【超完整】網站内部SEO教學 内部SEO的重要8個方法

SEO的種類及初學者要學習的4個SEO知識
SEO網站優化可分爲3種。第一種是内容SEO,第二種是網站内部SEO,則第三種是網站外部SEO。
準備高品質的網站内容,主要提供對讀者有用的資訊。
整理和優化網站内部的結構,具體來説内部的連結,網站顯示速度,采用SSL等
獲得別的網站的推薦=連結,也就是得到反向連結。
網站内部SEO是什麽?
内部SEO有以下3個重要的目的
- 針對搜尋引擎正確地通知自己網站的内容
- 促進網站爬蟲的巡邏
- 提高讀者的使用體驗,包括用手機瀏覽,讓讀者容易找到他需要的資訊的功能等。
Google或搜尋引擎怎麽知道你的網站裡寫些什麽呢?搜尋引擎不會像人直接看文章或内容瞭解裡面的資訊。搜尋引擎都會有“網站爬蟲”。(英語:web crawler)維基百科說“是一種用來自動瀏覽萬維網的網路機器人。其目的一般為編纂網路索引”。所以網站設計的時候也要考慮到這點。讓網絡爬蟲完整的巡邏你的網站整體,并且正確的瞭解文章内容,之後收錄到他們的索引當中。爲了做到這點我們也要瞭解這個“爬蟲”的特性。提高“爬蟲”的訪問和巡邏就是網站内部SEO。
網站内部SEO另外重要的就是提高使用者的瀏覽體驗。這包括用手機瀏覽時可以看地順暢或有目錄或推薦文章的功能讓讀者容易找到他想要的頁面。
網站内部SEO重要的原因
當然搜尋引擎的“爬蟲”越來越聰明。他們正確的巡邏你的整個網站應該不難。可是他們巡邏的過程中除了判斷文章内容之外,還會發現網站内部整理的怎麽樣,網站的結構怎麽樣,還會判斷對使用者有沒有體貼的設計。這些因素都會影響的排名結果,網站内部SEO做的不好他們會“扣分”,如果你有用心準備文章内容,還是沒有提高排名,可能調整網站内部SEO有可能會提高排名。而且網頁做的越多越需要好好的調整網站内部SEO。因爲頁數越多越需要整理網站結構,讓爬蟲容易巡邏,同時也讀者更容易找到資訊。
爲了提高排名内容SEO是最重要的。因爲如果你的網站沒有提供對讀者有用的資料,當然讀者不會看你的網站内容,搜尋引擎也沒有理由把你的網站排到前面。前提做好内容SEO的情況下,網站内部的SEO是非常重要的。因爲跟網站外部SEO不同,網站内部SEO都可以自行處理的問題。網站外部SEO牽涉到讀者的推薦或會不會得到反向連結等因素。需要其他人的幫助,比較不好控制。
1.大標題(h1)當中放入關鍵字
在這頁有介紹如何挑選適當的關鍵字。把選好的關鍵字必須放在大標題(h1)當中。這樣才能讓爬蟲知道這個頁面的關鍵字是什麽。這是最基本且最重要的網站内部SEO對策。搜尋結果的關鍵字的部分被粗體字强調,這時候在標題包含關鍵字會提高讀者的點閱率。所以把關鍵字放入之h1標題針對搜尋引擎,也針對使用者都非常重要!
