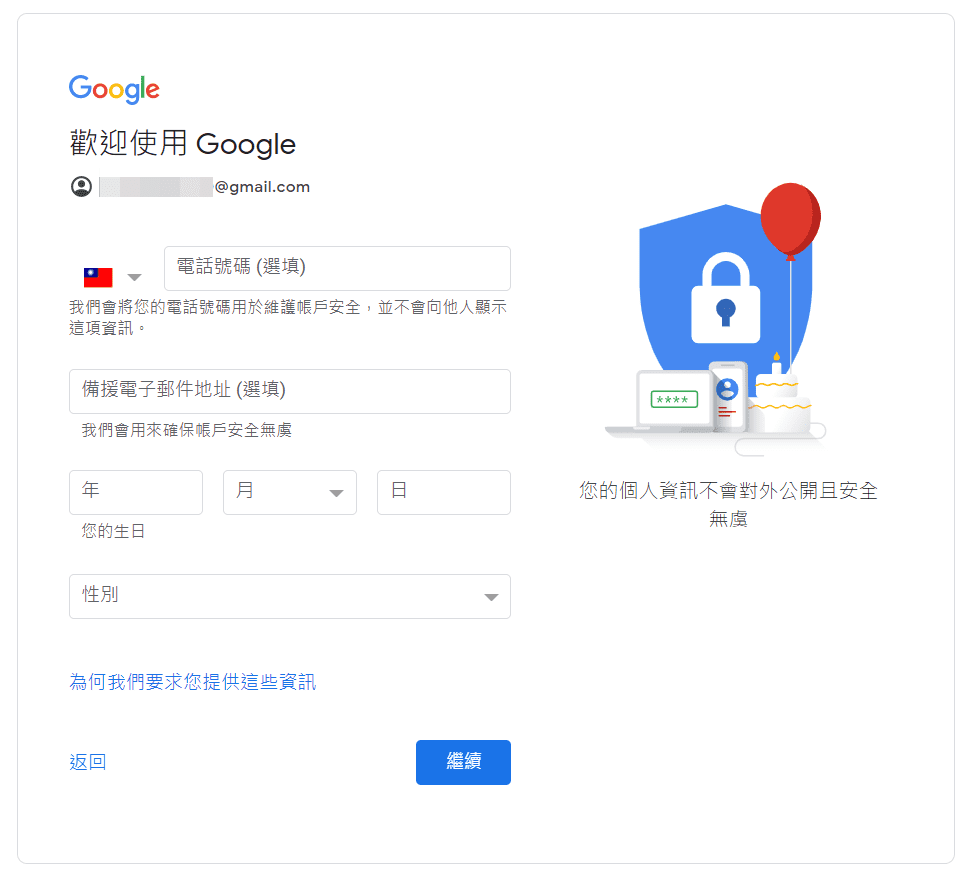
輸入手機號碼,出生年月日及性別。
輸入將會收到驗證碼就會完成!

步驟2.取得Analytics帳戶
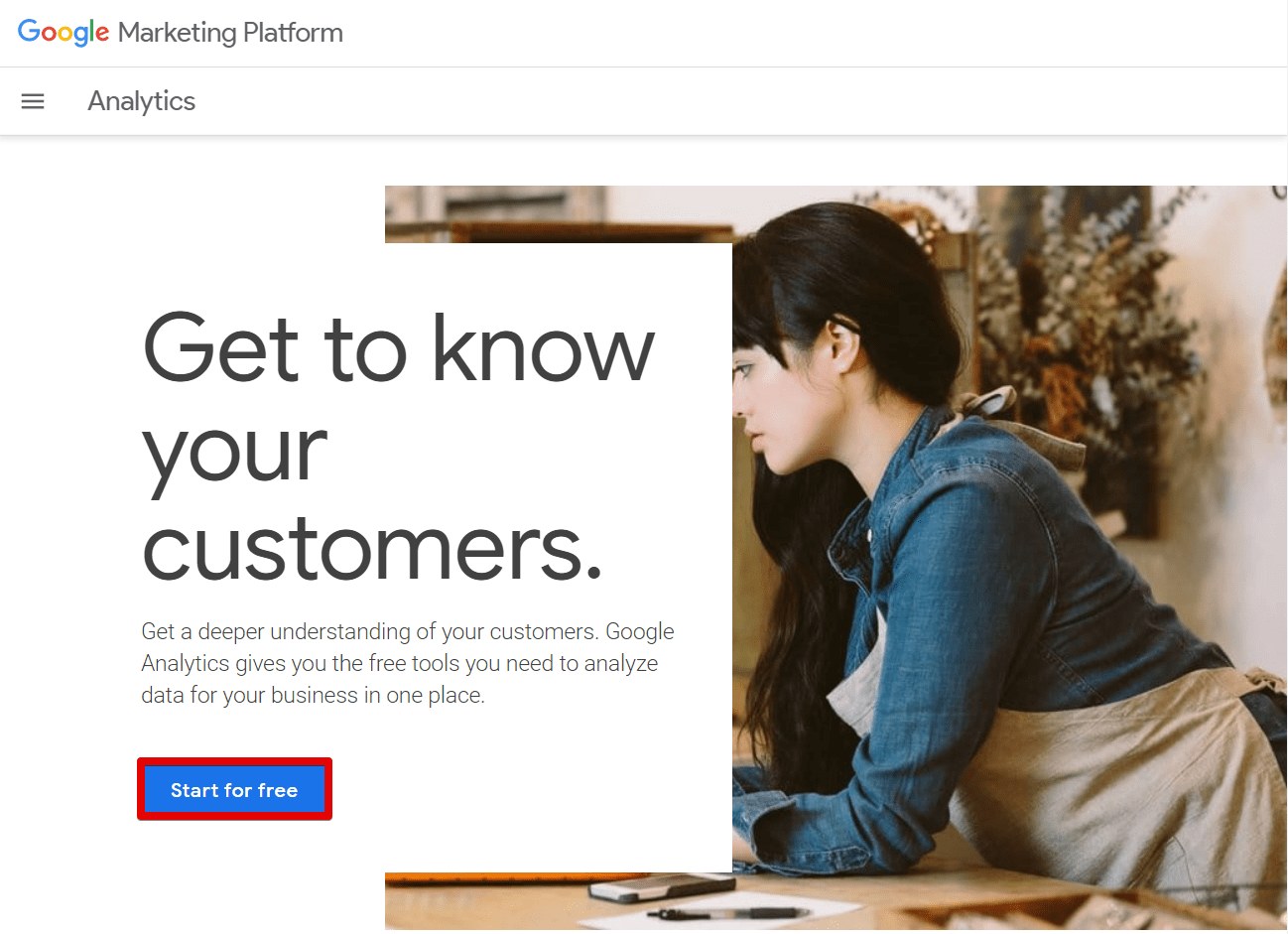
從https://www.google.com/analytics/ 點擊“Start for free”

