【WordPress教學】如何製作及設定WordPress網站小圖示Favicon

我想設定WordPress網站小圖示,可以怎麽做?

WordPress網站可以簡單設定網站圖示,以下介紹什麽是小圖示Favicon,怎麽製作Favicon,如何在WordPress設定。
什麽是網站圖示Favicon?
説明WordPress設定圖示之前,先説明一下什麽是圖示Favicon。
Favicon是用瀏覽器打開網頁的時候瀏覽器標簽的地方顯示的圖案,它其實是圖片檔。
使用目的是象徵一個網站的圖案。

爲什麽需要設定小圖示Favicon
1.一看就會知道是什麽網站
設定Favicon可以强調自己的網站。因爲有個跟其他網站不同的圖案,一看就會認得這是哪一個網站。例如看到G或Y!的圖案,用戶馬上知道這是Google,Yahoo!的網站,同樣設定自己網站的圖案可以幫助用戶分辨網站。
有時在瀏覽器同時打開好幾個不同網站,看瀏覽器上方標簽的部分顯示好幾個“Favicon+網頁標題”,設定Favicon一看就會知道是哪一個網站,讓用戶使用上更方便瀏覽。
2.可以提升認知與信賴度
設定適合自己的商品或服務的Favicon,讓讀者覺得比較可靠,沒有忽略小地方的感覺,結果可以提升信賴度。
讀者不知不覺中都會看到Favicon,設定適合自己品牌的Favicon有助於創造品牌價值的效果。
讀者也會記得自己喜歡網站的Favicon,讓讀者印象更深刻。
如果WordPress沒有設定Favicon會出現什麽?
2020年4月登場WordPress5.4。
如果沒有設定Favicon這個版本之前的WordPress的話空白的,例如用Google Chrome打開沒有設定Favicon的網站會出現以下符號。

WordPress5.4以後沒有特別設定Favicon會自動顯示WordPress的“W”符號。
如果你的網站是“W”最好馬上設定Favicon,選擇自己的圖片,以免跟其他許多WordPress網站一模一樣。

Favicon檔案規格
Favicon的大小與格式,每一個瀏覽器推薦的不一樣,例如有以下的不同大小。
16px × 16px:IE瀏覽器
32px × 32px:Chrome、Firefox、Safari等
64px × 64px:高解析度WindowsWeb網頁圖案
180px × 180px:iPhone、iPad
256px × 256px:Android
檔案格式較多人使用.ico, .png , .gif 。
不過考慮到各種不同瀏覽瀏覽器,WordPress網站圖示最好使用 .png檔案。
推薦的規格
因爲有以上的不同大小與規格,只要準備以下推薦規格的檔案一個圖片就可以使用所有的瀏覽器,不需要準備好幾個檔案。
圖片大小 512px X 512px
檔案格式 png(最好使用背景透明的圖片)
Favicon製作免費工具
在這裡介紹2種免費Favicon製作工具。
製作的時候可能需要一些圖片。可以看看【免費下載】推薦給部落客的免費圖片素材網站。這頁介紹的網站可以完全免費下載各種照片及插畫/插圖/圖標等,使用這些素材可以製作看起來更專業的網站圖示。
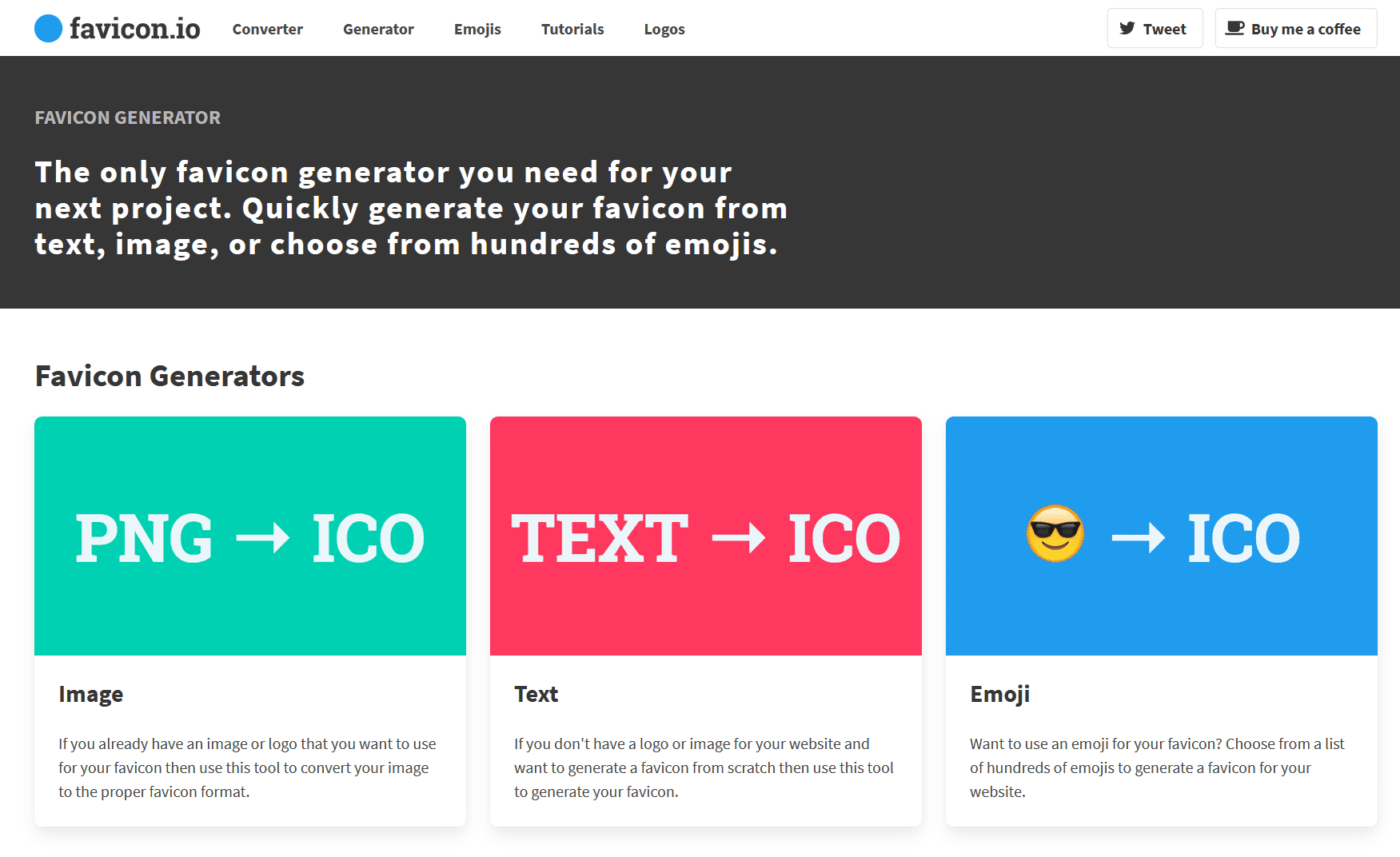
favicon.io
使用favicon.io可以非常簡單製作Favicon檔案。可以選擇3種方法。