在大標題(h1)中放置關鍵字的4個要點
2.一頁一組關鍵字
一頁只有一組關鍵字。這也是基本的事情,不過文章寫多了容易出現一頁當中有5,6個關鍵字等的情況。如果文章中出現好幾個不同的關鍵字,搜尋引擎很難判斷這頁内容到底是關於什麽的文章。大大減弱排名結果。
所以請重新把自己網站的所有頁面檢查一遍,如果有以上情況,按照關鍵字分開頁面。同時請參考這篇重新選擇適當的關鍵字。
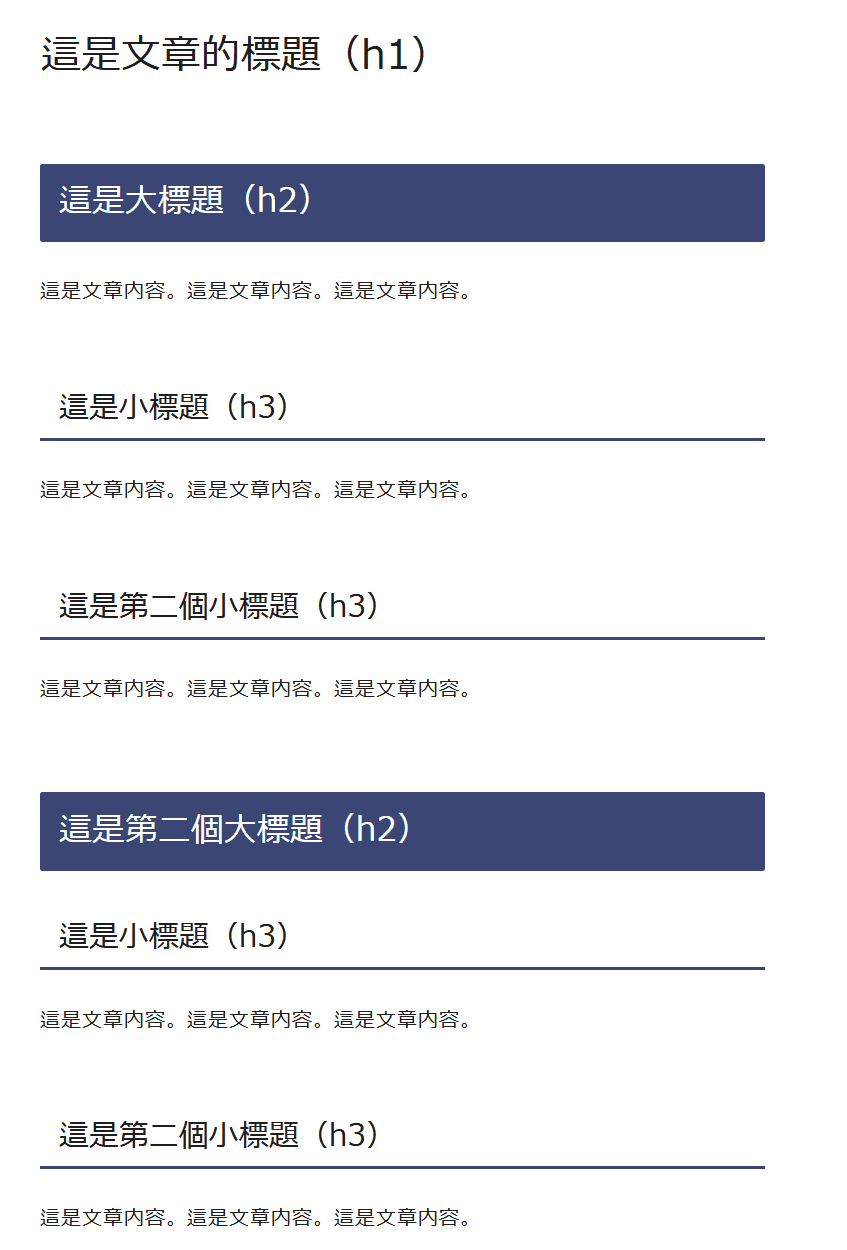
3.正確的使用標題h1,h2,h3標籤
h1,h2,h3標籤表示文章的結構。文章中適當的使用這些標題的標籤。
上文提到h1標籤在一頁中只使用一個,位子在文章最開始的地方。
一般來説文章中的標題只使用h2,h3,h4就夠了。大標題是h2,小標題是h3等。這麽做對搜尋引擎,對讀者都是體貼的網站,會提高網站的實用性。
要避免不對的順序使用標題標籤。例如先有h3,在來h2等。
例如這個網站

4.記載描述標籤(中繼說明標記/meta description)
描述標籤(中繼說明標記)(meta description)是設定網頁概要的標籤。不會直接顯示在頁面上。它會出現搜尋結果的標題下。
以前有些SEO業者在描述標籤(meta description)裏塞滿關鍵字。操作排名結果,後來Google不太重視這個標籤。可是使用看這裏的描述會判斷要不要點擊這個網站。所以描述不標籤寫的吸引人又提供符合描述的文章内容,讀者自然會滿意。讀者滿意的文章Google自然會提高排名,所以描述標籤還是有一些作用。如果你的時間充足可以記載看看每頁的描述標籤。
1.png)
記載描述標籤的要點
Google官方也有建議
“說明中繼標記非常重要,因為 Google 可能會用這些標記產生您網頁的摘要。請注意,這裡只說「可能」,是因為如果您的網頁中有一段文字非常符合使用者的查詢,Google 可能會選擇使用這段文字。建議您為每個網頁都加入說明中繼標記,這樣即使 Google 在網頁上找不到可做為摘要的文字,也可以使用說明中繼標記來產生摘要。”
引用來自:https://developers.google.com/search/docs/beginner/seo-starter-guide?visit_id=637497498763811570-3063088375&rd=1
5.正確地使用照片和圖片以及alt標籤
照片和圖片不止有視覺上的效果讓網站更吸引人,還有對SEO也很重要的因素。
使用圖片的時候可以留意以下的要點
可以使用下面的網站保持最好的照片品質壓縮JPG
https://www.iloveimg.com/zh-tw/compress-image/
像前面用過這個圖片壓縮前的大小313KB,壓縮後93KB,保持一樣的品質大小變得1/3以下了!