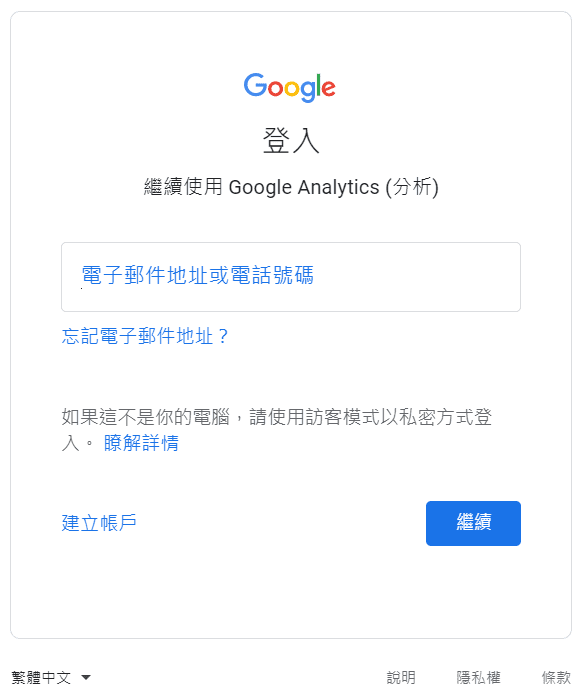
用剛剛準備的Google帳戶登入

點擊“免費設定”

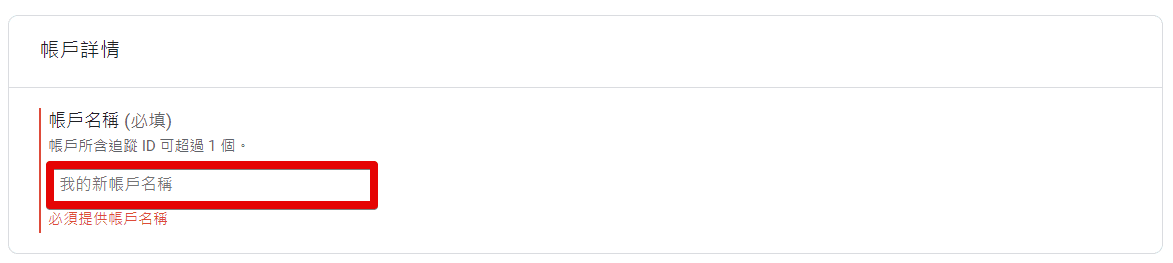
輸入“帳戶名稱”

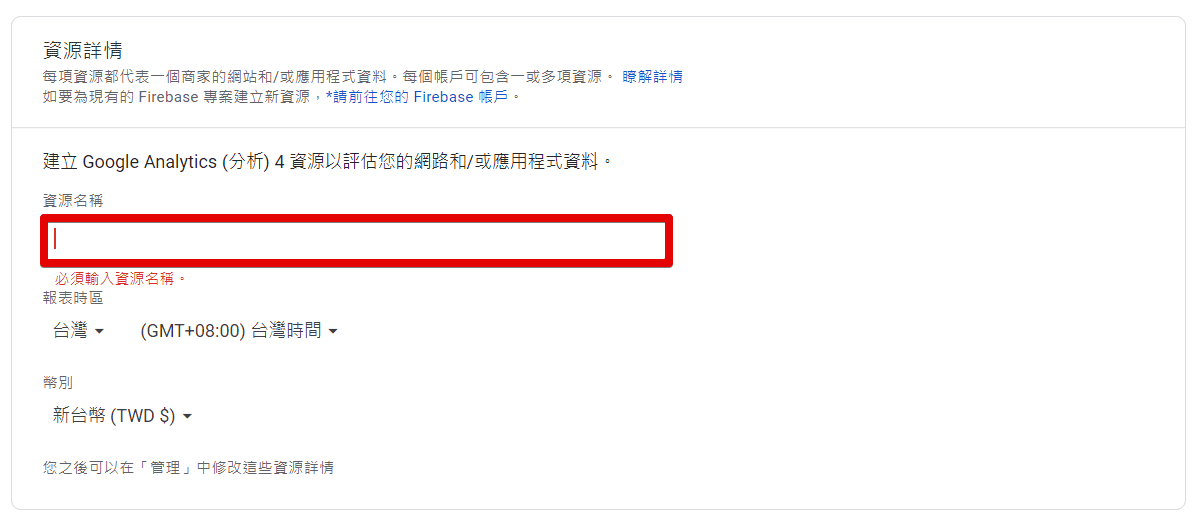
輸入“資源名稱”

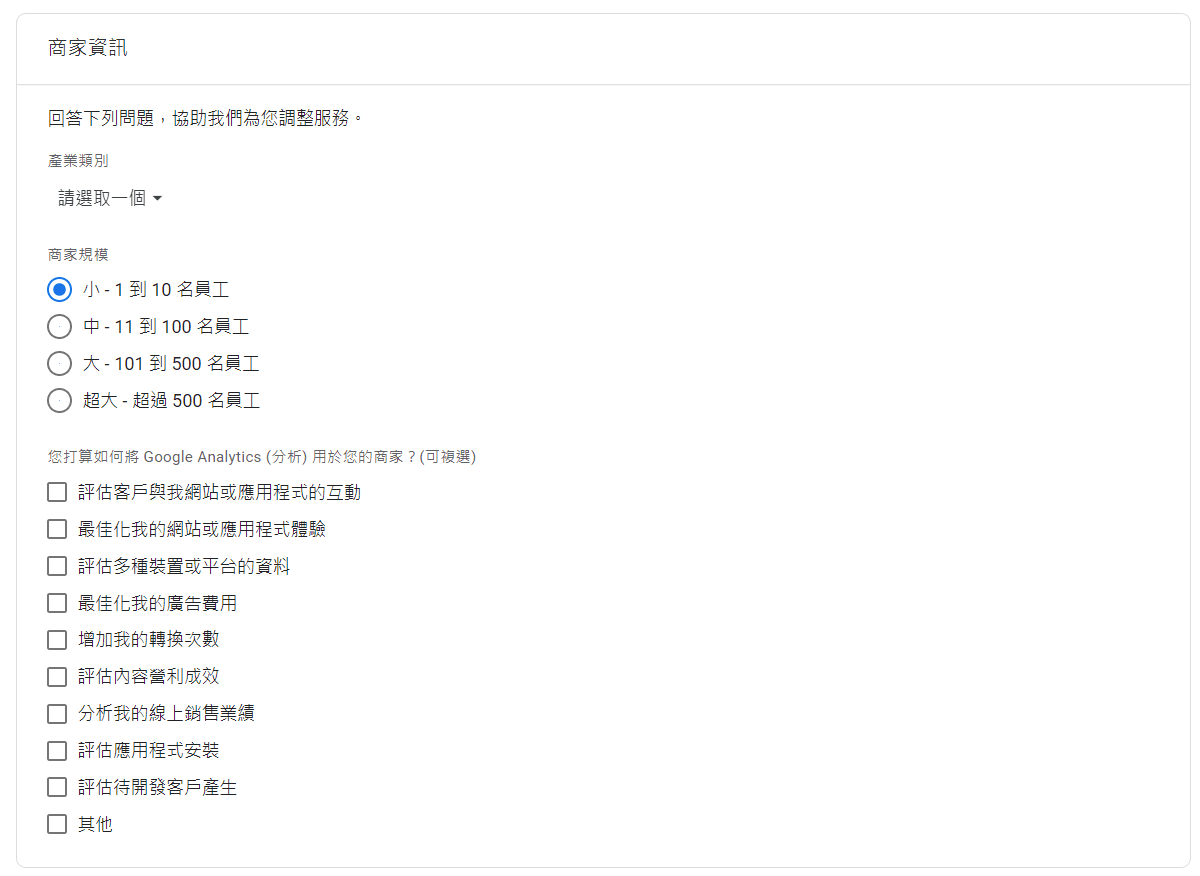
輸入“商家資訊”再點擊“建立”

