【WP外掛】EWWW Image Optimizer教學 壓縮圖檔提升網頁速度


好像我的部落格顯示速度有點慢,圖片讀的好慢,有什麽好方法呢?

對網頁速度最大影響的是網頁當中的“圖片”,只要把圖片檔案尺寸壓縮可以提升網頁速度,以下跟你介紹使用WordPress外掛「EWWW Image Optimizer」壓縮圖片設定方法以及正確的使用方法!
這篇文章推薦給以下的人:
關於「網頁速度」測試方法請看以下文章:

什麽是EWWW Image Optimizer?
「EWWW Image Optimizer」是WordPress圖檔優化(壓縮)外掛。
只要安裝它,之後上傳至WordPress的所有圖片將自動地壓縮檔案會變小。
因爲自動壓縮,使用者爲了壓縮不需要任何操作,非常便利!
而且已上傳的圖檔也可以進行一并壓縮。
圖片檔案尺寸變小,你網頁的檔案大小也跟著變小,結果提升網頁開啓速度。
特別推薦給文章大量使用圖片朋友們的外掛。
EWWW Image Optimizer安裝方法
EWWW Image Optimizer安裝方法非常簡單!
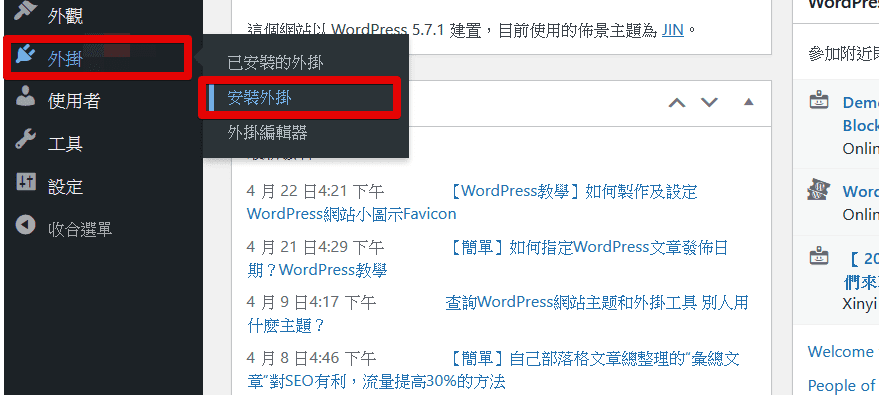
1.點擊 控制台 > 外掛 > 安裝外掛
2.“搜尋外掛”的地方輸入“EWWW Image Optimizer”
將搜尋結果中會出現“EWWW Image Optimizer”
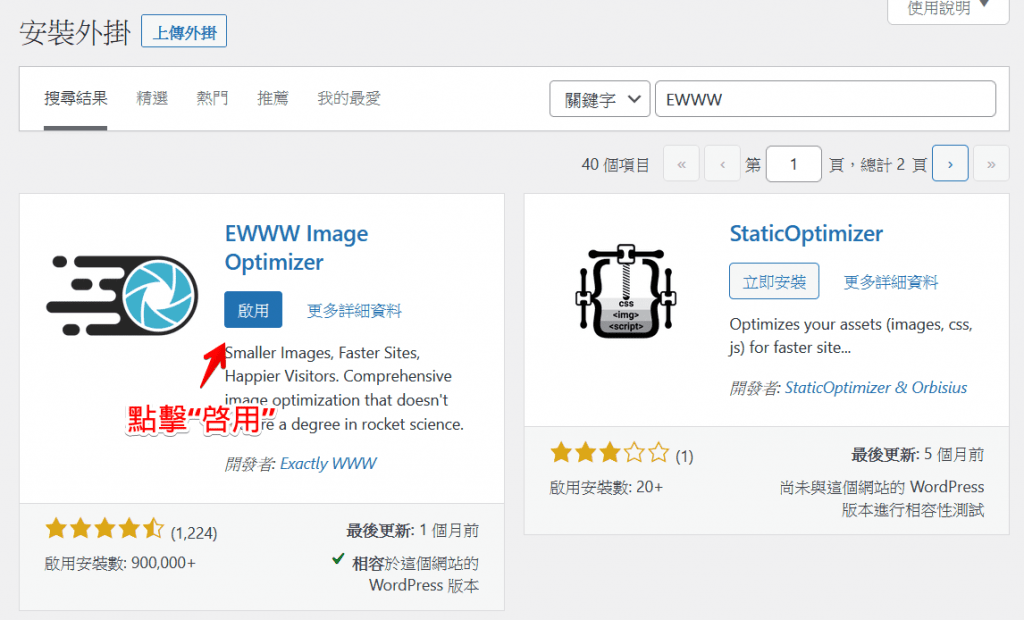
3.請確認圖案和名稱之後 點擊“立即安裝”
(請注意會有類似名稱的外掛)
4.安裝完成後,將會出現“啓用”按鈕,請點擊“啓用”
顯示“外掛已啓用”表示完成!