6.提交網站地圖 XML sitemap
XML sitemap是爲了讓搜尋引擎正確的理解你網站的結構,内容(包括圖片和影片)的檔案。
如果你使用Wordpress只要安裝外掛會自動製作檔案,也會自動更新。你新增頁面,更改頁面都不需要自行修改。
前面提到的網站爬蟲訪問你的網站只有以下兩個途徑。
一開始架設網站的時候2.的別的網站的反向連結是幾乎不存在的。所以提交網站地圖很重要。提交網站地圖網站爬蟲才會訪問你的網站。提交網站地圖有以下情況會有好處。
- 網站内部的連結不多的情況
- 你的網站,反向連結還很少的時候
- 網站包含不少圖片和影片的情況
- 網頁有500頁以上
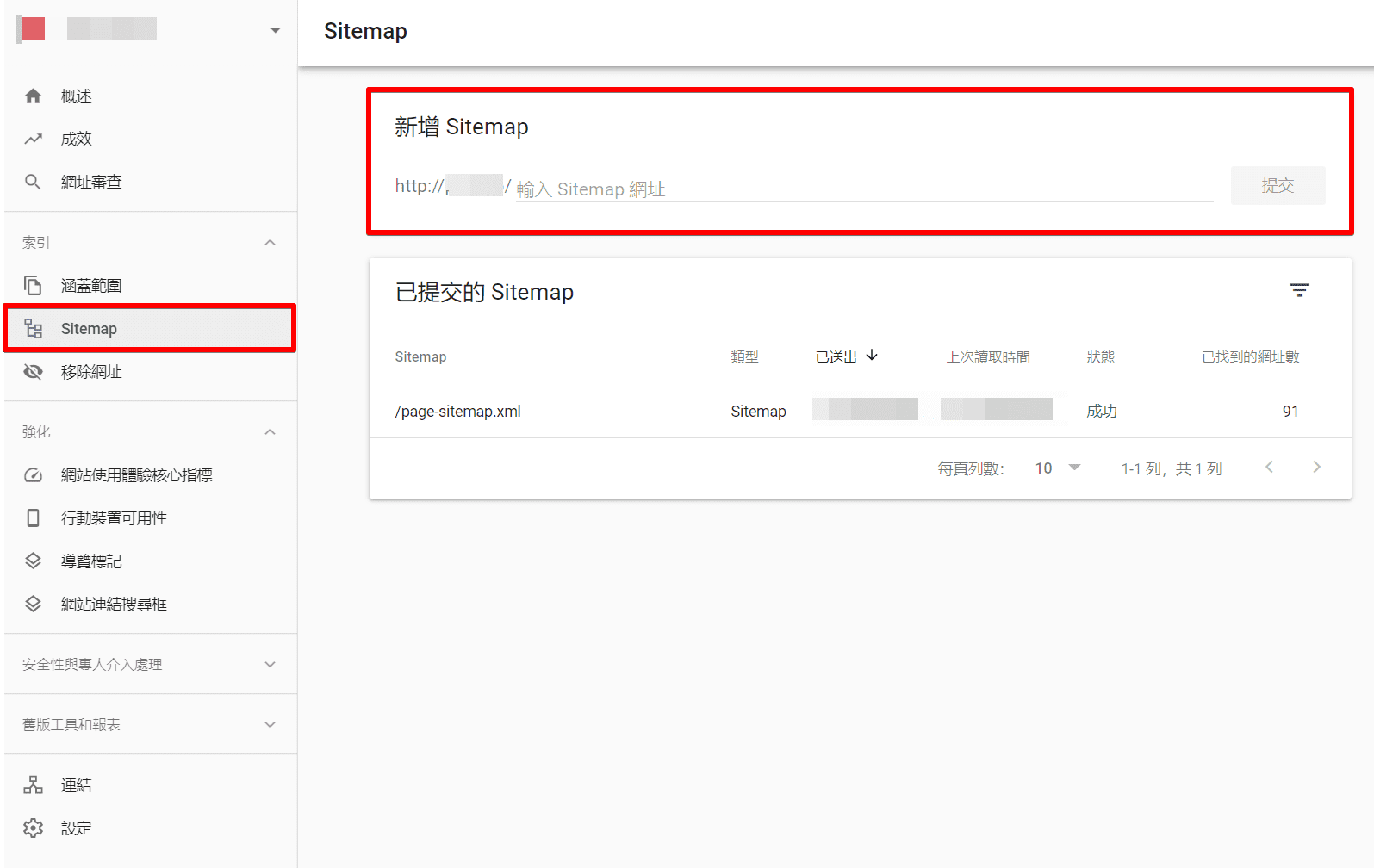
提交網站地圖的方法
1.準備XML sitemap ,如果你使用Wordpress可以下載並安裝「Google XML Sitemaps」外挂。
2.登錄「Google Search Console」
3.點選“sitemap”
4.輸入“sitemap.xml”就可以

7.幫助爬蟲更容易巡邏你的網站
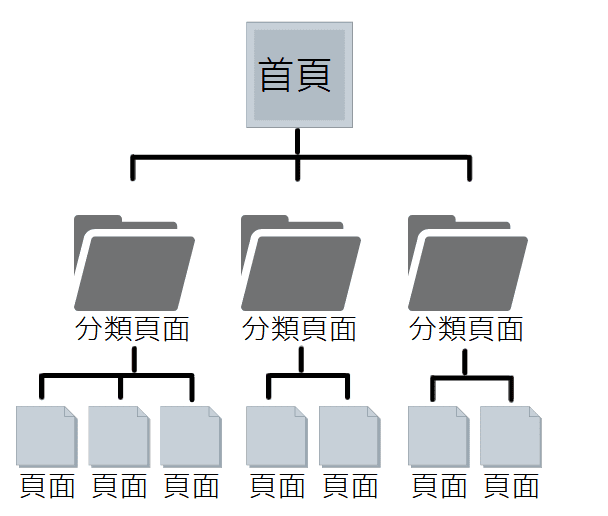
7-1.點兩次可以到達網站中的所有頁面的結構設計