這樣就完成建立GA帳號了!
步驟3.取得網站代碼
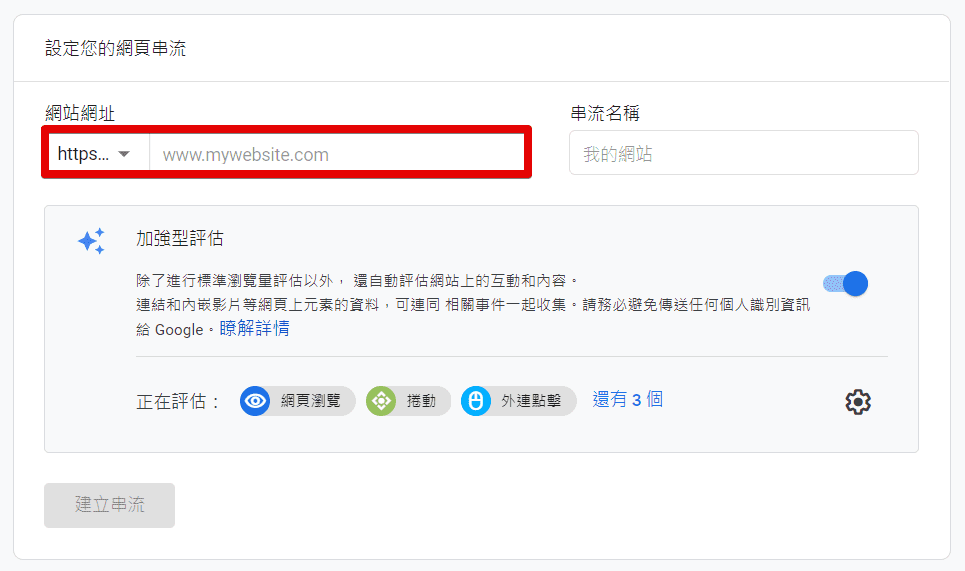
串流設定頁面 選擇“網站”

輸入“網站網址”及“串流名稱”