EWWW Image Optimizer設定方法
「EWWW Image Optimizer」只要安裝和啓用開始啓用圖片壓縮功能。
但可以設定以下項目壓縮的更小一點。
需要設定的以下2項:
設定1 Remove Metadata
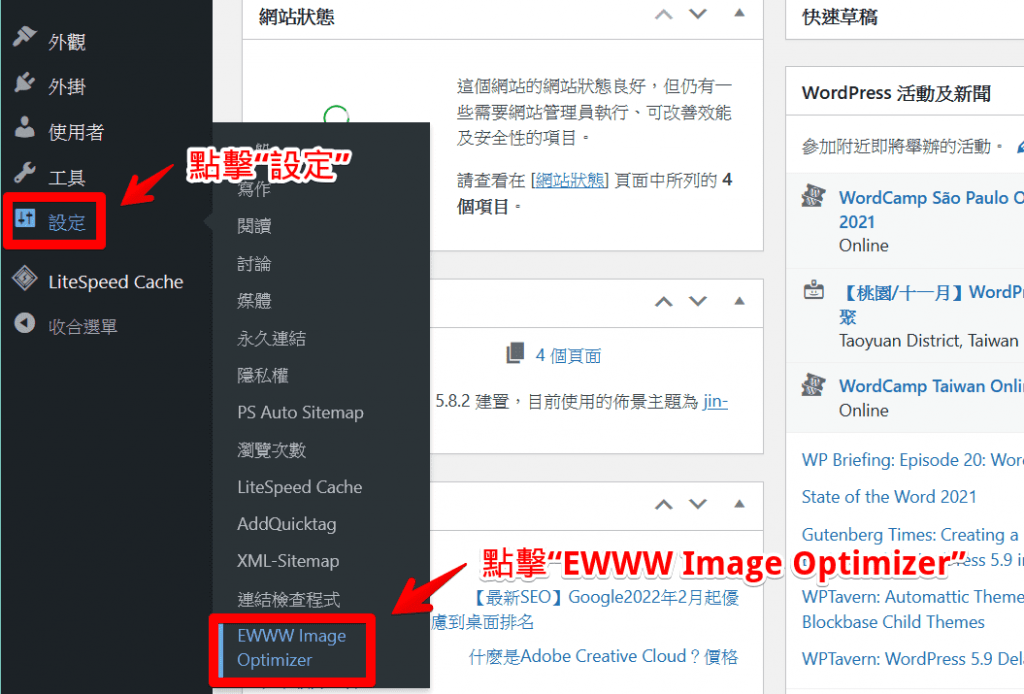
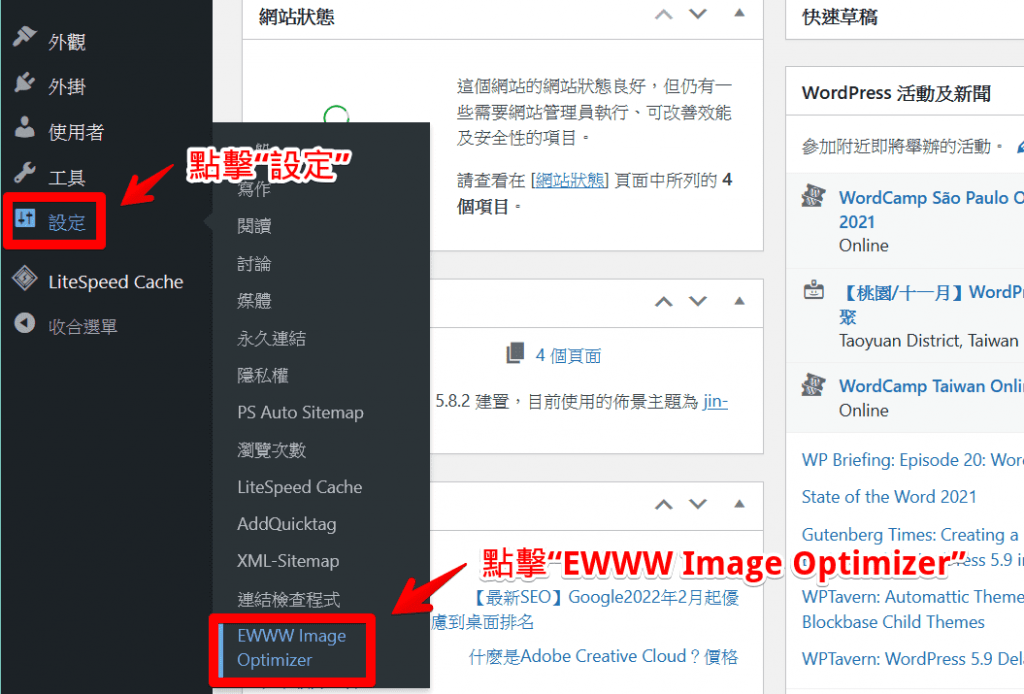
1.點擊 控制台 > 設定 > EWWW Image Optimizer
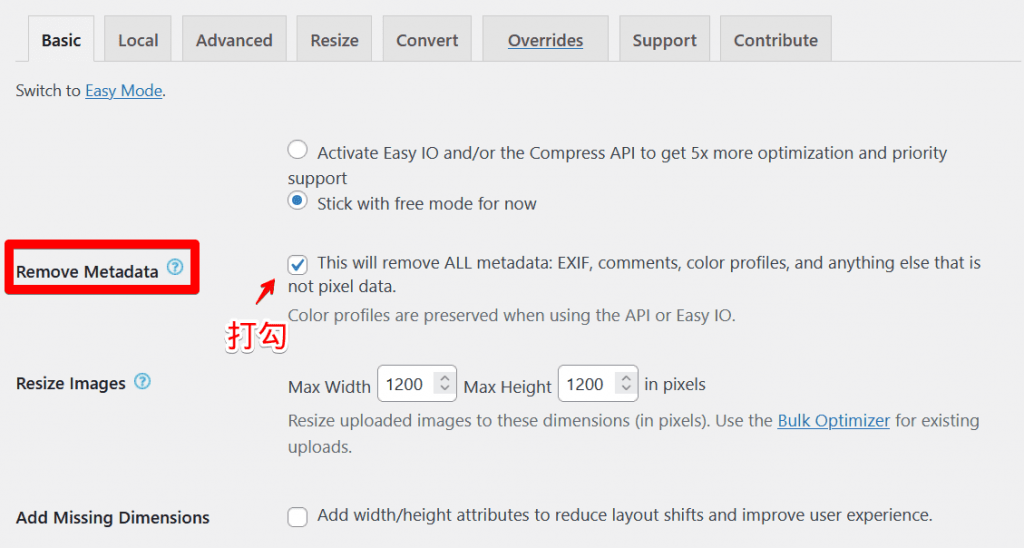
2.點擊“Basic”標籤
3.請確認“Remove Metadata”有沒有打勾,若沒有請勾選。
4.點擊畫面最下面“Save Changes”
勾選“Remove Metadata”項目會刪掉圖片中Metadata,可以更減少檔案容量。
設定2 Hide Conversion Links
1.點擊 控制台 > 設定 > EWWW Image Optimizer