網站結構的設計,不要太深,像下面的圖使用者只要點兩次可以到達網站中的所有頁面。從首頁到網站中的所有頁面只要點2兩次可以到達的話,爬蟲容易爬到你網站的每個角落。
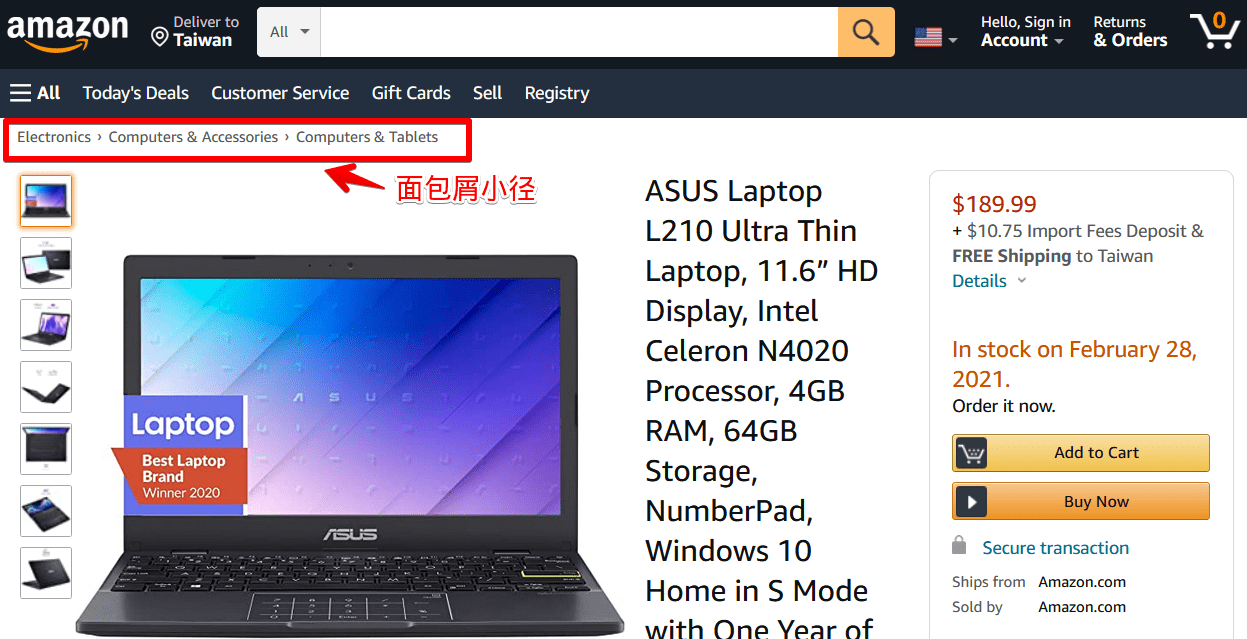
7-2.設定面包屑(Breadcrumb)
以下是美國Amazon的例子,有了面包屑爬蟲還有讀者都會知道現在的位子(網站結構中的第幾層)。
加個麵包屑的結果會促進爬蟲的巡邏。雖然是不起眼的東西,使用者也會用的方便,對爬蟲也會有幫助。如果你使用Wordpress可以下載安裝就簡單設定麵包屑。
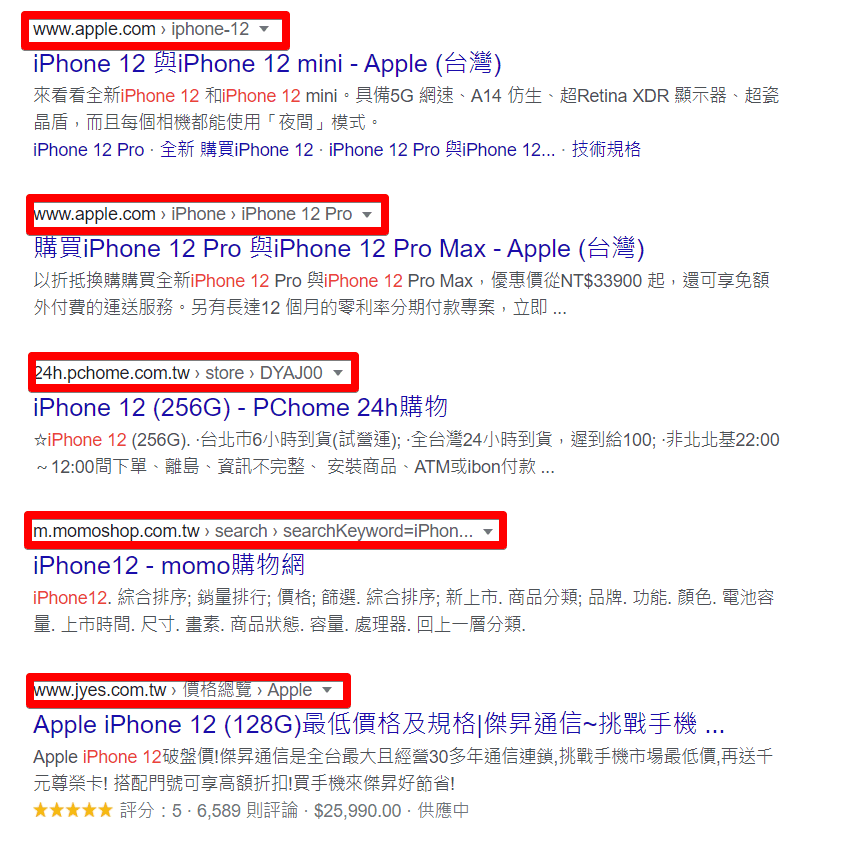
面包屑還會出現在Google搜尋結果當中,可見Google相當喜歡麵包屑。
如果你的網站還沒安裝Breadcrumb外挂可以馬上設定看看。
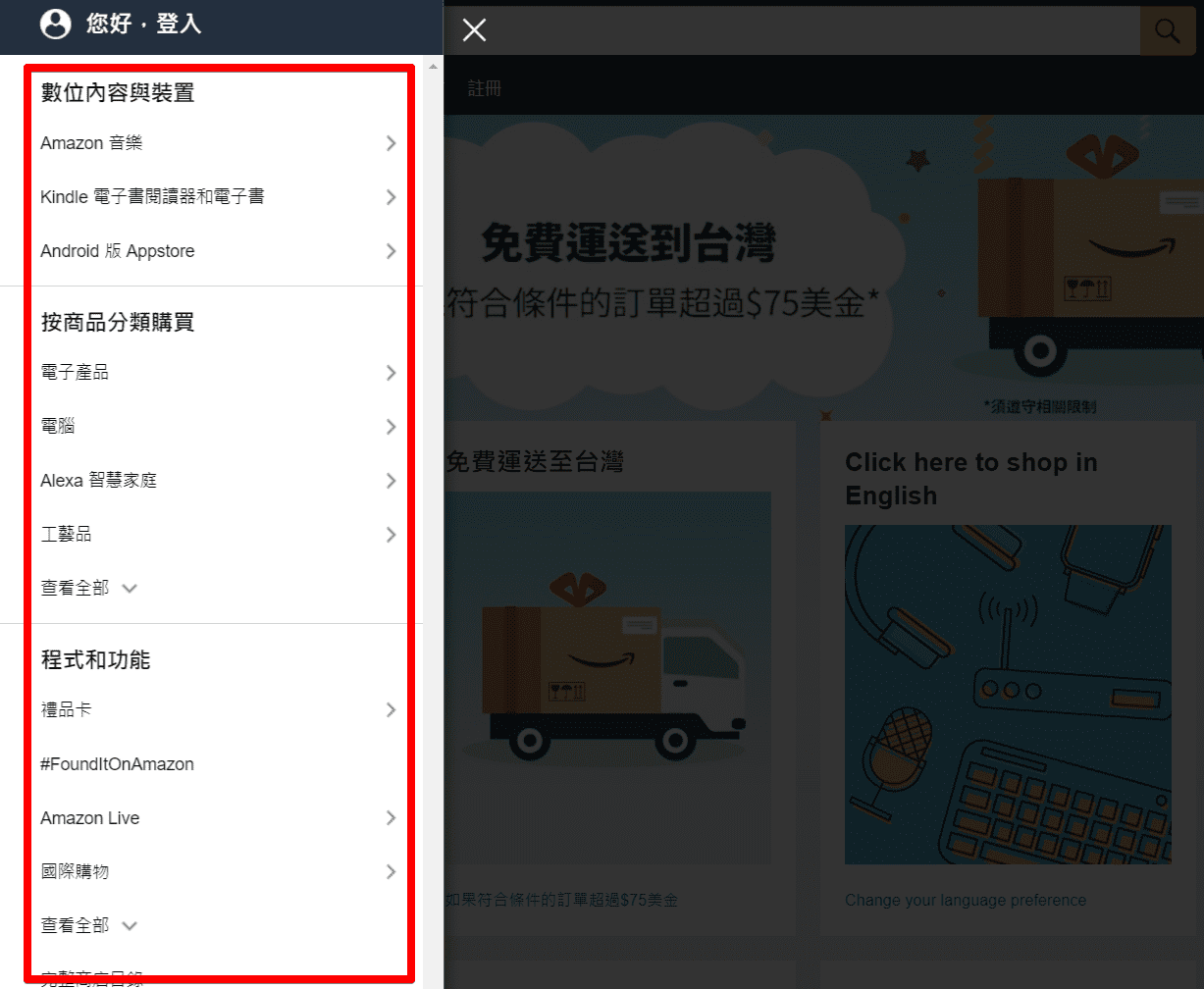
7-3.選單盡量使用純文字,而不是圖片
很多網站爲了好看在選單的部分使用圖片,可是這對SEO不利。因爲搜尋引擎不知道那個圖片的意思,雖然可以設定alt標籤來表達意思,不過直接用文字表達幫助爬蟲更快瞭解内容。