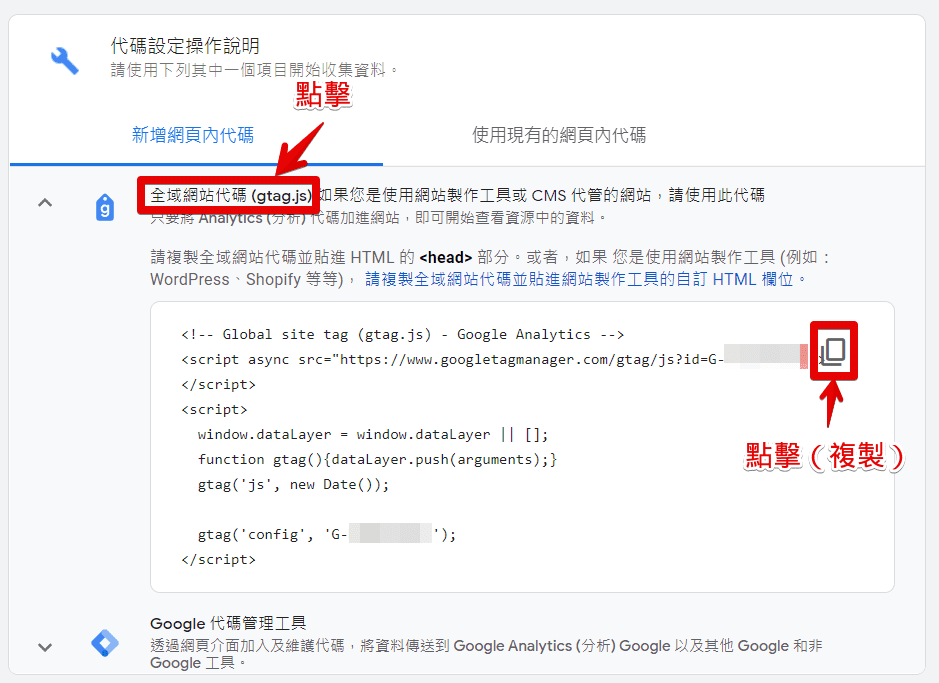
點擊“全域網站代碼 (gtag.js) ”取得網站代碼
再點擊“複製”的符號

把複製好的網站代碼貼進你網站的所有頁面。
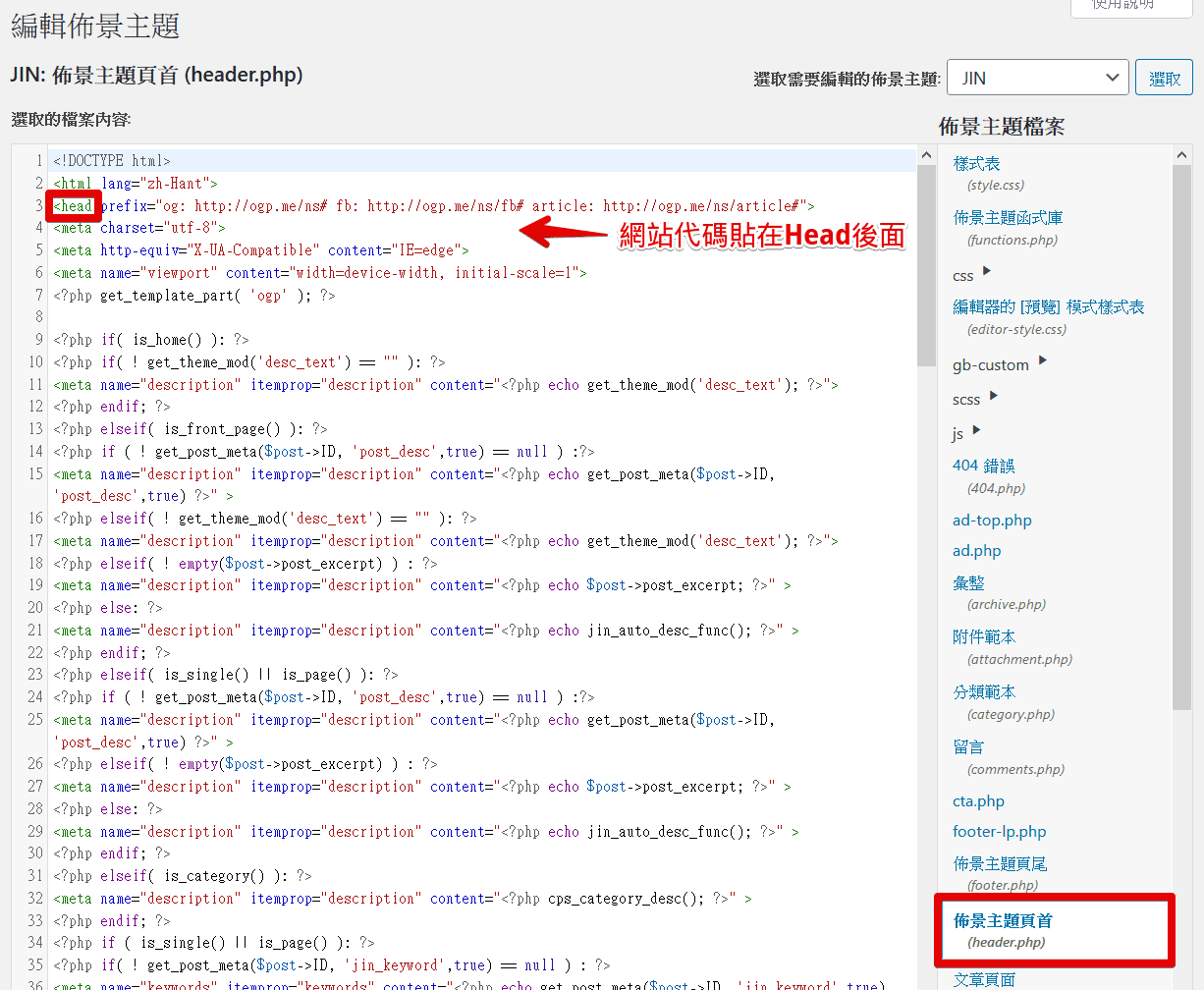
如果你使用HTML貼在<HEAD>區
如果你使用Wordpress
點選“外觀”-“佈景主題編輯器
從“佈景主題檔案”選擇“佈景主題頁首header.php”
或用【All in One SEO】等外掛可以簡單貼在整個Wordpress網站

步驟4 確認
打開自己網站的一頁,任何一頁都可以。
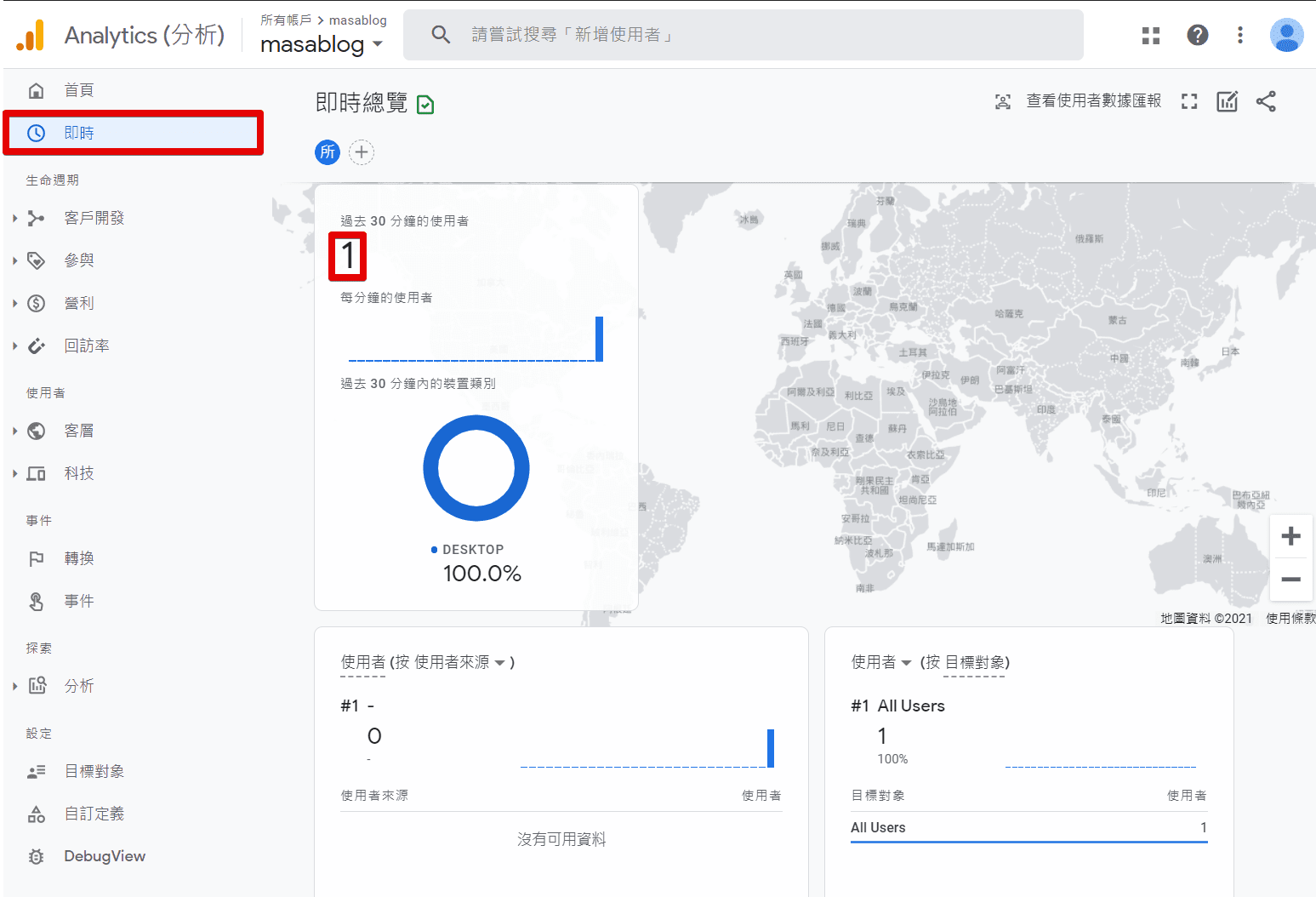
點擊Google Analytics上的“即使”,使用者的地方出現“1”就表明你成功安裝了!