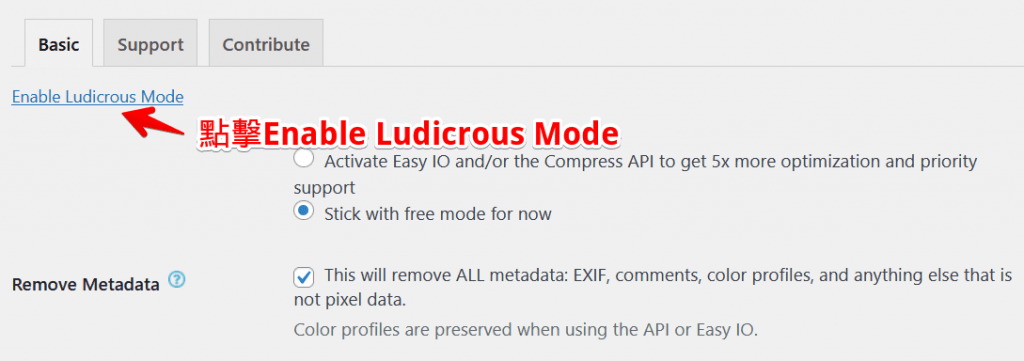
2.點擊“Basic”標籤
若設定畫面是“Easy Mode. ”請點擊Basic下面“Enable Ludicrous Mode ”
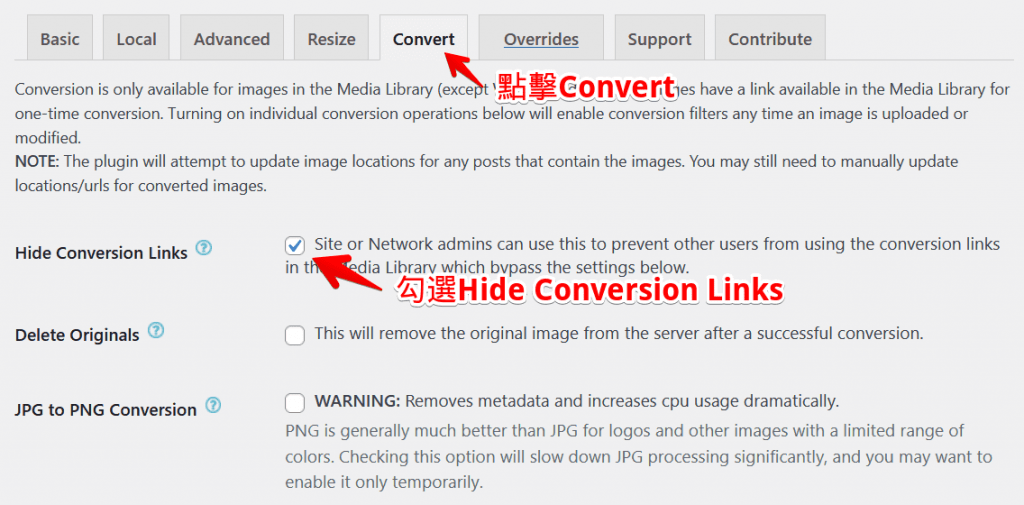
3.點擊“Convert”標籤
4.勾選“Hide Conversion Links”
5.點擊畫面最下面“Save Changes”
這樣尋找圖片時不太好找的缺點,因此不要忘記勾選這一項。
EWWW Image Optimizer基本使用方法
「EWWW Image Optimizer」的基本使用方法是
新增媒體將自動優化
正如上文提過「EWWW Image Optimizer」只要安裝啓用之後上傳的所有圖片將會自動優惠(壓縮)。
例如以下是Masablog“媒體庫”的内容第一張圖片是安裝後上傳的第2,3張是安裝之前上傳的。