以下是美國amazon爲例,logo下方的選單,還有左邊的選單都是用純文字。不使用圖片,用純文字+CSS也可以設計出相當好看的選單。

7-4.盡量使用頁碼標記(Pagination)
頁碼標記(Pagination)是通常設置在部落格或網站下方。可以用它打開較舊的文章。這個按鈕盡量用數字,1,2,3,4,5等而不是使用“←舊的文章”,“→新的文章”。
7-5.相同內容不同網址(URL)的規範化
網址(URL)的規範化就是有不同的幾個URL統一為一個。規範URL是網站内重複的網址中Google認爲最代表性的網址。像下面的例子,會有不同的網址顯示同一頁的情況。這樣會分散搜尋引擎的評價,降低頁面的排名能力。
URL的規範化是Google官方也有提及,對SEO重要的項目。
“為了避免不同使用者連結到不同版本的網址,造成內容的信譽減弱,建議您在網站架構和網頁內部連結中使用同一個參照網址。如果發現使用者會透過不同的網址瀏覽同樣的內容,只要設定 301 重新導向32,將造訪非偏好網址的使用者重新導向到您期望他們使用的網址,就能有效解決這種情況。無法重新導向時,也可以使用標準網址或 rel=”canonical”33 link 元素。”
https://developers.google.com/search/docs/beginner/seo-starter-guide?zh-hant