基礎教學 Google Analytics(GA)基本使用方法 重要的4個功能
設定完成之後,可以實際看看GA的畫面。GA的項目非常多看起來很複雜,不過重點只有4個。以下説明4個基本功能。
- 目標對象
- 客戶開發
- 行爲
- 轉換
目標對象
首先是“目標對象”。在這裡可以訪問數量,瀏覽次數,使用的裝置等各種數字。
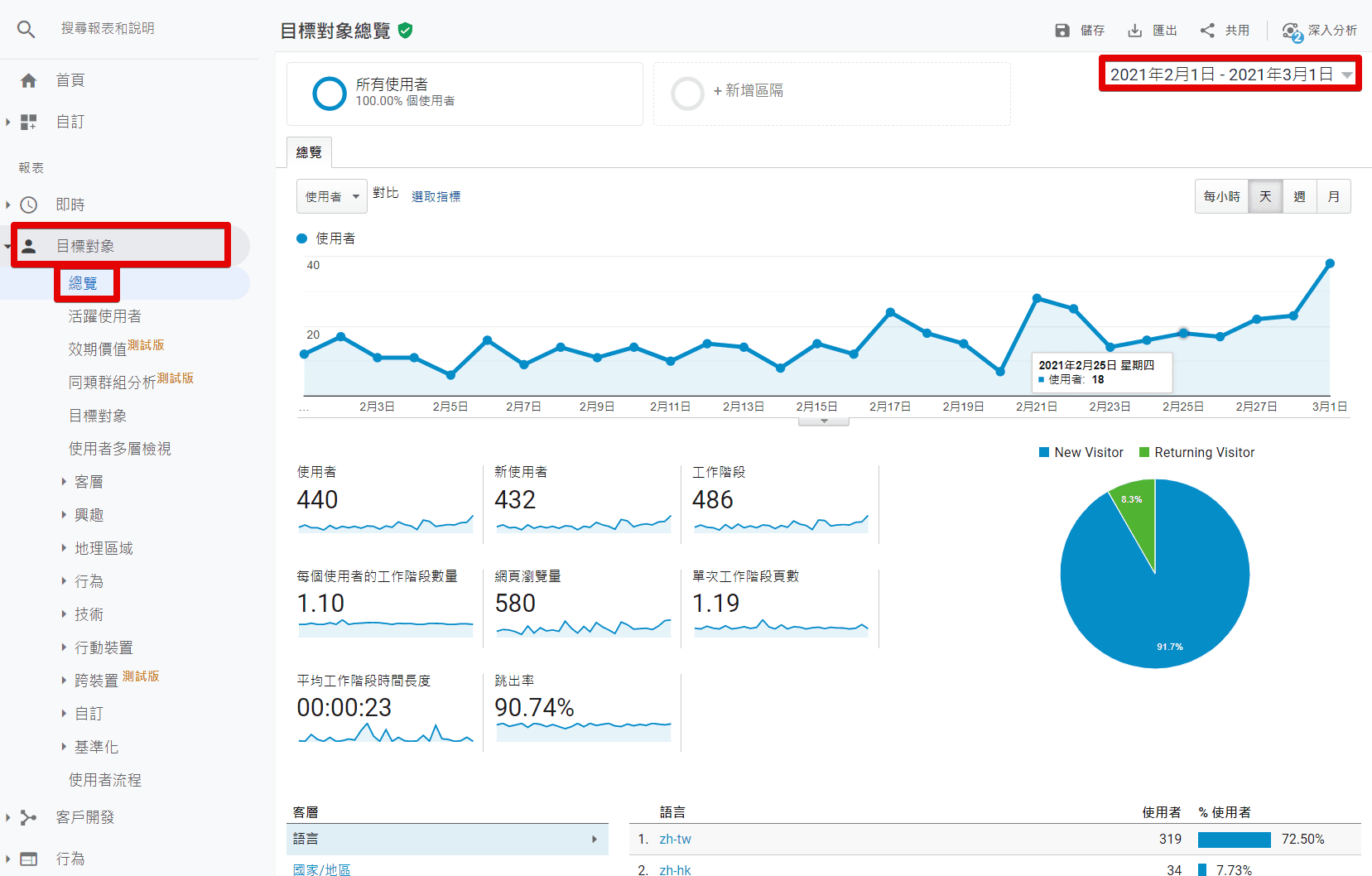
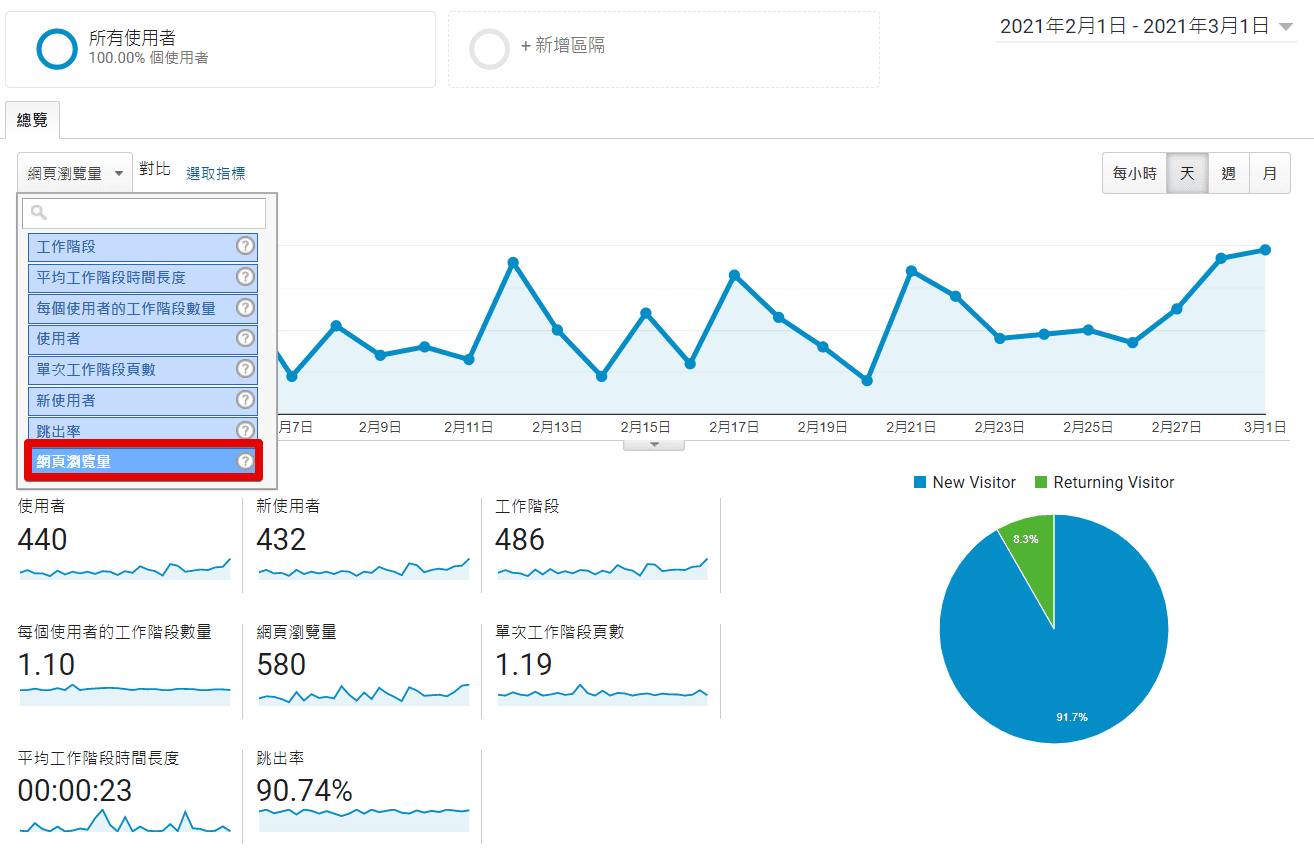
先點擊看看,“總覽”。網站分析的時候,先瞭解訪問你網站的人數。分析每個項目的時候“總覽”是最好用,最常用的部分。
在這裡可以看看你指定日期的使用者數量。
這個例子是「2021年2月1日-3月1日」使用者的數量。