安裝之後上傳的圖片顯示“X sizes compressed”表示減少的大小,則第2,3張顯示“X sizes to compress”表示還未壓縮。
媒體庫(已上傳)圖片的一并優化方法
可以從媒體庫點擊“Optimize now”可以一張一張的壓縮,不過整個媒體庫的圖片可以一并優化,方法如下:
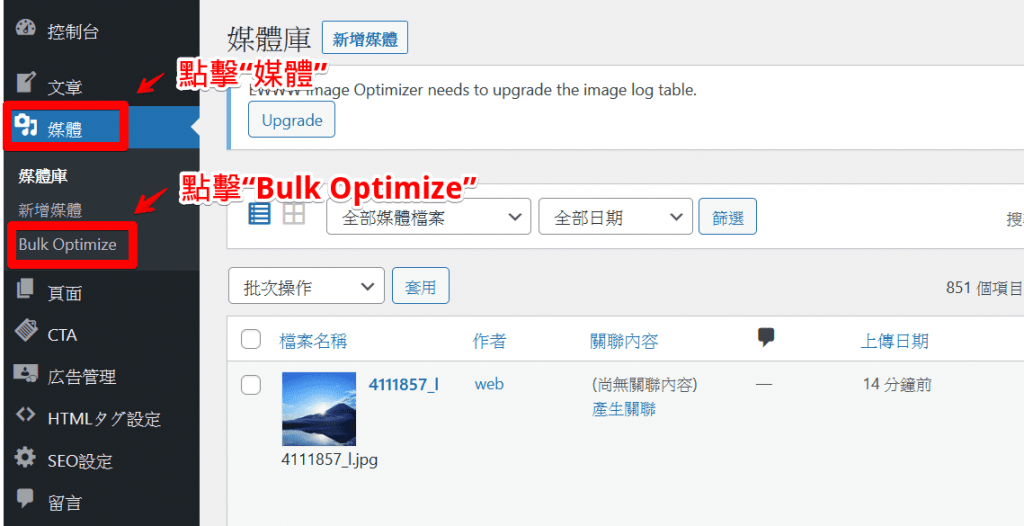
1.點擊 控制台 > 媒體庫 > Bulk Optimize
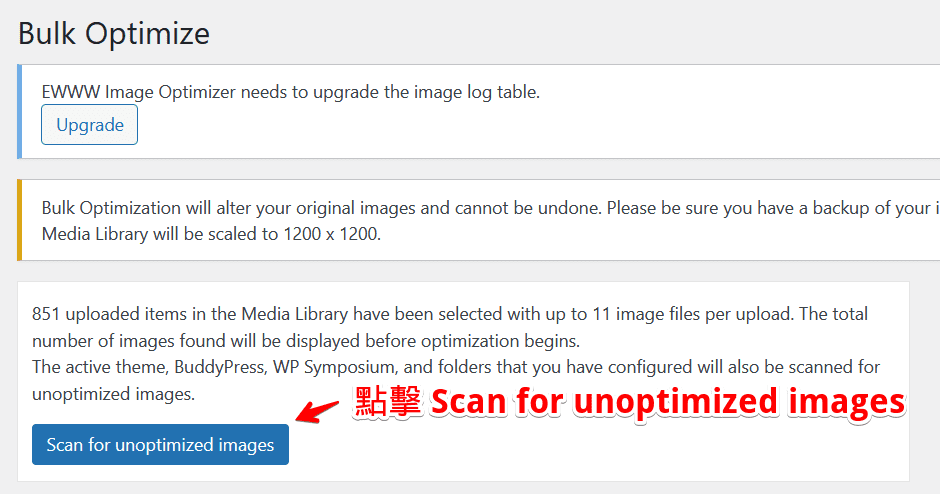
2.點擊 Scan for unoptimized images
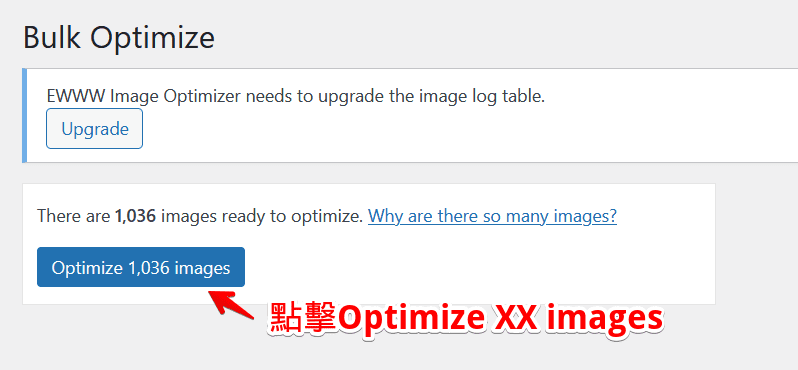
3.點擊 Optimize XX images
馬上會開始優化圖檔作業。
想要把圖片壓縮的更小,請使用圖片壓縮網站
有些人覺得「EWWW Image Optimizer」可以自動壓縮圖檔非常方便,不過壓縮的效果不夠好,若有這樣的情況,先用i♡img(iloveimg)“壓縮圖片文檔”再來上傳使用「EWWW Image Optimizer」自動壓縮會效果更好!