解決相同內容不同網址的方法
·使用rel=”canonical”連結標籤
·使用rel=”canonical” HTTP頁首
·使用sitemap
·使用301 Redirect
具體的方法Google在這頁詳細説明
https://developers.google.com/search/docs/advanced/crawling/consolidate-duplicate-urls
7-6.設置robots.txt
如果有不需要讓Google收入到他們的索引的頁面(=不需要顯示在排名前方),可以用robots.txt設定不要讓爬蟲爬到指定的頁面。
- 對使用者沒有價值的頁面
- 廣告頁面
- 404頁面
8.優化網頁開啟速度
如果網頁速度不夠快,影響到使用者的瀏覽體驗。有個資料顯示開啓網頁超過3秒以上使用者會離開你的網站的幾率高達40%以上。可見網頁速度是大大影響SEO的因素。
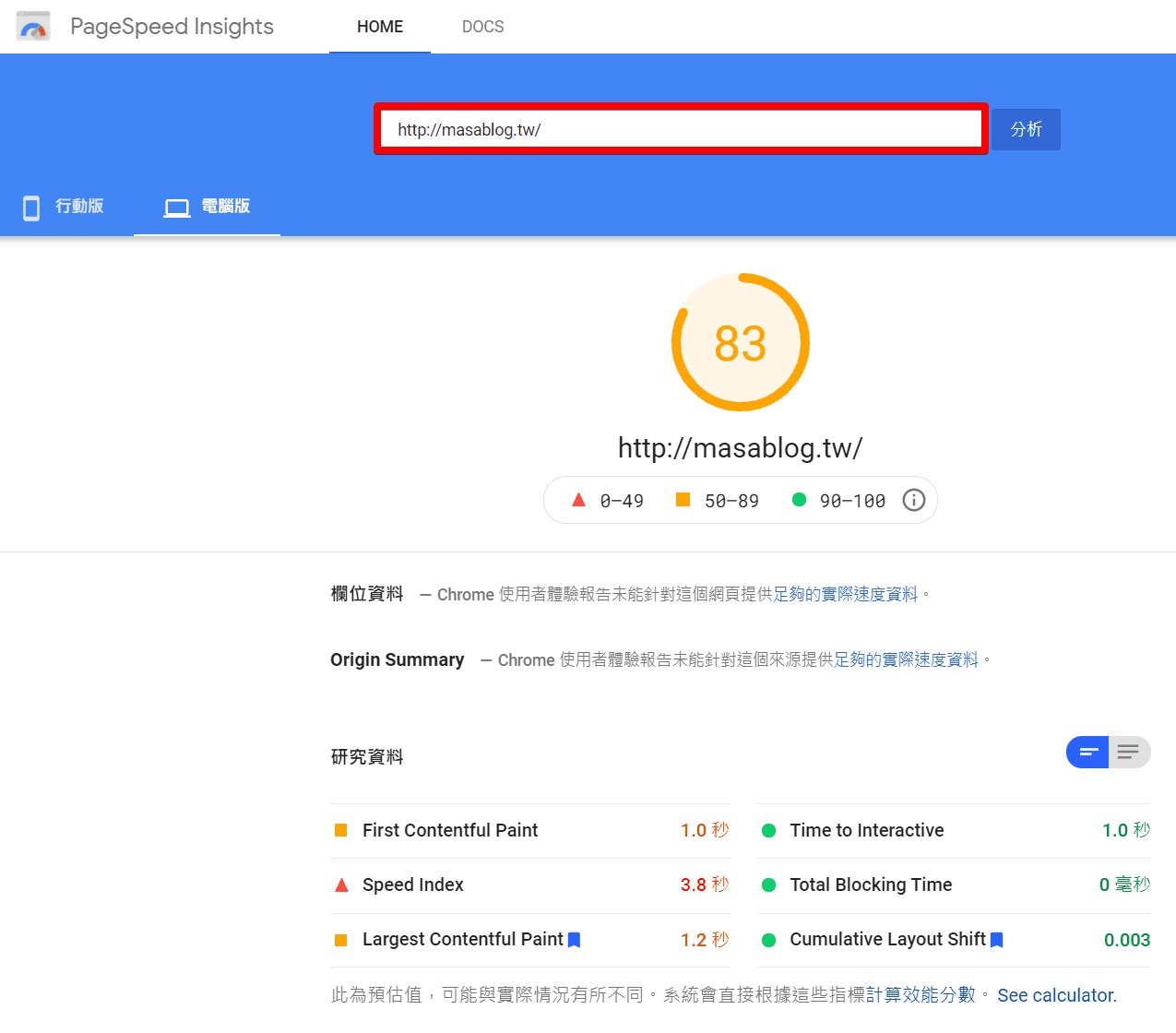
怎麽知道自己網站速度呢?
很簡單!只要用Google提供的“PageSpeed Insights”就可以知道,行動裝置及電腦的速度。目前我的網站電腦版是83分。超過70分大概OK。“PageSpeed Insights”還有提供最佳化的建議。包括“使用合適的圖片大小”,“壓縮 JavaScript”,“使用影片格式的動畫內容”等的建議。