也可以看看瀏覽次數的曲綫圖-點選“網頁瀏覽量”

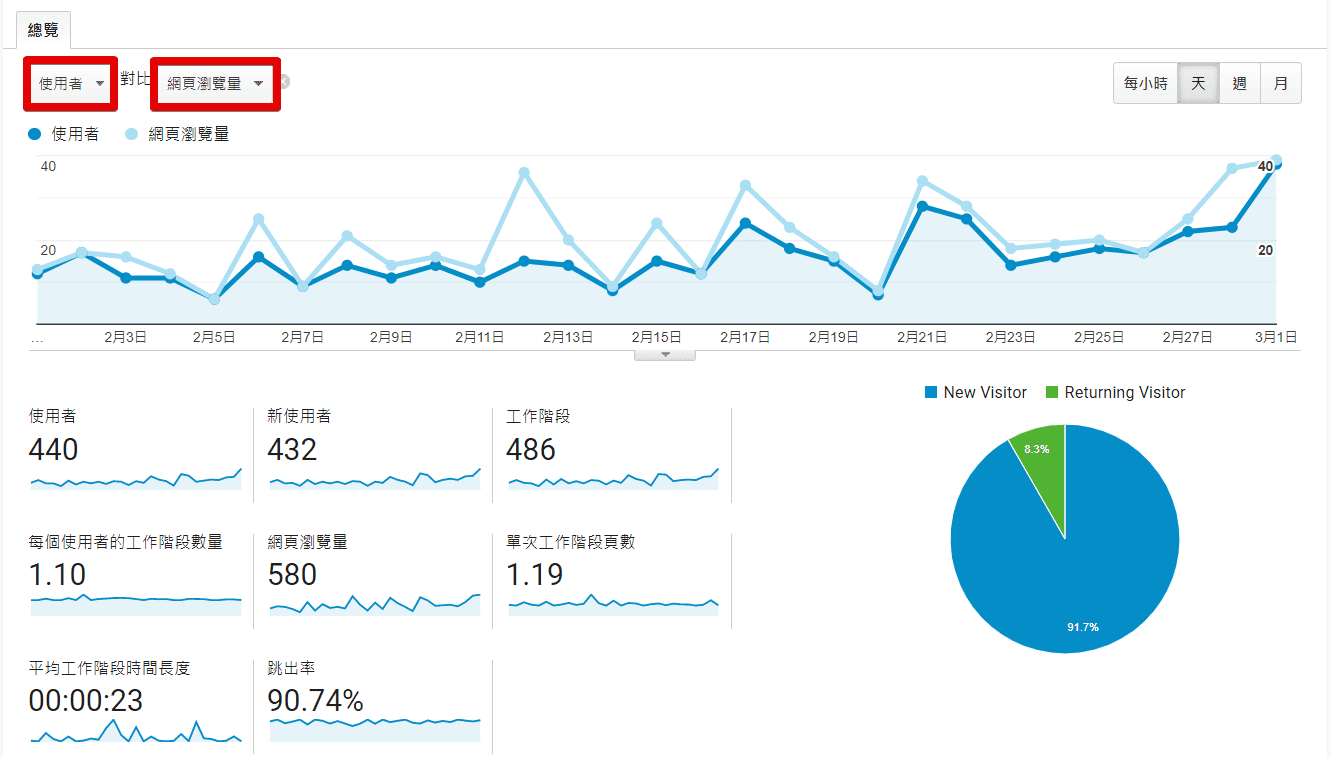
再來顯示看看使用者跟網頁瀏覽量的對比 左邊改成“使用者”,對比右邊選擇“網頁瀏覽量”

“目標對象”的部分還可以看到網站使用者的客層(年齡及性別)