i♡img(iloveimg)是線上壓縮影像文檔的工具可以免費使用。一張或多張可以一起壓縮!
使用方法很簡單i♡img(iloveimg)畫面點擊“選擇多種圖片”或把檔案拖放在按鈕上,將自動開始上傳,壓縮,下載(也可以點擊下載按鈕)
例如以下的圖片壓縮效果如下:

缺點是需要自己每次上傳,壓縮,下載再次上傳至WordPress,稍微麻煩,可能有時忘記這些操作。
所以習慣先用i♡img,再使用外掛EWWW自動地壓縮又不會忘記又壓縮效果更好。
i 使用i♡img + 「EWWW Image Optimizer」 壓縮效果更好!

網頁設計師必備!爲了設計合成更好看的圖片包含Photoshop的Adobe CC
爲了提升圖片設計效率和效果,推薦使用Adobe Creative Cloud(Adobe CC),包含著名的照片合成加工編輯軟體Photoshop及專業設計師愛用的各種軟體,關於Adobe CC請參考以下文章:

網站使用的圖片可以從Adobe Stock免費下載40張
專業設計師愛用的付費圖庫Adobe Stock可以免費下載40張。免費下載方法請參考以下文章:

Masa會幫您設計網站
Masa提供日文/中文網頁設計服務,采用與Masablog一樣的最新日本WordPress主題,先進專業設計。

總結
使用「EWWW Image Optimizer」減少圖檔大小,結果可提升網頁速度。
近幾年來Google很重視網頁速度,只有安裝EWWW可以壓縮圖檔並可以提升速度,不需要任何工作。
推薦給使用多種圖片網站的朋友們及想要改善網頁速度朋友們的外掛!
參考:Google2022年2月起優質網頁體驗指標加以考慮到桌面排名
排名結果-640x360.jpg)

感謝大家耐心閲讀Masa的文章!如果您喜歡這篇文章,歡迎在Facebook、論壇、LINE等平台上分享!如果您有部落格或網站,也請貼上這篇文章的連結。這些對Masa很有幫助,鼓勵我繼續提供更好的文章。
Masablog推薦文章
WordPress相關最新文章