第一種是使用PNG檔。如果有喜歡的照片可以改成PNG檔然後可以上傳至favicon.io。favicon.io自動產生不同大小的檔案可以直接下載。下載後可以找到“android-chrome-512×512.png”,把這個檔案名稱改爲“favicon.png”就可以了。
第二種方法是用文字設計,輸入想顯示的文字,指定顔色/背景形狀,字體,大小就可以簡單製作。點擊“Dowonload”可以一起下載不同大小的檔案。同樣下載後可以找到“android-chrome-512×512.png”,把這個檔案名稱改爲“favicon.png”就可以了。
第三種是從Emoji製作,只要選擇自己喜歡的圖案就可以製作,選擇後可以直接下載。
https://favicon.io
ICONSFLOW
使用ICONSFLOW可以簡單製作獨特的Favicon。點擊網站上“Create Amazing Icons!”就會開始設置圖案。
“Create Amazing Icons!”

在WordPress設定小圖示Favicon的方法
準備好favicon.ico檔案之後,在WordPress設定Favicon。
1.點擊 “外觀-自訂”
![]()
2.點擊“網站識別”(看使用的主題名稱有所不同)
![]()
3.點擊 網站圖示下面的“選取網站圖示”
![]()
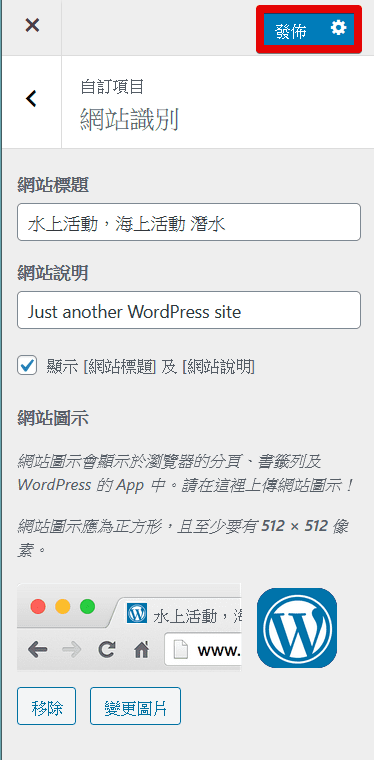
4.上傳favicon.ico檔案,再選取
![]()
5.如果需要裁剪圖片,在這裡可以裁剪圖片。
6.最後點擊“發佈”完成設定!

確認網站圖示
完成設定後,用瀏覽器打開自己的網站看看效果,如果覺得需要調整大小,顔色等,可以再度調整圖片後,可以重新上傳。
Masa會幫您設計網站
Masa提供日文/中文網頁設計服務,采用與Masablog一樣的最新日本WordPress主題,先進專業設計。

總結
以上介紹了WordPress網站圖示設定方法,其實沒有設定的網站還不少,雖然不起眼的東西,確實設定有助於提升你網站的競爭力。