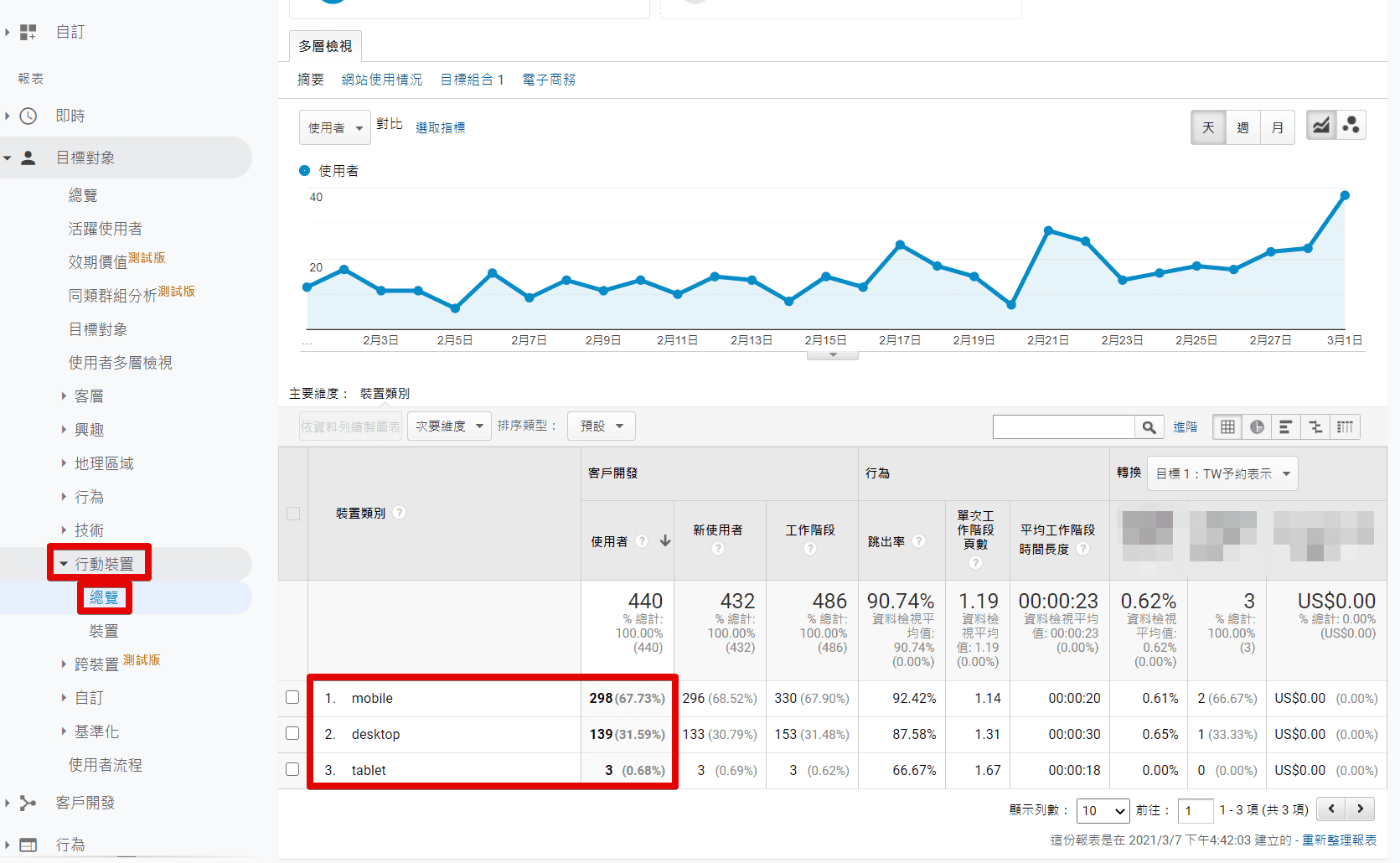
還有“行動裝置”的部分也可以看看!

這裡你會知道網友用的裝置是手機,桌機,平板
客戶開發
客戶開發的部分你會知道使用者是從哪裡找到你網站。例如,用Google搜尋,從Facebook廣告等。
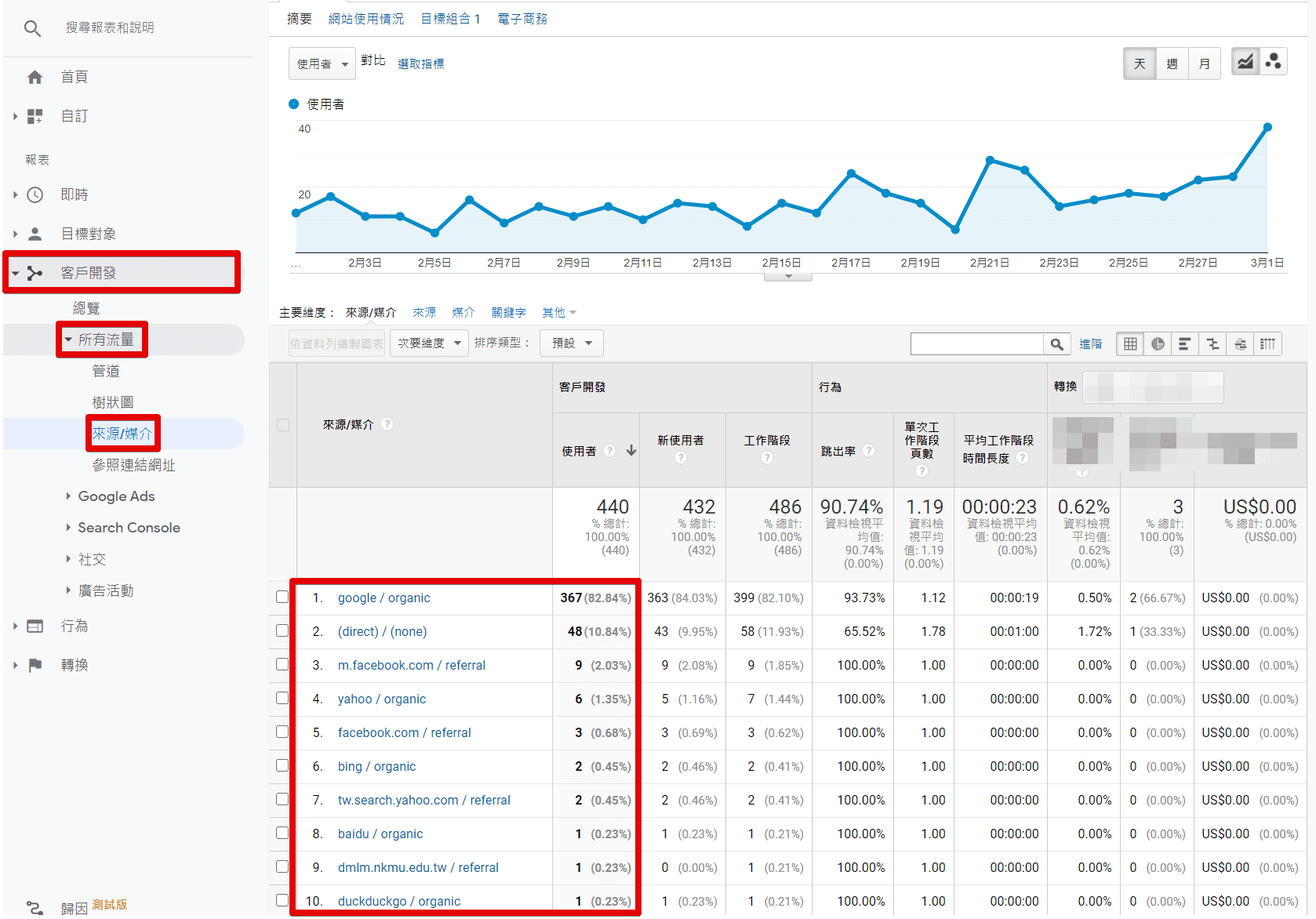
請看看“客戶開發”-所有流量“-來源/媒介”