網頁速度優化的方法
·壓縮圖標大小
網頁主要以文章和圖片構成,例如5000個字的文章大約10KB左右。則大小圖片1024×768的檔案約500KB,如果網頁使用沒有壓縮好大量的圖片必定會降低網頁速度。
可以使用下面的網站保持最好的照片品質壓縮JPG,GIF或PNG圖片檔案
https://www.iloveimg.com/zh-tw/compress-image/
使用這個工具保持一樣的品質大小變得平均1/3。
·壓縮JavaScript/CSS/HTML
可以使用JavaScript/CSS/HTML工具
https://refresh-sf.com/

如果使用Wordpress可以用以下的優化網頁速度
·刪掉不必要的外掛
·安裝圖片壓縮外掛“EWWW Image Optimizer”
只要安裝“EWWW Image Optimizer”除了現在開始上傳的圖片外還可以壓縮以前上傳過的圖片檔。相當方便。
·安裝“Head Cleaner”外掛
只要安裝“Head Cleaner”優化文字,CSS,JavaScript的大小。
·安裝快取外掛“W3 Total Cache”
關於EWWW Image Optimizer安裝及使用方法請參看以下文章:

Masa會幫您設計網站
Masa提供日文/中文網頁設計服務,采用與Masablog一樣的最新日本WordPress主題,先進專業設計。

總結 網站内部SEO的8個要點
以上是8個網站内部SEO的方法。每一個都是重要的項目。最好上面提到的第1-第6個項目每次上傳文章之前確認看看,製作的頁面有沒有内部SEO做的好。則第7和8項是找個時間整體整理網站的時候或者設計網站的時候可以做的内容。
1.大標題(h1)當中放置關鍵字
2.一頁一組關鍵字
3.正確的使用標題h1,h2,h3標籤
4.記載描述標籤(中繼說明標記/meta description)
5.正確地使用照片和圖片以及alt標標籤
6.提交網站地圖 XML sitemap
7-1.點兩次可以到達網站中的所有頁面的結構設計
7-2.設定面包屑(Breadcrumb)
7-3.選單盡量使用純文字,而不是圖片
7-4.盡量使用頁碼標記(Pagination)
7-5.相同內容不同網址(URL)的規範化
7-6.設置robots.txt
8.優化網頁開啟速度
Masablog推薦文章
SEO相關最新文章


排名結果.jpg)