這個網站例子如下:
| Goolge搜尋 | google / organic |
|---|---|
| 直接輸入網址或書籤 | (direct) / (none) |
| Facebook手機版 | m.facebook.com / referral |
| Yahoo搜尋 | yahoo / organic |
| Facebook電腦版 | facebook.com / referral |
| bing搜尋 | bing / organic |
行爲
客戶開發的項目主要可以知道使用者訪問網站之前的行動,則“行爲”的項目可以知道使用者訪問網站之後的行動。
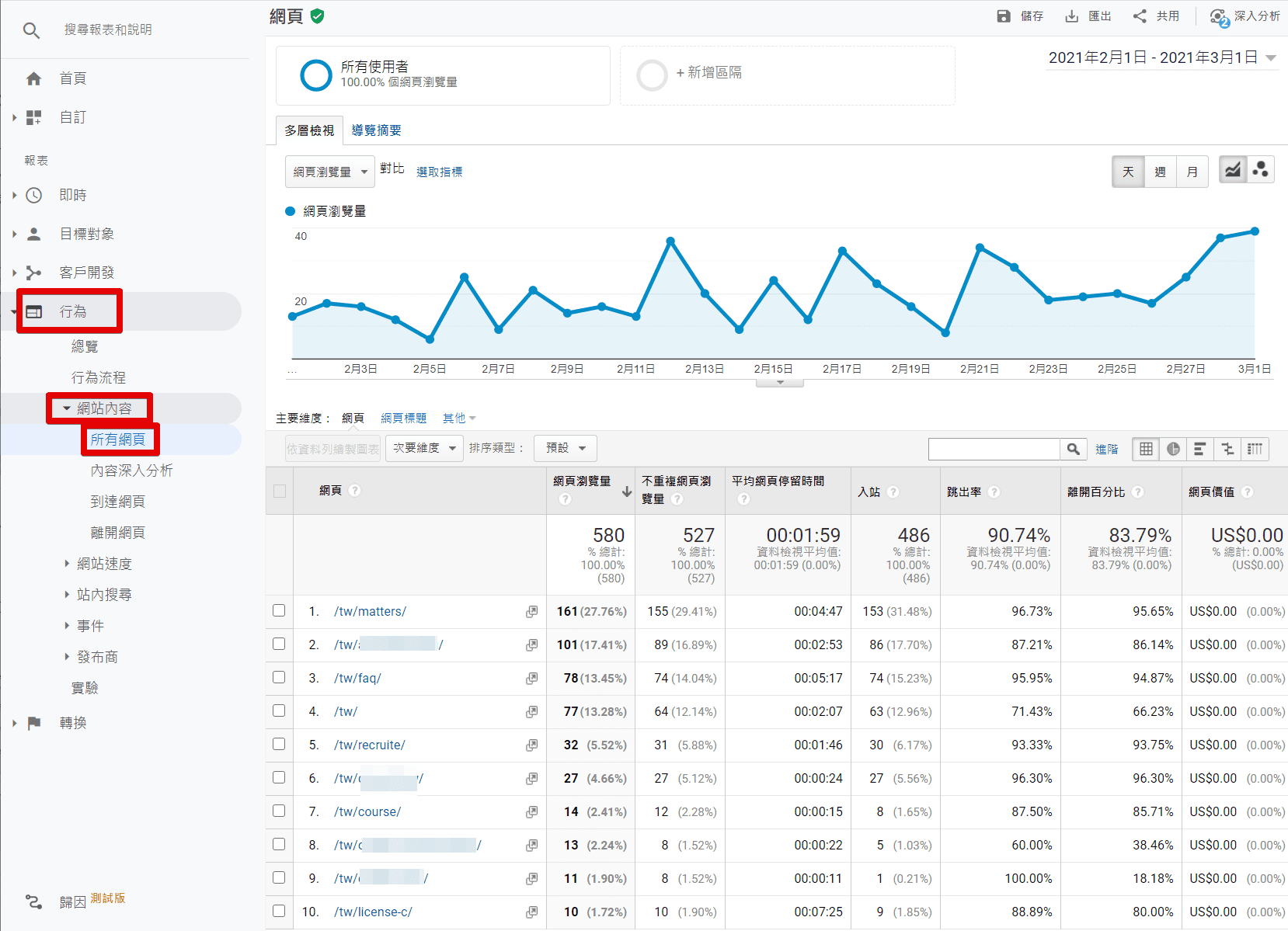
請看看“行爲”-“網站内容”-“所有頁面”

在這裡可以看到所有頁面的瀏覽量,平均停留時間也就是瀏覽時間。
請再看看”行爲”-“網站内容”-“到達頁面”

到達頁面就是”訪客以進入你網站看到的頁面“,也就是你網站”入口“頁面,從這個項目你會知道網友訪問你的網站大部分其實不是從”首頁“。瀏覽量多的“到達頁面可以放置一些相關的連結促進網友繼續瀏覽你的網站其他頁面。這樣做對SEO大有幫助。也會提高網站的生產能力。
轉換
轉換是購買商品,詢問,會員登錄等網站的目標。“轉換”頁面可以看達到目標的數量。使用轉換時需要先設定目標。
查詢SEO關鍵字排名的方法
爲了做好SEO,需要正確地知道自己的關鍵字目前排名是第幾名。但正確地掌握關鍵字排名不一定那麽簡單,可善用查詢關鍵字排名工具,不但可正確記錄排名狀況還可以節省你爲了查詢排名的時間。關於關鍵字排名查詢跟蹤工具請參看以下文章:
除了SEO也要留意網站設計的「質感」
網站設計的目的并不是SEO,也不是爲了給Google看,而是給“人”瀏覽你的網站。人會有美感,人會自然而然地被吸引有「質感」,「美感」,「高級感」,「設計感」,「信任感」東西。因此除了分析Google Analytics提升SEO之外,還要留意你網站設計的「質感」。以下頁面介紹提升網站設計質感的6個方法。

專業網站設計師必備軟體Adobe Creative Cloud
爲了提升網站的質感和設計感,許多專業網頁設計師愛用Adobe Creative Cloud(官網)。包含網站設計軟體Dreamweaver,相片合成軟體Photoshop,繪圖向量圖軟體Illustrator等等。Adobe Creative Cloud是什麽?能做的事,方案,優惠價格和下載方法請看看下面的文章!

Masa會幫您設計網站
Masa提供日文/中文網頁設計服務,采用與Masablog一樣的最新日本WordPress主題,先進專業設計。

Google Analytics(GA)基礎教學 總結
GA雖是基本SEO工具,可惜真的善用它的人並不多…。初學者也可以理解以上4個要點,開始分析自己的網站,更重要的是不止看看數字,分析之後從這些數字發現的放映在自己的網站上,也就是不斷改善網站才有真正的意義。
- 目標對象—掌握使用者的數量,瀏覽量,客層,裝置
- 客戶開發—訪客拜訪你網站之前的行動
- 行爲—訪客拜訪你網站之後的行動
- 轉換—掌握你目標的達成情況
Masablog推薦文章
SEO相關最新文章


排名結果.jpg)